Nginx:多项目开发配置跨域代理
简述Nginx应用场景(前后端)
我们在开发 vue 项目时大多会通过 proxyTable 进行跨域,但如果没使用任何框架和 CLI 、或者想验证 webpack 打包后工程文件的准确性、再或者其他没有跨域插件的项目中,想要跨域就要引入配置许多的外部包,整个流程操作起来耗时耗力耗资源,这时应用场景就很适合 Nginx 出场了。
Nginx 通用性很强,甚至可以为一个简单的html项目开启服务并实现 http 代理,一般由运维人员在服务器中进行配置。并且也可以同时代理多个来自不同域名的服务,近年来后端热门的微服务概念就可以通过Nginx服务实现。nginx也可以通过反向代理将本地文件的引用指向远程服务器中的某一文件,后端开发也很熟悉这个工具。
Nginx配置 - ./nginx-1.6.0-ems/conf/nginx.conf
1 #user nobody;
2 worker_processes 4;
3 #error_log logs/error.log;
4 #error_log logs/error.log notice;
5 #error_log logs/error.log info;
6
7 #pid logs/nginx.pid;
8
9
10 events {
11 worker_connections 1024;
12 }
13
14
15 http {
16 include mime.types;
17 default_type application/octet-stream;
18
19 #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
20 # '$status $body_bytes_sent "$http_referer" '
21 # '"$http_user_agent" "$http_x_forwarded_for"';
22
23 #access_log logs/access.log main;
24
25 sendfile on;
26 #tcp_nopush on;
27
28 #keepalive_timeout 0;
29 keepalive_timeout 65;
30
31 #gzip on;
32
33 include E:/nginx-1.6.0-ems/conf/my_system_v4.conf;
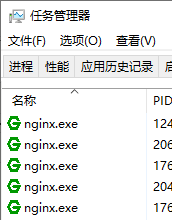
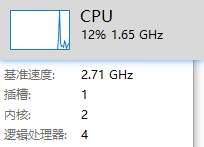
34 }行2 工作进程数 默认 - 1,可依据电脑的配置,开任务管理器 -> 性能 看到CPU配置,如电脑是双核4线程CPU,就可以设置为4,启动Nginx后打开任务管理器,Nginx共启动了5个进程,我一直以为应该是4个进程,这里我也不太清楚为什么有5个进程,猜测是多出一个主程序进程。


行11 单个工作进程可以允许同时建立外部连接的数量,数字越大能同时处理的连接越多,默认 - 1024,如有需要可依据配置调大到 - 100000。worker_connections的配置有两个指标:
1) 内存 - 每个连接分别对应一个read_event、一个write_event事件,两个事件占用96字节,一个连接数大概占用232字节,总计328 byte,因此,100k 连接数 * 328 byte / 1024 / 1024 = 31 M,这只是nginx启动时connections连接数所占用的。
2) 进程最大可打开文件数 - 进程最大可打开文件数受限于操作系统,通过 ulimit -n 命令查询,以前是1024,现在是65535.
行33 内文件的代码也可以直接写在 nginx.conf 中,分开是为了在开发多个项目时通过引入不同文件能够快速切换代理链接。
Nginx配置 - ./nginx-1.6.0-ems/conf/my_system_v4.conf
# 负载均衡
upstream my-sys-pool {
# 分流到 localhost:8787
server localhost:8787;
}
server {
# 代理后访问的地址 http://localhost:9920 最大访问body大小 10mb
listen 9920;
server_name localhost;
client_max_body_size 10m;
# html|gif|jpg……文件的访问将被代理到 http://localhost:8080
location ~ \.(html|gif|jpg|jpeg|png|bmp|swf|eot|svg|ttf|woff|js|css|json|txt|xml|pdf|mp4|mp3)$ {
proxy_pass http://localhost:8080;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache_key $host$uri$is_args$args;
}
# 路径带有api的请求代理到 http://192.168.31.109:3000
location ^~ /api/ {
proxy_pass http://192.168.31.109:3000;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache_key $host$uri$is_args$args;
}
}当我们成功代理后,访问9920端口被允许的文件类型会通过 Nginx 的代理服务器请求到 http://localhost:8080,带有api的路径则会被代理服务器请求到 http://192.168.31.109:3000。
通俗的讲,当我们在本地 8080端口 启动了一个 Vue项目,则访问 http://localhost:9920/index 相当于 http://localhost:8080/index 的文件。
在此 Vue 项目中,接口调用 http://localhost:9920/api/info 相当于访问 http://localhost:3000/api/info 的接口服务。
假如无法判断此时 Nginx 是否成功开启服务,打开任务管理器 - 详细信息 查看是否存在Nginx进程。
假如无法判断 Nginx 是否代理成功,在浏览器中直接通过路径访问 http://localhost:9920/index 与 http://localhost:9920/api/info,查看是否正确访问到8080的页面与3000的数据,即可马上知道是页面未代理过去或是接口未代理成功,亦或是都拒绝了我们的访问。如果是最后一种情况,请检查8080与3000端口是否正在启动前端与后端的服务,nginx进程是否存在。
- END -
查看我的另一篇文章:Nginx:常用基本命令与异常处理


