fiddler抓包工具介绍及基本使用
内容:https://www.cnblogs.com/miantest/p/7289694.html,https://blog.csdn.net/weixin_43664254/article/details/94601280?spm=1001.2014.3001.5506
fiddler基础
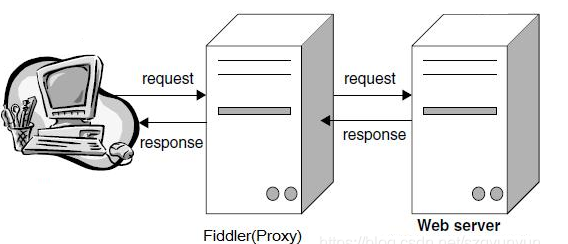
fiddler是一个网络代理调试工具,可以将网络传输发送与接受的数据包进行截获、重发、编辑、转存等操作。也可以用来检测网络安全。Fiddler是通过改写HTTP代理,让数据从它那通过,来监控并且截取到数据。在打开它就已经设置好了浏览器的代理了。关闭的时候,它又把代理还原。
可以抓取支持http代理的任意程序的数据包,对于pc上的https请求,会提示网页不安全,需要在浏览器上安装证书。
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件)。代理就是在客户端和服务器之间设置一道关卡,客户端先将请求数据发送出去后,代理服务器会将数据包进行拦截,代理服务器再冒充客户端发送数据到服务器;同理,服务器将响应数据返回,代理服务器也会将数据拦截,再返回给客户端。
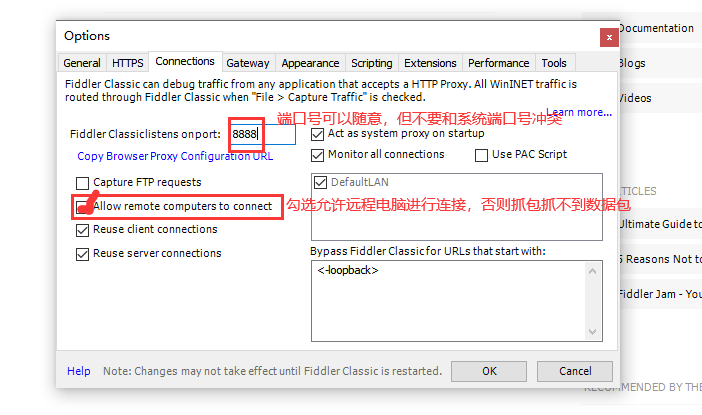
Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888,能支持HTTP代理的任意程序的数据包都能被Fiddler嗅探到,Fiddler的运行机制其实就是本机上监听8888端口的HTTP代理。
HTTP协议
- 要分析Fiddler抓取的数据包,我们首先要熟悉HTTP协议。HTTP即超文本传输协议,是一个基于请求与响应模式的、无状态的、应用层的协议,绝大多数的Web开发,都是构建在HTTP协议之上的Web应用。
- HTTP的工作过程:当我们请求一个超链接时,HTTP就开始工作了,客户端先发送一个请求到服务器,请求内容包括:协议版本号、请求地址、请求方式、请求头和请求参数;服务器收到请求后做相应的处理,并将响应数据返回到客户端,响应内容包括:协议版本号、状态码和响应数据。前端根据响应数据做相应的处理,就是最终我们看到的内容。这些过程是HTTP自动完成的,我们只是输入或点击请求地址,然后查看前端给我们展示的内容。更多关于HTTP协议的介绍请参考:http://www.cnblogs.com/li0803/archive/2008/11/03/1324746.html
- 请求方式常用的有:GET、PUT、POST、DELETE。
- HTTP状态码主要分为5类:以1开头的代表请求已被接受,需要继续处理;以2开头的代表请求已成功被服务器接收、理解、并接受;以3开头的代表需要客户端采取进一步的操作才能完成请求;以4开头的代表了客户端看起来可能发生了错误,妨碍了服务器的处理;以5开头的代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。
- 常见的主要有:200:服务器成功处理了请求;404:未找到资源;500:内部服务器错误;503:服务器目前无法为请求提供服务;302:请求的URL已临时转移;304:客户端的缓存资源是最新的,要客户端使用缓存。
- 每个状态码的详细介绍请参考:https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660?fr=aladdin

Fiddler优点:
可以查看所有浏览器,客户端应用或服务之间的web数据流
手动或自动修改任意的请求和响应
可以解密HTTPS数据流以便查看和修改
缺点:
只支持http,https,ftp,websocket数据流等相关的协议
无法检测或修改其他数据:SMTP、POP3等
无法处理请求和响应超过2GB的数据
下载
https://www.telerik.com/fiddler


