小程序里写瀑布流图片展示
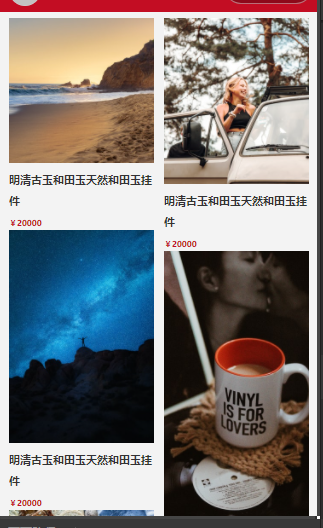
展示效果

1.结构
<view class='shopping-list'>
<view class='title'>--个人作品--</view>
<view class='collection-list'>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x340'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x500'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x400'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x390'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x700'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x300'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
</view>
</view>
<view class='shopping-list'>
<view class='title'>--个人作品--</view>
<view class='collection-list'>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x340'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x500'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x400'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x390'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x700'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
<view class='list-content' bindtap='collectionDetail'>
<view class='colllection-img'>
<image mode="widthFix" src='http://source.unsplash.com/random/340x300'></image>
</view>
<view class='collection-name'>
<text>明清古玉和田玉天然和田玉挂件</text>
</view>
<view class='collection-price'>
<text class="priceSign">¥</text>
<text class="priceValue">20000</text>
</view>
</view>
</view>
</view>
2.样式
/* 瀑布流 */ .shopping-list{ width: 100%; background: #F3F3F3; } .shopping-list .title{ text-align: center; padding-top: 30rpx; } .collection-list{ /* font-size: 0; */ margin: 30rpx 24rpx 0 24rpx; /* 设置两列 */ columns: 2; /* 两列之间的宽度 */ column-gap: 24rpx; } .list-content{ width: 100%; /* 强制文字和图片不分离 如果不添加,文字显示会有bug */ break-inside: avoid; } .colllection-img{ width: 100%; } .colllection-img image{ width: 100%; } .collection-name text{ font-size: 26rpx; font-family: PingFang SC; font-weight: bold; color: #333333; line-height: 32rpx; } .collection-price .priceSign{ font-size: 21rpx; font-family: PingFang SC; font-weight: bold; color: #C30D23; line-height: 32rpx; } .collection-price .priceValue{ font-size: 21rpx; font-family: PingFang SC; font-weight: bold; color: #C30D23; line-height: 32rpx; }
努力才会有收获,坚持才会成功。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号