前端面试题2019年阿里巴巴工程师面试题及答案解析
一、单选题(共21题,每题5分)
1.为每一个指定元素的指定事件(像click)绑定一个事件处理器函数,下面哪个是用来实现该功能的?
A、trigger (type)
B、bind(type)
C、one(type)
D、bind
2.哪一个html盒模型中的border的正确写法?
A、p{ border:5px solid red;}
B、p{border:5px <br> red solid; }
C、p{border: red solid 5px; }
D、p{border: solid red 5px; }
3.关于适配器模式,说法错误的是?
A、适配器继承或依赖已有的对象,实现想要的目标接口
B、主要解决在软件系统中,常常要将一些"现存的对象"放到新的环境中,而新环境要求的接口是现对象不能满足的
C、定义了算法家族,分别封装起来,让他们之间可以相互替换,此模式让算法的变化不会影响到使用算法的客户
D、将一个类的接口转换成客户希望的另外一个接口。适配器模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。
4.以下几种在HTML文档中通过CSS的方式将文档颜色设置为红色背景错误的是:( )
A、内联样式表:<body style=”background-Color:red”></body>
B、嵌入样式表:<style> body { background-Color:red } </style>
C、外部样式表:在当前目录下创 建一个test.css文件,在文件中声明一条<style> body { background-Color:red } </style>代码,并在HTML文档中通过<link style=”text/css” rel=”stylesheet” href=”test.css”>将其链接到本文档中使用
D、输入样式表:在当前目录下创建一个test.css文件,在文件中声明一条body { background-Color:red } 代码,并在HTML文档中通过<style>@import url(test.css);</style>输入到本文档中使用
5.在 HTML5 中,哪个方法用于获得用户的当前位置?
A、getPosition()
B、getCurrentPosition()
C、getUserPosition()
D、getLocation()
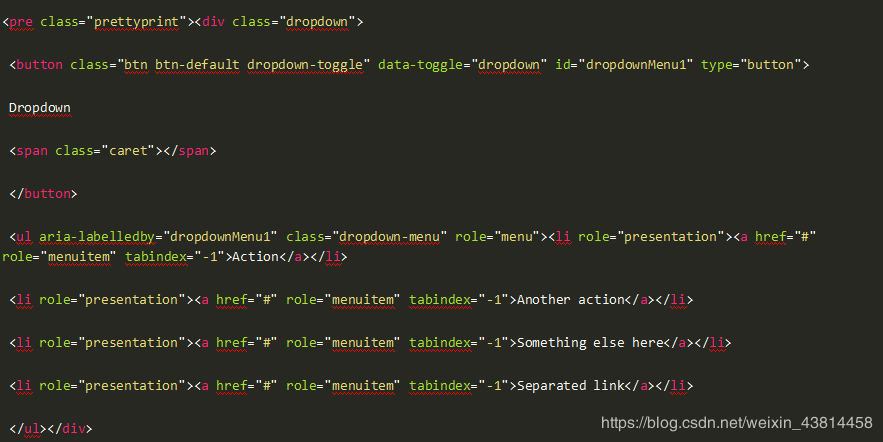
6.对于下拉菜单,错误的是?

A、表示了一个有五个下拉选项的下拉菜单
B、<span class="caret"></span>可以去掉而不影响功能
C、可以加入pull-right使菜单右对齐
D、可加入dropdown-menu-right使菜单右对齐
参考答案:A
答案解析:这道题我一眼就看出A有错了,可是还是让我纠结了好久,怎么会有这么低级的问题,空城计吗
(加入群677079770获取更多面试题答案和学习资料。)
7.下面关于 CSS 布局的描述,不正确的是?( )
下面关于CSS布局的描述,不正确的是?()
A、块级元素实际占用的宽度与它的 width 属性有关;
B、块级元素实际占用的宽度与它的 border 属性有关;
C、块级元素实际占用的宽度与它的 padding 属性有关;
D、块级元素实际占用的宽度与它的 background 属性有关。
参考答案:D
答案解析:D 块级元素实际占用的宽度=width+border*2+padding*2+margin*2 所以与width border padding margin有关,与background无关
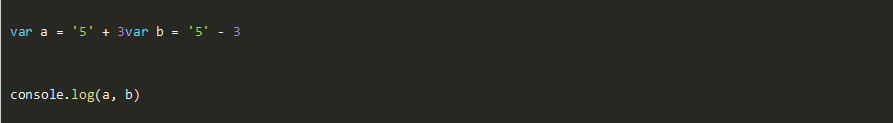
8.以下JavaScript代码输出的结果是?

A、53, 2
B、8, 2
C、error
D、都不对
参考答案:A
答案解析:这是一道隐式类型转换的题 加法: 加法运算中,如果有一个操作值为字符串类型,则将另一个操作值转换为字符串,最后连接起来 减法: 如果操作值之一不是数值,则被隐式调用Number()函数进行转换 所以第一行结果为字符串运算,为'53'。第二行结果为2,选A
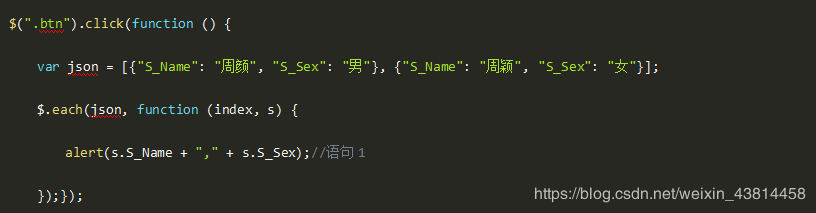
9.在jQuery中,有以下代码, 以下说法正确的是 ?