安装:直接装,路径可以改。
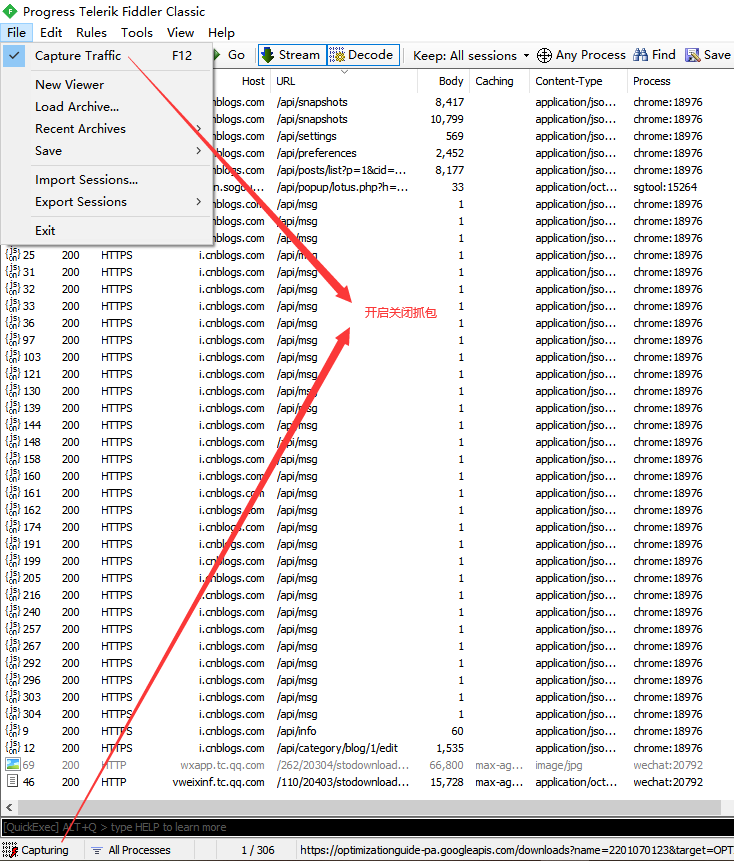
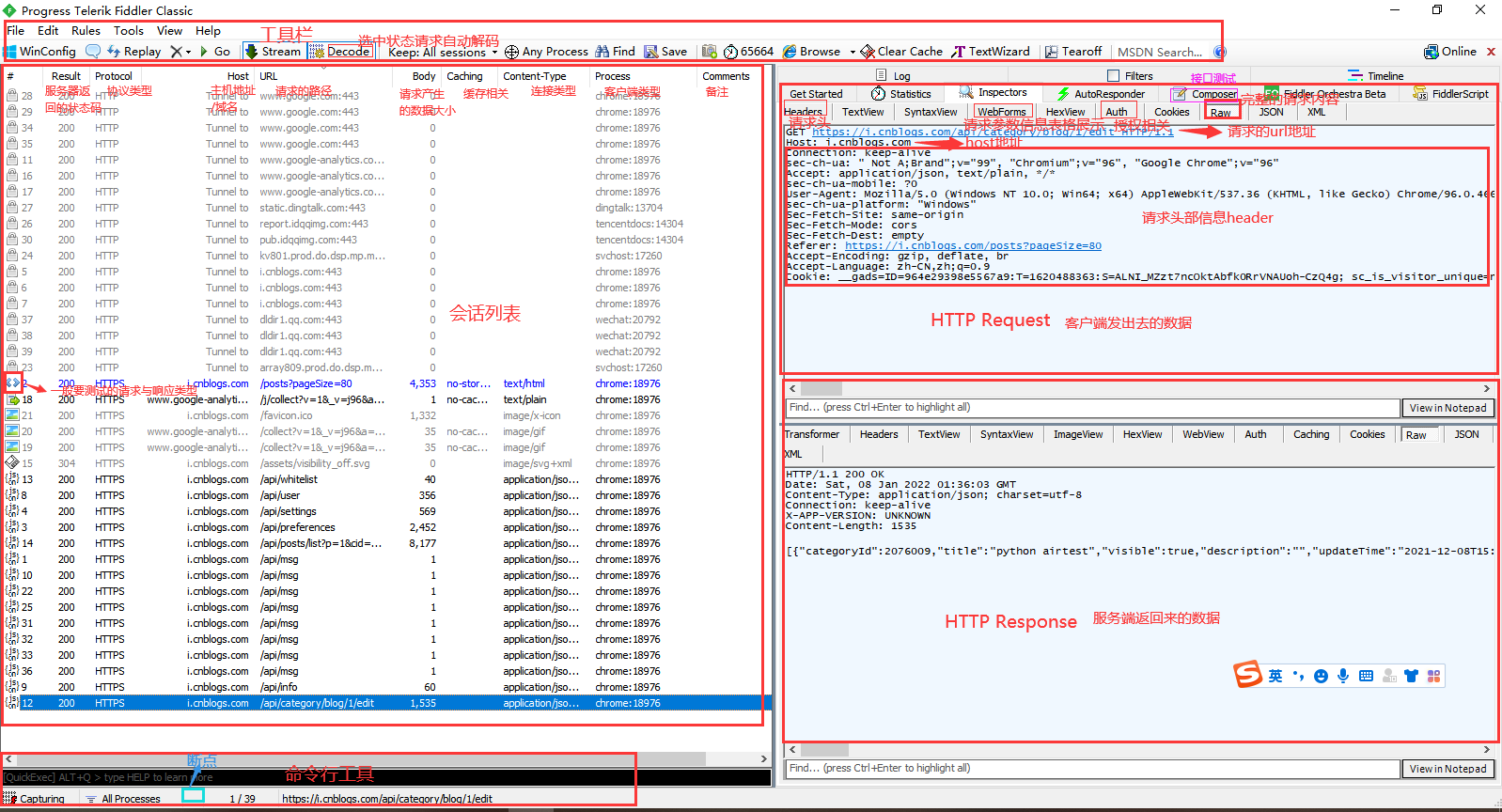
界面功能

