elementUI el-table合并列、行
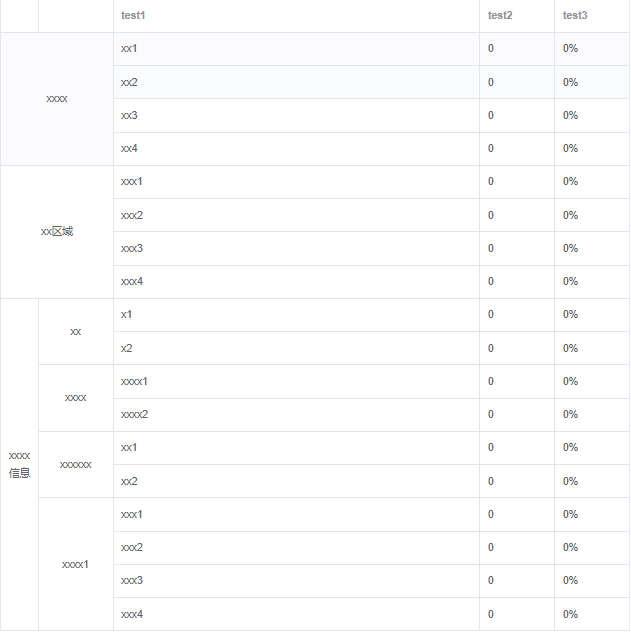
效果图:

代码:
<template> <div class="content"> <div class="xiangxiTitle" @click="showAnJianTable(showAnJianTableFlag)">xxxxxxxxxxxxxxx</div> <div v-show="showAnJianTableFlag"> <el-table :data="anjianTableData" :span-method="arraySpanMethodTwo" border style="width: 100%"> <el-table-column align="center" prop="type" width="50"> </el-table-column> <el-table-column align="center" prop="erJiTitle" width="100"> </el-table-column> <el-table-column prop="xiangmutongji" min-width="300" label="test1"> </el-table-column> <el-table-column prop="shuliang" label="test2" width="100"> </el-table-column> <el-table-column prop="bili" label="test3" width="100"> </el-table-column> </el-table> </div> </div> </template> <script> import axios from "axios"; export default { data() { return { showTableFlag:false, showAnJianTableFlag:true, anjianTableData: [ {"type":"xxxx","erJiTitle":"","xiangmutongji":"xx1","shuliang":"0","bili":"0%"}, {"type":"xxxx","erJiTitle":"","xiangmutongji":"xx2","shuliang":"0","bili":"0%"}, {"type":"xxxx","erJiTitle":"","xiangmutongji":"xx3","shuliang":"0","bili":"0%"}, {"type":"xxxx","erJiTitle":"","xiangmutongji":"xx4","shuliang":"0","bili":"0%"} , {"type":"xx区域","erJiTitle":"","xiangmutongji":"xxx1","shuliang":"0","bili":"0%"}, {"type":"xx区域","erJiTitle":"","xiangmutongji":"xxx2","shuliang":"0","bili":"0%"}, {"type":"xx区域","erJiTitle":"","xiangmutongji":"xxx3","shuliang":"0","bili":"0%"}, {"type":"xx区域","erJiTitle":"","xiangmutongji":"xxx4","shuliang":"0","bili":"0%"} , {"type":"xxxx信息","erJiTitle":"xx","xiangmutongji":"x1","shuliang":"0","bili":"0%"}, {"type":"xxxx信息","erJiTitle":"xx","xiangmutongji":"x2","shuliang":"0","bili":"0%"}, {"type":"xxxx信息","erJiTitle":"xxxx","xiangmutongji":"xxxx1","shuliang":"0","bili":"0%"}, {"type":"xxxx信息","erJiTitle":"xxxx","xiangmutongji":"xxxx2","shuliang":"0","bili":"0%"} , {"type":"xxxx信息","erJiTitle":"xxxxxx","xiangmutongji":"xx1","shuliang":"0","bili":"0%"}, {"type":"xxxx信息","erJiTitle":"xxxxxx","xiangmutongji":"xx2","shuliang":"0","bili":"0%"} , {"type":"xxxx信息","erJiTitle":"xxxx1","xiangmutongji":"xxx1","shuliang":"0","bili":"0%"}, {"type":"xxxx信息","erJiTitle":"xxxx1","xiangmutongji":"xxx2","shuliang":"0","bili":"0%"}, {"type":"xxxx信息","erJiTitle":"xxxx1","xiangmutongji":"xxx3","shuliang":"0","bili":"0%"}, {"type":"xxxx信息","erJiTitle":"xxxx1","xiangmutongji":"xxx4","shuliang":"0","bili":"0%"} ], typeSplitTwo: [], }; }, mounted() { this.handletableDat(this.