A、此代码不会正常运行
B、语句1会被执行1次
C、语句1会被执行2次
D、$.each()函数的用法有误
10.虽然不同的操作系统可能装有不同的浏览器。但是这些浏览器都符合( )协议。
A、SNMP
B、 HTTP
C、HTML
D、SMTP
11.css属性position的值不包含
A、absolute
B、inherit
C、box
D、static
12.以下全部属于块级标签的是?
A、<div><p><input><span><img>
B、<div><h1><p><img><dl>
C、<span><h1><p><img><dl>
D、<div><p><form><ul><h1>
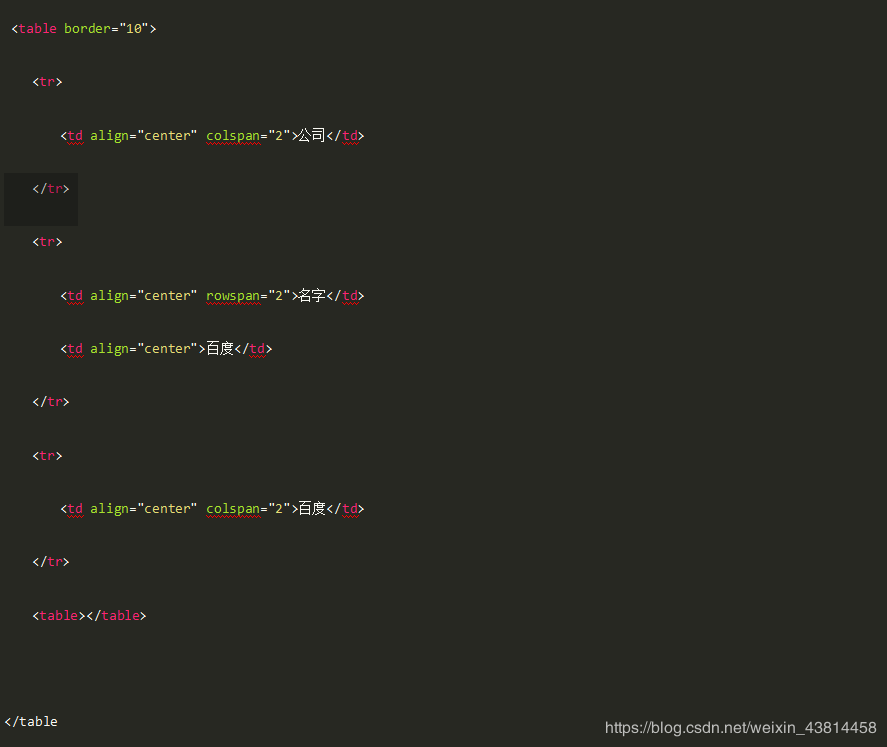
13.关于下面HTML代码,说法正确的是?

A、该表格共有2行3列
B、该表格的边框宽度为10毫米
C、该表格中的文字均居中显示
D、"公司"单元格跨2行
14.基于哈希算法在信息安全中主要应用在?
(1) 文件校验
(2) 数字签名
(3) 鉴权协议
A、(1)(2)
B、(1)(3)
C、(2)(3)
D、(1)(2)(3)
15.下面哪条声明能固定背景图片()
A、background-attachment:fixed;
B、background-attachment:scroll;
C、background-origin: initial;
D、background-clip: initial;
16.以下选项不能够正确地得到这个标签:()
<input class="btn" id="btnGo" type="button" value="单击我"></input>
A、 $("#btnGo")
B、 $(".btnGo")
C、 $(".btn")
D、 $("input[type='button']")
17.在jquery中想要实现通过远程http get请求载入信息功能的是下面的哪一下事件?
A、$.ajax()
B、load(url)
C、$.get(url)
D、$. getScript(url)
18.在进行面向对象设计时,采用设计模式能够( ) 。
A、复用相似问题的相同解决方案
B、改善代码的平台可移植性
C、改善代码的可理解性
D、增强软件的易安装性
19.标记符title是放在以下哪个标记符之间的?( )
A、html与html
B、head与head
C、body与body
D、head与body
20.如果在 HTML 页面中包含如下图片标签,则选项中的()语句能够实现隐藏该图片的功能。
<img id=”pic” src=”Sunset.jpg” width=”400” height=”300”>
A、document.getElementById(“pic”).style.display=”visible”;
B、document.getElementById(“pic”).style.display=”disvisible”;
C、document.getElementById(“pic”).style.display=”block”;
D、document.getElementById(“pic”).style.display=”none”;
21.以下 jquery 对象方法中,使用了事件委托的是
A、bind
B、mousedown
C、click
D、change
E、on
二、多选题(共9题,每题5分)
1.当元素的一个继承属性没有指定值时,则取父元素的同属性的计算值,以下哪些不是...
当元素的一个继承属性没有指定值时,则取父元素的同属性的计算值,以下哪些不是CSS中的继承属性?
A、color
B、display
C、border-style
D、text-align
参考答案:B,C
答案解析:
不可继承:display,margin,border,padding,background,height,width,position
2.在下面的标签中哪些是struts标签
A、html:form
B、html:text
C、html:errors
D、html:message