1)
#:顺序号,按照抓包的顺序从1递增
Result:HTTP状态码
result:这里是服务器返回的代码,如
-
200,请求ok;2xx一般是服务器接受成功了并处理
-
3xx,重定向相关
-
4xx,404最常见的的就是找不到服务器,一般是请求地址有问题
-
5xx,这个一般是服务器本身的错误
Protocol:请求使用的协议,如HTTP/HTTPS/FTP等
HOST:请求地址的主机名或域名
URL:请求资源的位置
Body:请求大小
Caching:请求的缓存过期时间或者缓存控制值
Content-Type:请求响应的类型
Process:发送此请求的进程ID
Comments:备注
Custom:自定义值
2)HTTP Request Header请求(即客户端发出的数据)和HTTP Response Header响应(服务器返回的数据)
3)TextView:显示请求或响应的数据。
4)WebForms:请求部分以表单形式显示所有的请求参数和参数值;响应部分与TextView内容是一样的。
5)Auth:显示认证信息,如Authorization
6)Cookies:显示所有cookies
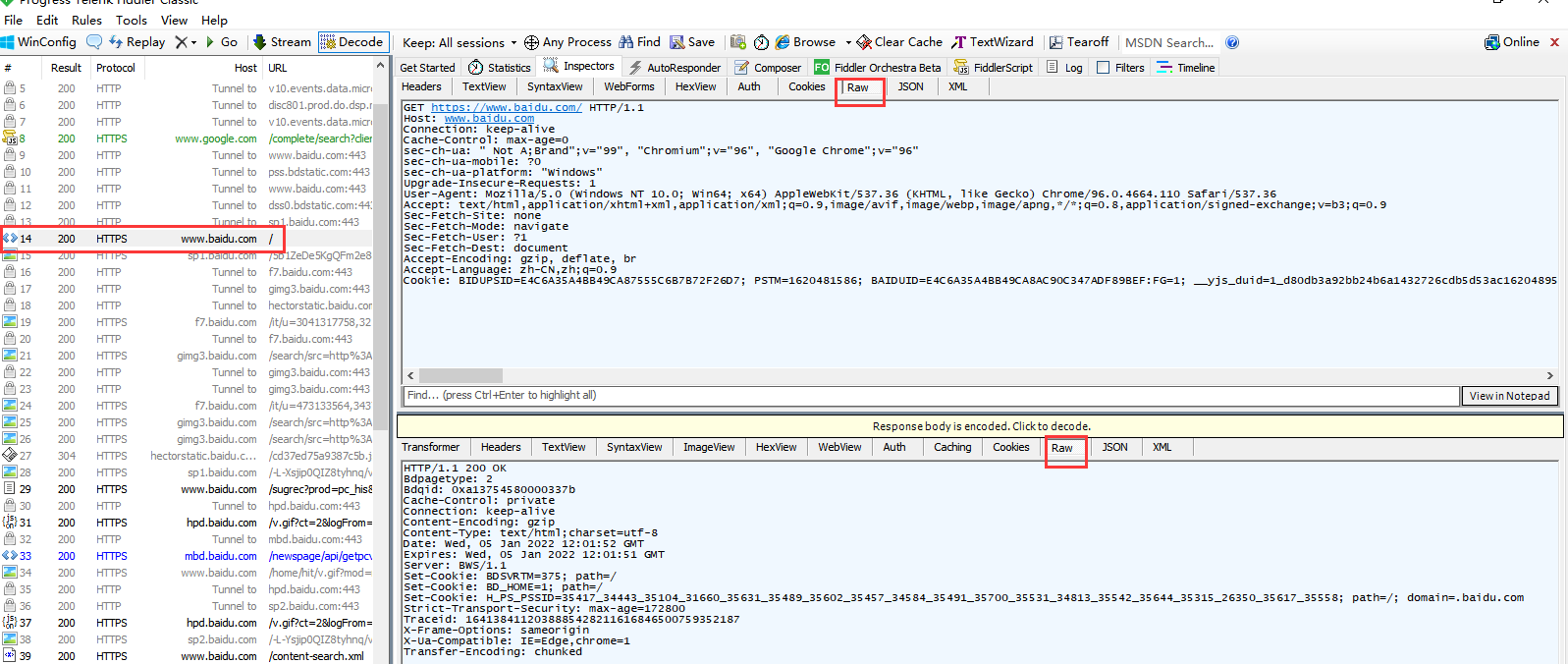
7)Raw:显示Headers和Body数据
8)JSON:若请求或响应数据是json格式,以json形式显示请求或响应内容
9)XML:若请求或响应数据是xml格式,以xml形式显示请求或响应内容

