JS019. 原生JS使用new Blob()实现带格式导出Word、Excel(提供无编程基础将页面上表格导出到本地的方法)
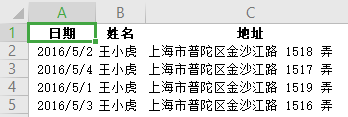
导出效果

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table id="table" border="1">
<tr style="height:50px;">
<th style="width:100px;color:red;">姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>16</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>17</td>
</tr>
<tr>
<td>小张</td>
<td>男</td>
<td>17</td>
</tr>
</table>
<a id="down">点击下载excel</a>
<script>
let html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
${document.getElementById('table').outerHTML}
</body>
</html>`
let blob = new Blob([html],{ type: 'application/vnd.ms-excel'});
let a = document.getElementById('down');
a.href = URL.createObjectURL(blob);
a.download = '测试excel下载'
</script>
</body>
</html>注意事项
· 只能写行内样式。
· 有一部分css无效,目前我发现无效的有flex、margin,尽量使用最普通最老的css写法,不要使用css3的样式,用 来代替需要margin的地方;
· 因为有些样式不支持,导出的excel和你写出来的界面是不会完全一致的,要打印出来测试
· 如果在vue中使用建议不要使用document.getElementB…来获取dom,应该直接使用ref来获取。
扩展使用
(此节也适用未接触过前端的人)
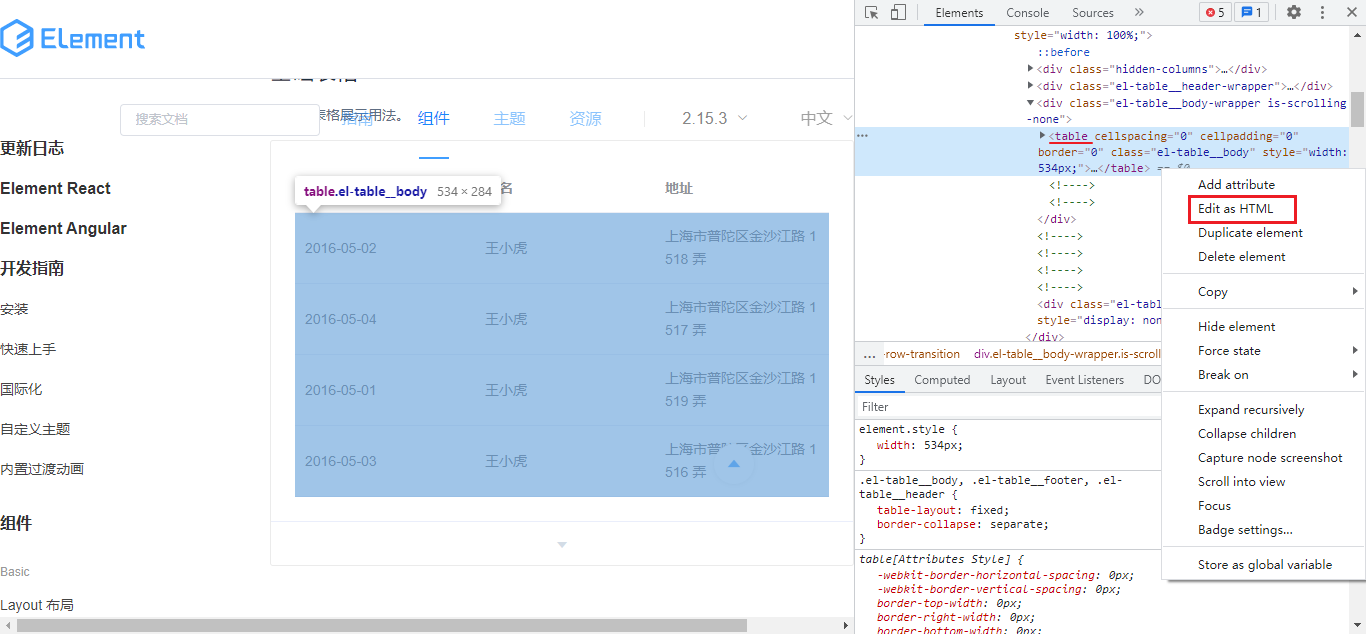
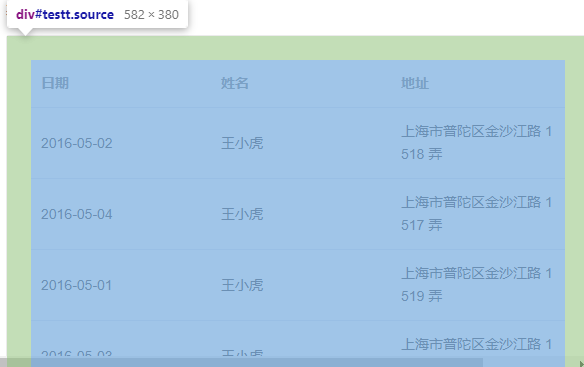
首先键入 F12 打开控制台,然后键入 CTRL + SHIFT + C 选择元素,将光标移动到页面上的表格,使高亮区域包裹整个表格,这里拿Element-UI Table举例。

