vue中使用rem适配PC端
1.下载 amfe-flexible
npm i -S amfe-flexible
2.在main.js文件中引入
import 'amfe-flexible/index.js'
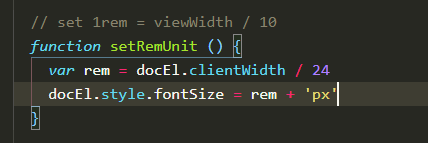
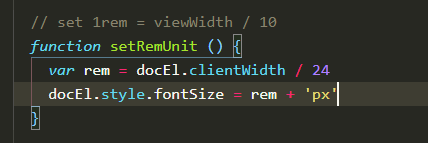
3.需要修改一下 amfe-flexible/index.js文件
在node_modules文件夹中打开index.js文件默认是10,修改成24

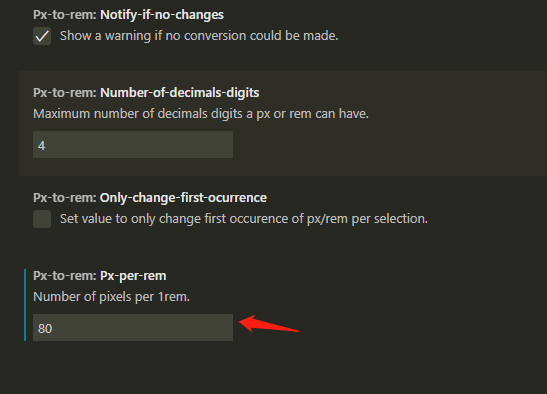
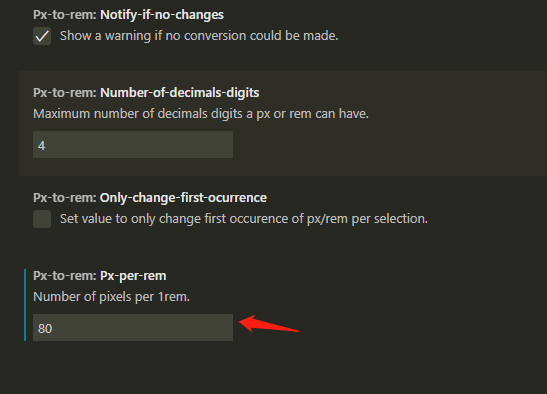
4.下载px to rem 在扩展设置里把这个值改成80 80px = 1rem


努力才会有收获,坚持才会成功。
1.下载 amfe-flexible
npm i -S amfe-flexible
2.在main.js文件中引入
import 'amfe-flexible/index.js'
3.需要修改一下 amfe-flexible/index.js文件
在node_modules文件夹中打开index.js文件默认是10,修改成24

4.下载px to rem 在扩展设置里把这个值改成80 80px = 1rem