HTTP Request Header:
请求方式:GET
协议: HTTP/1.1
Client 头域:
Accept: text/html, application/xhtml+xml, image/jxr, */* ---------浏览器端可以接受的媒体类型
Accept-Encoding: gzip, deflate ---------压缩方法
Accept-Language: zh-CN ---------语言类型
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.79 Safari/537.36 Edge/14.14393 ---------客户端使用的操作系统和浏览器的名称和版本
COOKIE头域:将cookie值发送给服务器
Transport 头域:
Connection:当网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接是否关闭。keep-alive表示不会关闭,客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接;close表示关闭,客户端再次访问这个服务器上的网页,需要重新建立连接。
HOST:主机名或域名,若没有指定端口,表示使用默认端口80.
HTTP Response Header:
协议:HTTP/1.1
状态码:200
Cache头域:
Cache-Control: private ---------此响应消息不能被共享缓存处理,对于其他用户的请求无效
Date: Sat, 05 Aug 2017 04:37:43 GMT ---------生成消息的具体时间和日期
Expires: Sat, 05 Aug 2017 04:37:42 GMT ---------浏览器会在指定过期时间内使用本地缓存
Cookie/Login 头域:
Set-Cookie: BDSVRTM=264; path=/ ---------把cookie发送到客户端
Set-Cookie: BD_HOME=1; path=/
Set-Cookie: H_PS_PSSID=1425_21097_22157; path=/; domain=.baidu.com
Entity头域
Content-Length: 202740 ---------正文长度
Content-Type: text/html;charset=utf-8 ---------告知客户端服务器本身响应的对象的类型和字符集
Miscellaneous 头域:
Bdpagetype: 2
Bdqid: 0x99791efd00036253
Bduserid: 2577220064
Server: BWS/1.1 ---------指明HTTP服务器的软件信息
X-Ua-Compatible: IE=Edge,chrome=1
Security头域:
Strict-Transport-Security: max-age=172800 ---------基于安全考虑而需要发送的参数,关于这个参数的解释,请参考:http://www.freebuf.com/articles/web/66827.html
Transport头域:
Connection: Keep-Alive
通过Fiddler可以抓取请求和响应参数,通过对参数进行分析,可以定位是前端还是后台问题。例如我们在测试登录接口时,输入了正确的手机号和密码,但前端提示“请输入正确的用户名和密码”;仅仅通过界面提示我们只能描述bug表象,但不能分析出问题原因。假设通过抓包我们发现是由于前端参数名错误或参数值为空,从而导致后台报错。这个时候我们将bug指向前端开发人员,并将参数数据和接口文档中对应的报文数据作为附件上传,是不是可以提高bug的解决效率呢?Fiddler在实际的功能测试中有很大的作用,一方面帮助我们更好的了解某个业务中客户端和服务器端是通过哪些接口进行请求的,从而更好的了解代码逻辑;另一方面,我们还可以通过响应数据判断哪里出现了问题,例如可能服务器程序挂了,导致前端报“服务器故障”,这时我们通过抓包发现响应数据返回502,这时我们可以手动去重启服务或是联系运维重启服务,从而提高问题的解决效率。
设置
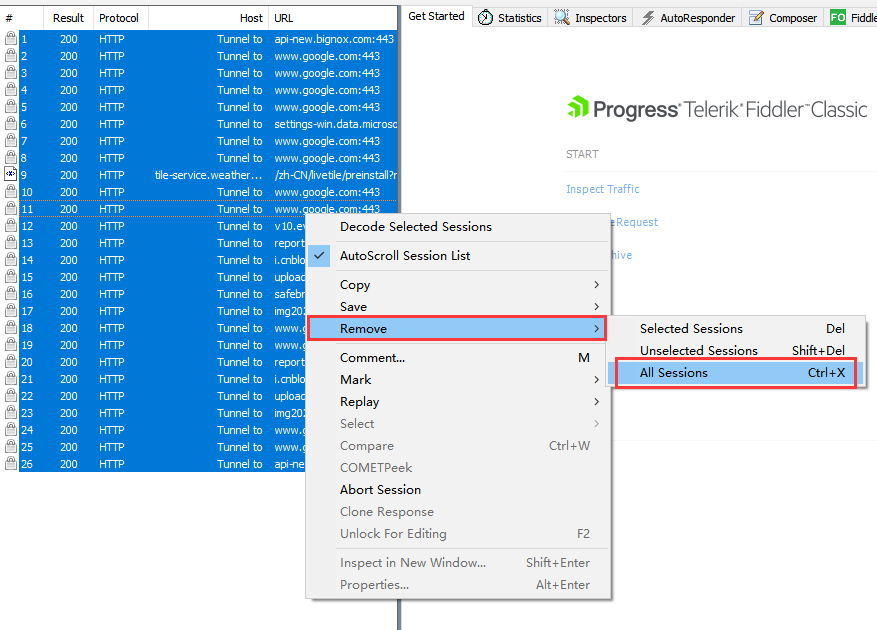
ctrl+A,右击清除