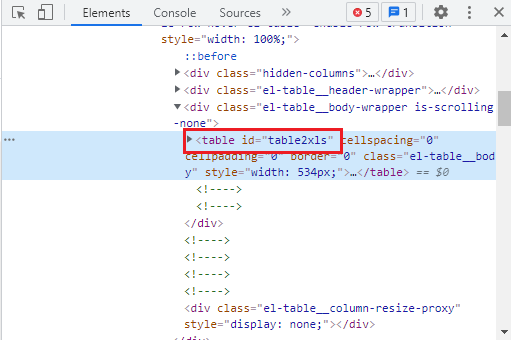
找到图片标出的 <table> 标签,鼠标右键,选择Edit as HTML,在 "<table " 后面添加 " id="table2xls "(注意空格)

切换到控制台

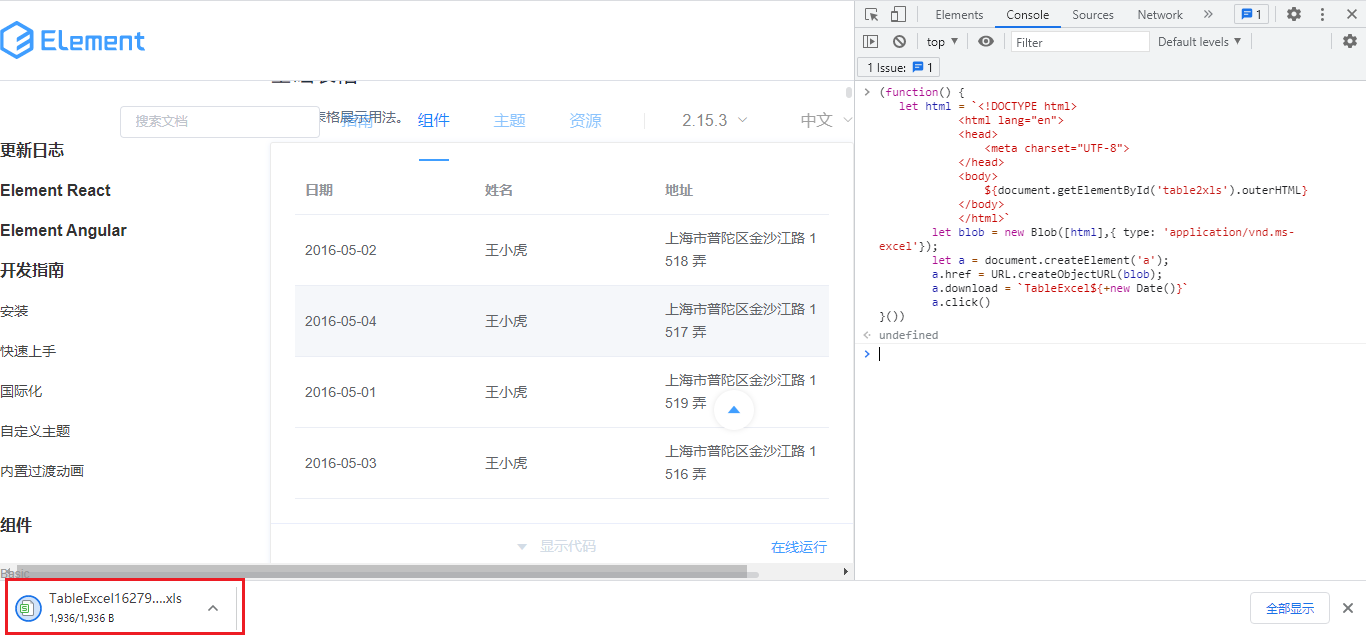
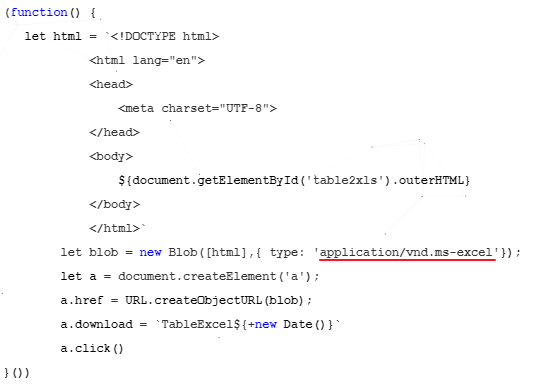
在空白处复制以下代码并键入 ENTER :
(function() {
let html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
${document.getElementById('table2xls').outerHTML}
</body>
</html>`
let blob = new Blob([html],{ type: 'application/vnd.ms-excel'});
let a = document.createElement('a');
