quill-editor quill-image-resize-module 富文本修改图片大小
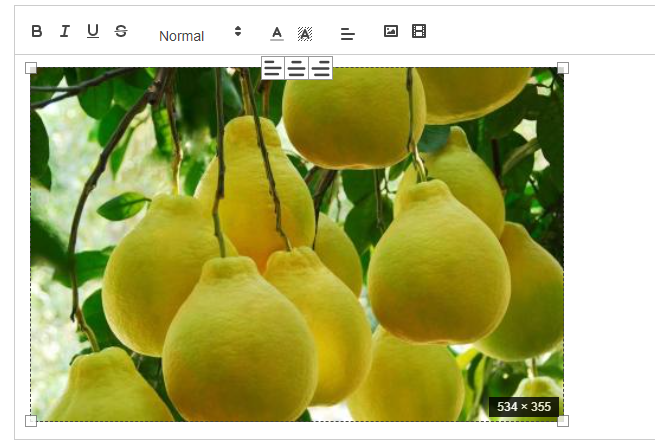
先看效果图:

倒腾了好久,终于倒腾出来了.呜呜呜呜
先说明,我用的是Vue-Cli 2.0
1.在原本的quill-editor能正常使用的情况下,安装quill-image-drop-module和quill-image-resize-module
npm install quill-image-drop-module -S
npm install quill-image-resize-module -S
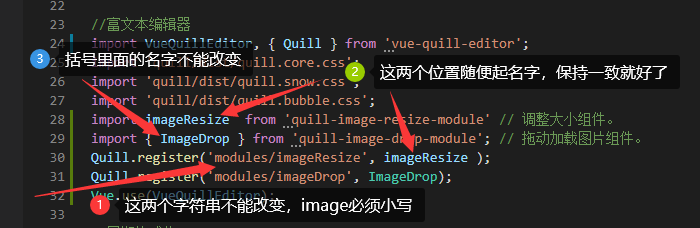
2.我是在全局注册的quill-editor,在main.js中加入灰色背景的代码
//富文本编辑器 import VueQuillEditor, { Quill } from 'vue-quill-editor'; import 'quill/dist/quill.core.css'; import 'quill/dist/quill.snow.css'; import 'quill/dist/quill.bubble.css'; import imageResize from 'quill-image-resize-module' // 调整大小组件。 import { ImageDrop } from 'quill-image-drop-module'; // 拖动加载图片组件。 Quill.register('modules/imageResize', imageResize ); Quill.register('modules/imageDrop', ImageDrop); Vue.use(VueQuillEditor);
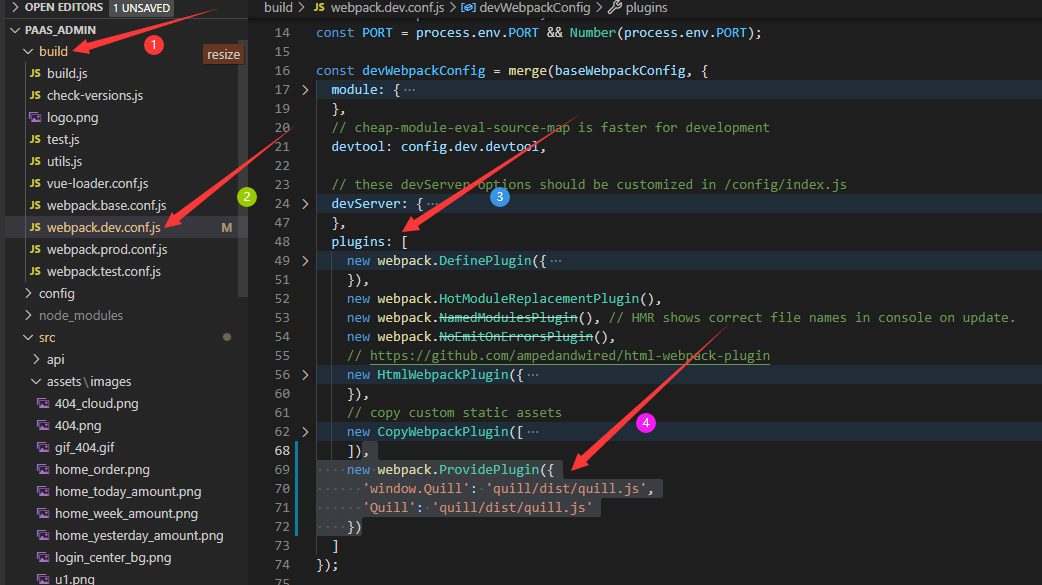
3.找到项目中build-->webpack.dev.conf.js--> plugins配置项,添加以下代码
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
})

到此,就能改变图片大小了
倒腾期间遇到了两个问题:
1. Cannot read property 'imports' of undefined
2. quill Cannot import modules/ImageResize. Are you sure it was registered?
第一个错主要是要配置webpack,也就是上面的第三步
第二个错主要是第二步单词有问题;最开始我写的modules/resizeImage,报错;后面仔细检查了写成modules/ImageResize还是不对,报错;然后发现必须是modules/imageResize

自己试出来的,如果有错,还请大佬们指点。