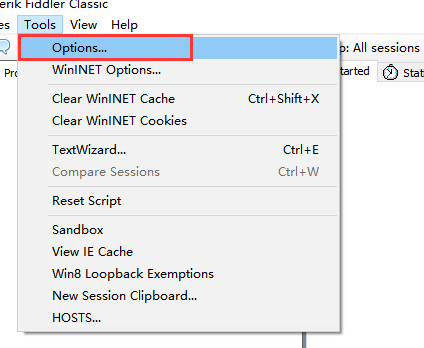
证书
装一个证书,做中间人攻击
客户端发出去的请求,由fiddler捕获,由证书进行解密,解密之后再由它的证书加密转发到服务器,服务器解密再将数据解密反馈回来,fiddler接收到数据之后再解密返回给客户端明文数据

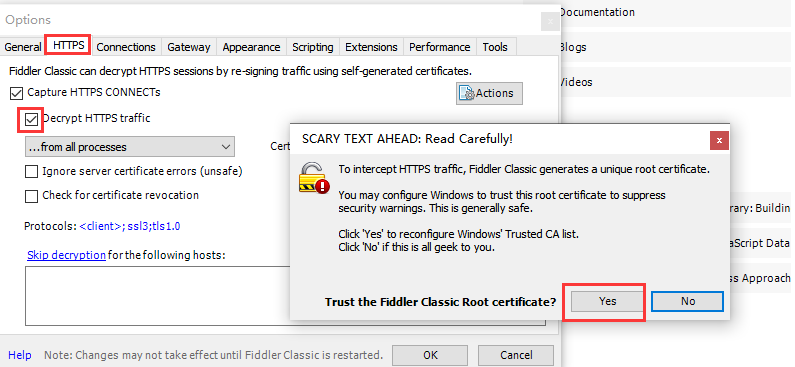
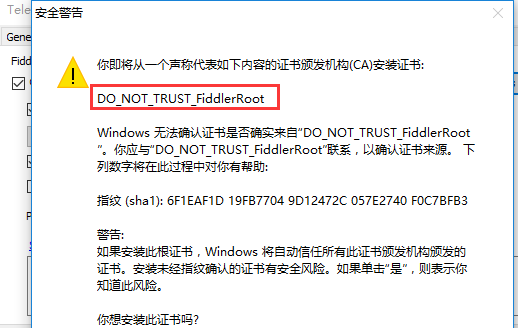
选中"Decrpt HTTPS traffic", Fiddler就可以截获HTTPS请求,第一次会弹出证书安装提示,若没有弹出提示,勾选Actions-> Trust Root Certificate
如果要监听的程序访问的 HTTPS 站点使用的是不可信的证书,则把 “Ignore servercertificate errors” 勾选上。