a.href = URL.createObjectURL(blob);
a.download = `TableExcel${+new Date()}`
a.click()
}())开始下载:

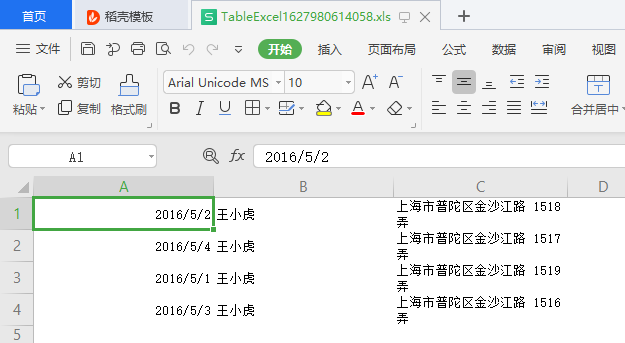
下载成功:

用这个方法导出其他标签也是可以的,比如上图导出的.XLS文件就不包括表头,是因为ELEMENT-UI的表格将表头放在了 <div> 另一个table中。

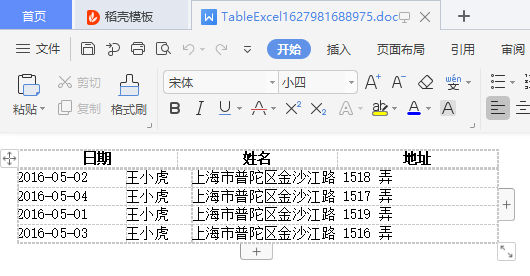
通过#testt导出表格,导出结果如下:

将代码块中 blob type 的值改为 " application/msword "

将标签导出为带格式.DOC的Word文件

————————————————
参考链接:https://blog.csdn.net/weixin_35958891/article/details/103381012
本文部分转自上述链接,感谢朋友提供的思路。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号