怎么定义一个自己的vue组件
1.在src文件夹中创建一个hello文件夹,然后创建hello.js和hello.vue

2.hello.vue代码如下
1 <template> 2 <button>这是hello按钮</button> 3 </template> 4 5 <script> 6 export default { 7 8 } 9 </script> 10 11 <style> 12 button { 13 width: 200px; 14 height: 50px; 15 background-color: pink; 16 border-radius: 20px; 17 } 18 </style>
3.hello.js代码如下
// 导入我们刚刚写的hello.vue文件
import HelloComponent from './hello.vue' const hello = { // 将来这个 hello插件,被vue.use时,会自动调用内部的install方法,进行一些全局组件的注册 install: function (Vue) { Vue.component('hello', HelloComponent) } } // 导出 export default hello
4.在App.vue中直接使用
<template> <div id="app">
//hello组件 <hello></hello> </div> </template> <style lang="less"> </style>
5.在main.js文件中引入,代码如下
import Vue from 'vue' import App from './App.vue' import store from './store' // 引入 import hello from './hello/hello.js' Vue.config.productionTip = false // 进行一些全局组件的注册,以及一些其他的全局初始化 Vue.use(hello) new Vue({ render: h => h(App), // 挂载vuex store }).$mount('#app')
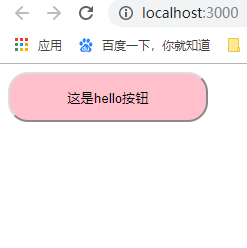
5.一个简单的vue组件就写好了,看一下运行效果

努力才会有收获,坚持才会成功。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号