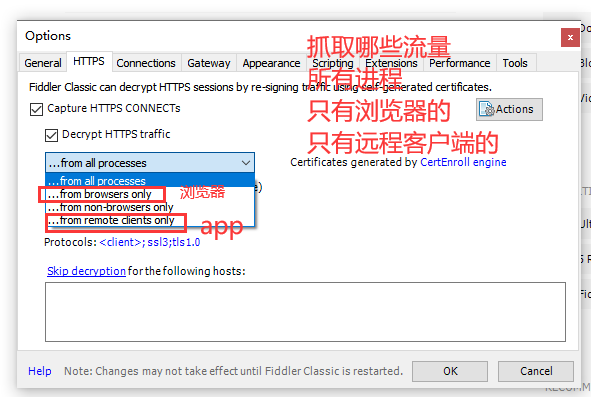
这里选择from browsers only,设置完之后点击ok


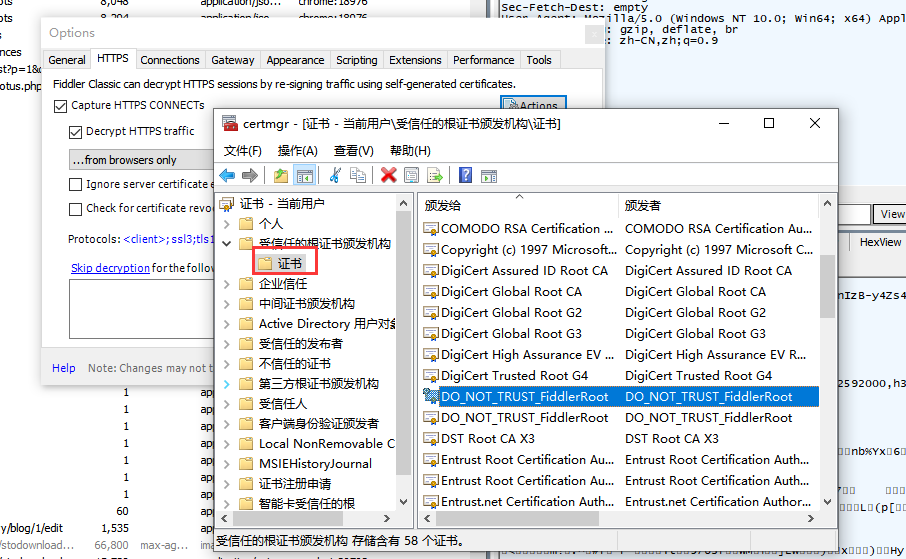
DO_NOT_TRUST_FiddlerRoot ,这个就是证书的名称

查看一下证书,Actions—>open windows certificate Manager

设置代理
下载谷歌代理插件
https://chrome.google.com/webstore/detail/proxy-switchyomega/padekgcemlokbadohgkifijomclgjgif