$data.anjianTableData,'two'); }, methods: { arraySpanMethodTwo({ row, column, rowIndex, columnIndex }) { let typeSplit = JSON.parse(this.$data.typeSplitTwo); for (let i = 0; i < typeSplit.length; i++) { let rowspan = 1; if(typeSplit[i].erJiTitle==''){ rowspan = 2 } let li = typeSplit[i].erjiIndexli; if (rowIndex === Number(typeSplit[i].min) && columnIndex === 0) { return [Number(typeSplit[i].num), rowspan] }else if( li.indexOf(rowIndex)!=-1 && columnIndex === 1 && rowspan === 1) { for(let i =0 ; i<li.length ; i++){ if(li[i+1]==undefined) {}else{ if(rowIndex == li[i]){ return [li[i+1]-li[i] , 1]; } } } }else if (rowIndex > Number(typeSplit[i].min)===0?-1:Number(typeSplit[i].min) && rowIndex < Number(typeSplit[i].max)) { if (columnIndex === 0) { return [0,0] } if (columnIndex === 1) { return [0,0] } } } }, handletableDat(tableData,str) { let obj = new Object(); let oldstr = ''; let newstr = ''; let num = 0 ; tableData.forEach((i, idx) => { if(idx == 0 ) {oldstr = i.erJiTitle; newstr=i.erJiTitle;} if (obj[i.type] == undefined) { obj[i.type] = { erJiTitle:i.erJiTitle, name:i.type, num: 1, min: idx, max: idx + 1, erjiIndexli : [], }; } else { obj[i.type].num += 1; obj[i.type].max = idx + 1; } if(newstr != i.erJiTitle){ oldstr = JSON.parse(JSON.stringify(newstr)); newstr = i.erJiTitle; obj[i.type].erjiIndexli.push(idx); } }) let li = []; for (let key in obj) { if(obj[key].erjiIndexli.length!= 0){ obj[key].erjiIndexli.push(obj[key].max) } li.push(obj[key]) } if(str == 'one'){ this.$data.typeSplit = JSON.stringify(li); }else{ this.$data.typeSplitTwo = JSON.stringify(li); } }, // arraySpanMethod({ // row, // column, // rowIndex, // columnIndex // }) { // let typeSplit = JSON.parse(this.$data.typeSplit); // for (let i = 0; i < typeSplit.length; i++) { // if (rowIndex === Number(typeSplit[i].min) && columnIndex === 0) { // return [Number(typeSplit[i].num), 1] // } else if (rowIndex > Number(typeSplit[i].min) && rowIndex < Number(typeSplit[i].max)) { // if (columnIndex === 0) { // return [0, 0] // } // } // } // }, showAnJianTable(val){ this.$data.showAnJianTableFlag = !val; } } }; </script> <style> .content{ width: 900px; padding: 30px ; margin: 0 auto; } .xitongTitle{ font-size: 20px; text-align: center; padding: 7px; font-weight: 600; } .xiangxiTitle{ font-size: 18px; padding: 5px; } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通