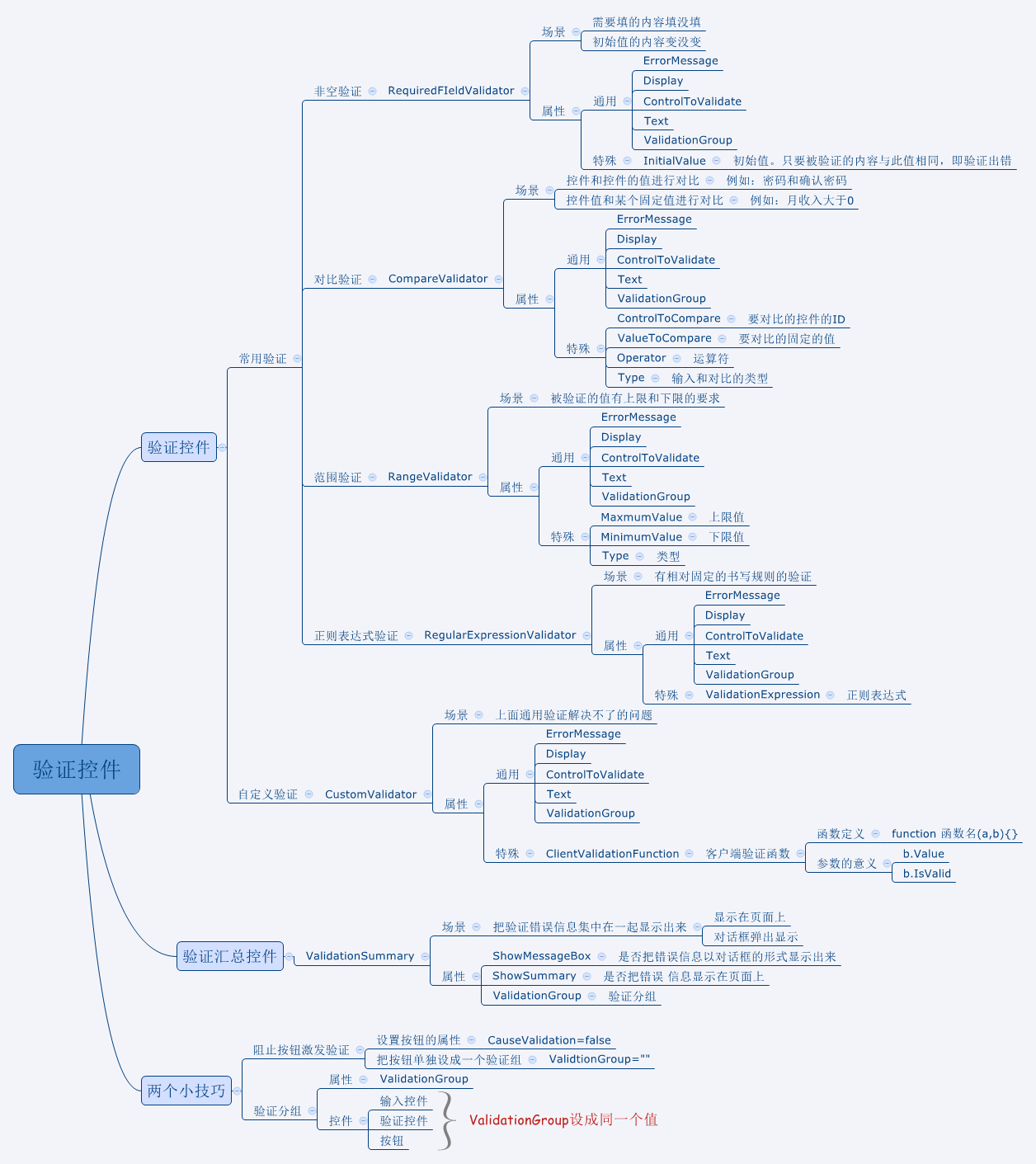
webform 验证控件

验证:
一、非空验证 RequiredFieldValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
InitialValue - 验证的初始值,被验证控件的值与此值相同的话,就认为是空
场景:
(一)填没填
(二)初始值变没变:通过设置InitialValue来实现
二、对比验证 CompareValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ControlToCompare - 要对比的控件的ID
ValueToCompare - 要对比的值
Operator - 对比的运算符
Type - 输入的对比类型
场景:
1.两个控件的值进行对比。
2.控件输入的值和固定值进行对比
三、范围验证 RangeValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
MaximumValue - 范围的上限
MinimumValue - 范围的下限
Type - 类型
四、正则表达式验证 RegularExpressionValidator
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ValidationExpression - 验证表达式
五、验证汇总 ValidationSummary
ShowMessageBox - 是否以对话框的形式显示汇总的错误信息
ShowSummary - 是否在页面上显示汇总的错误信息
六、自定义验证
ErrorMessage - 验证出错后的提示信息
ControlToValidate - 要验证的控件的ID
Display - 显示方式。Static-不显示也占空间。Dynamic-不显示不占空间
ClientValidationFunction - 客户端验证函数的函数名。(不要加括号)
客户端验证函数的规范:
function 函数名(事件源,事件数据)
{
事件数据.Value -- 要被给证的值。该验证控件所要验证的那个输入框中的值。
事件数据.IsValid -- 告诉验证控件,验证是否通过。
}
function zhiShu(a, b) { //a-事件源,b-事件数据
//步骤
//1.把要被验证的值取出来。
var s = b.Value;
//2.进行验证
var isOK = false;
if (isNaN(s) == false) { //首先要看是不是个数字
var zc = 0;
var num = parseInt(s);
for (var i = 1; i <= num; i++) { //从1开始到数值本身,挨个整除,如果能被整除就记录一下zc++;
if (num % i == 0) {
zc++;
}
}
if (zc == 2) {
isOK = true;
}
else {
isOK = false;
}
}
else {
isOK = false;
}
//3.告诉验证控件是否验证通过。
b.IsValid = isOK;
}
两个应用技巧:
1.防止按钮激发验证控件。
默认情况下,3类按钮都会激发验证。
如果不想激发验证:给按钮的CauseValidation=false
2.验证分组的问题。
把输入控件(文本框,单选,多选)、验证控件(非空,对比,范围,正则,自定义,汇总)、按钮的ValidationGroup属性设成相同的值。它们就变成一组了。