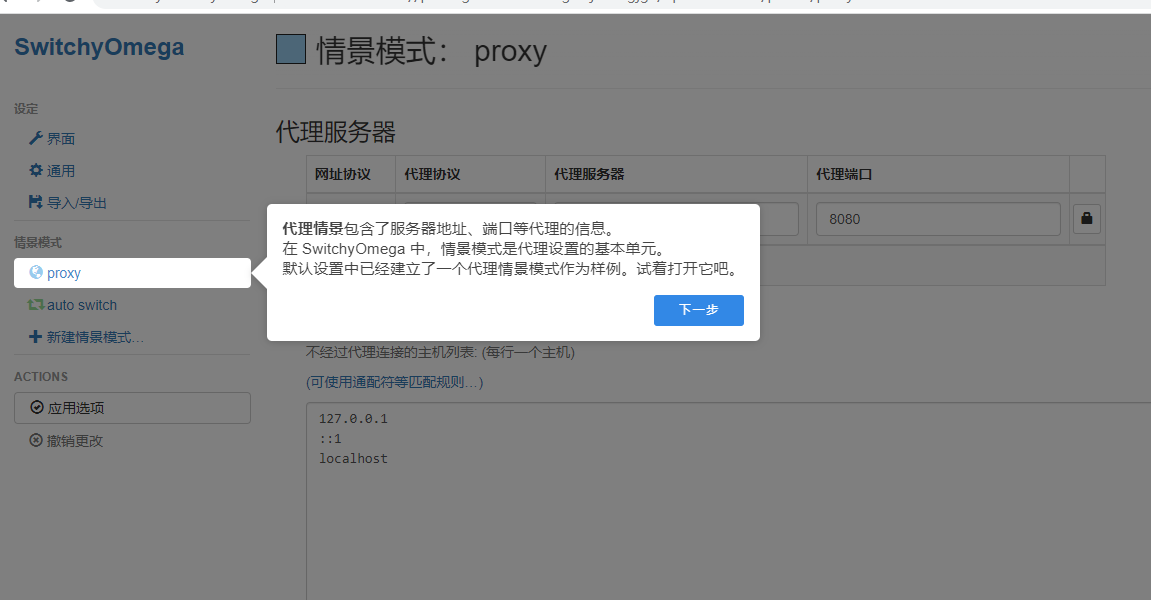
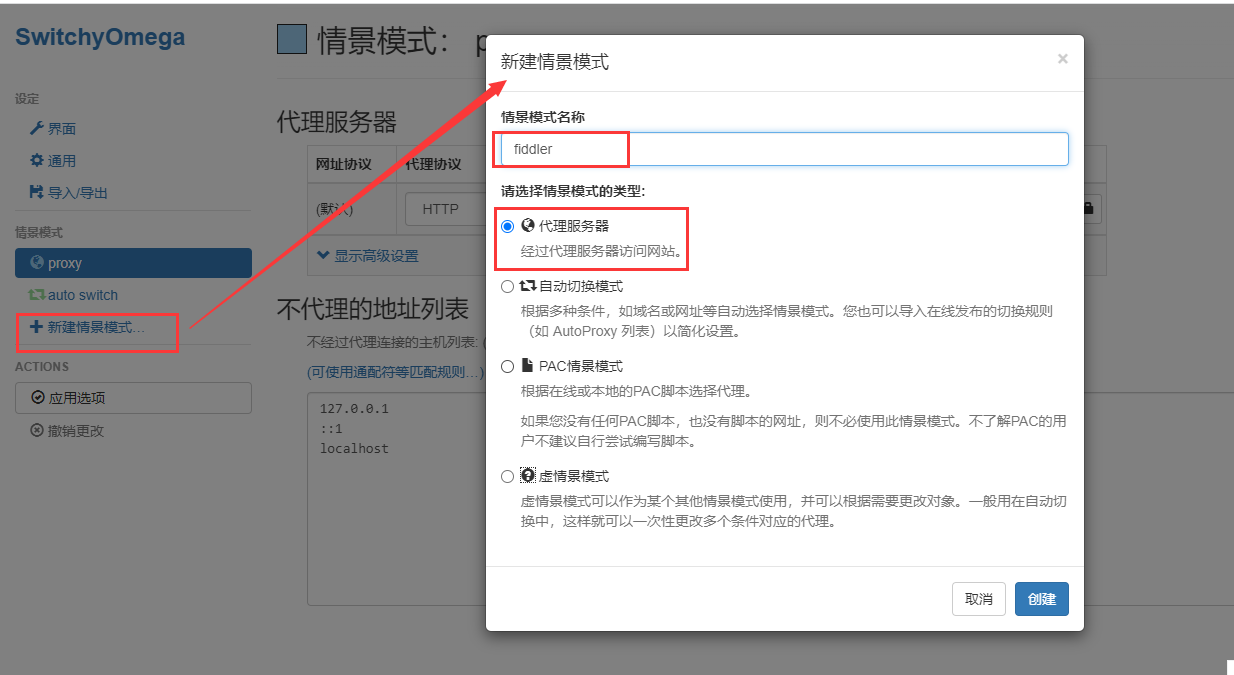
代理情景包含了服务器地址、端口等代理的信息。在 SwitchyOmega 中,情景模式是代理设置的基本单元。默认设置中已经建立了一个代理情景模式作为样例。

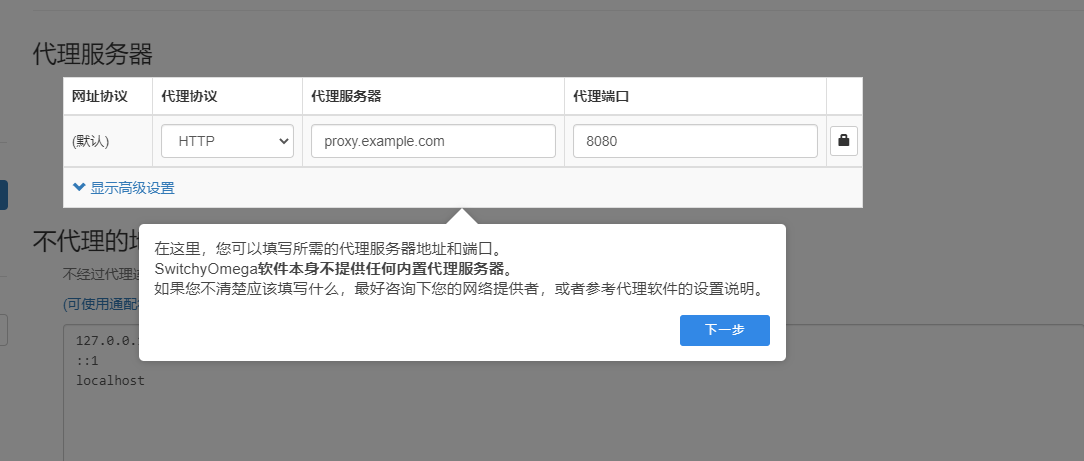
填写所需的代理服务器地址和端口。SwitchyOmega软件本身不提供任何内置代理服务器。

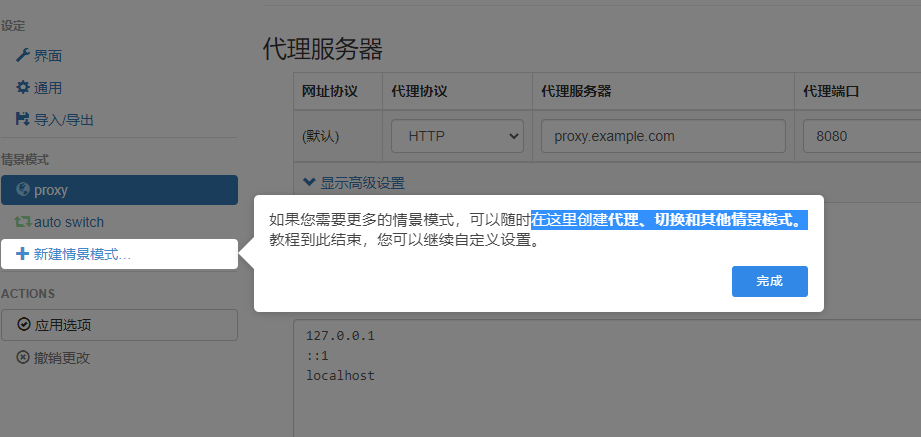
自动切换模式在多个代理间切换自如


情景模式类型:"第一种是指定代理的方式,每次访问一定会从设置的代理中走,第二种是动态切换的方式,比如说你想让百度走国内的网络,而让谷歌走国外的网络。"

记得勾选“应用选项”!!!!
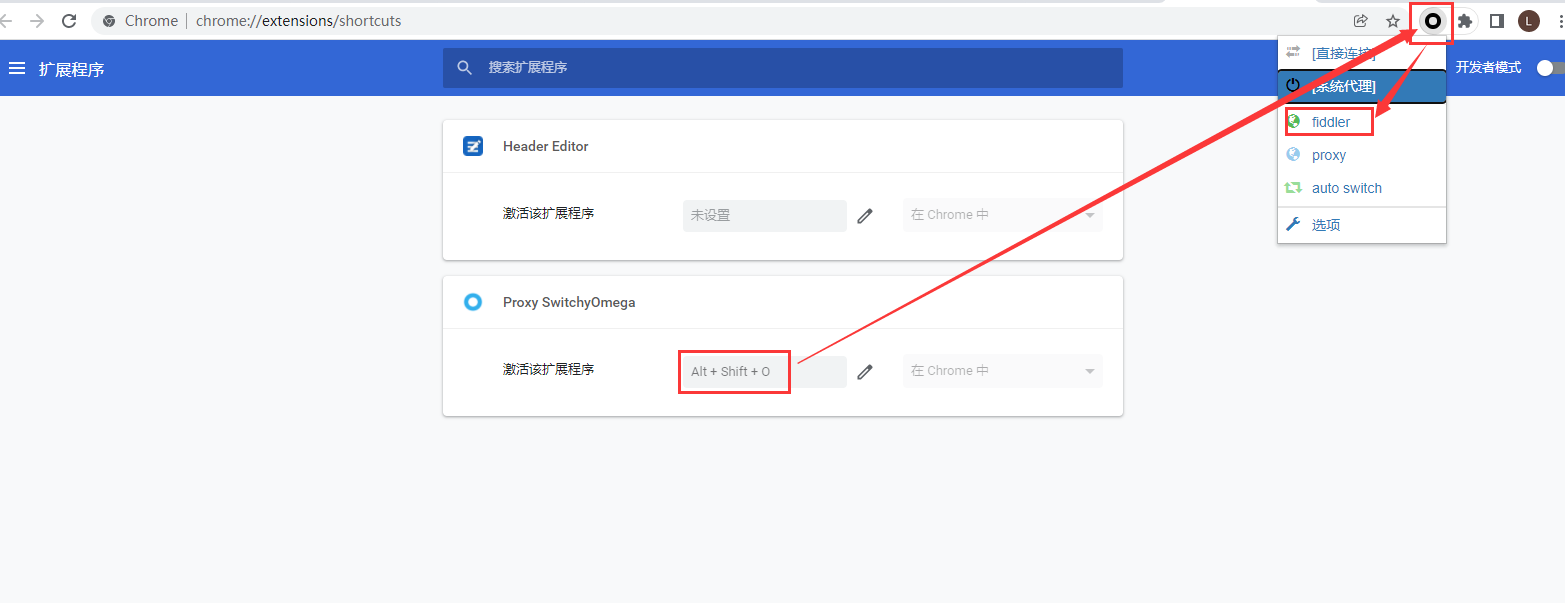
激活SwitchyOmega扩展程序 :Alt + Shift + O,然后就可以在右上角看见一个圆圈,然后点击刚才创建的fiddler

重启fiddler






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能