队列实现杨辉三角
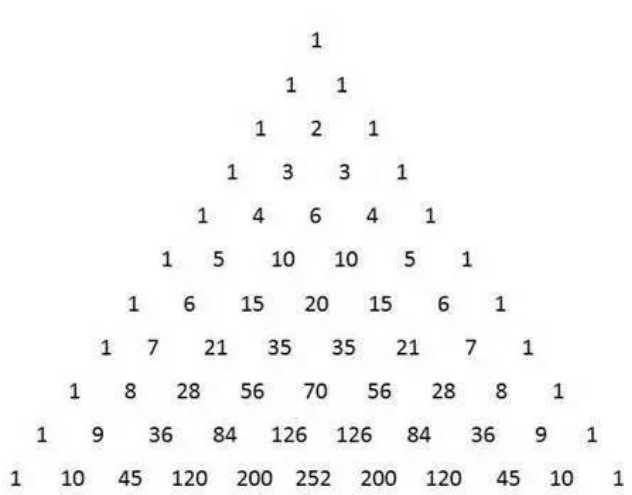
如图:以下就是一个 杨辉三角图,其中是按照下一行是上一行的数之和得出的,例如第二行 1是第一行加0得出,第三行是第二行1加上0得出1,1加上1得到2,结尾都是1结束。现在我们用队列来实现这个规律,其中有两种方式:

第一种:从图中我们可以看出第几行就有几个数,也就是说第一行有1个数,第二行有2个数,第三行有3个数以此类推,我们就可以用两个循环来实现。
上图:
1 //打印杨辉三角 2 function outyhui(n) { 3 var queues=new queue();//定义一个队列 4 queues.enqueue(1);//把起始值添加到队列中 5 for (var i=1;i<=n;i++)//控制打印几层 6 { 7 var line="";//定义一个字符串进行存储每一行的值 8 var pare=0;//定义每一行的第几个数的值 9 for(var j=0;j<i;j++)//控制每一层有几个数 10 { 11 var curren= queues.dequeue();//队列进行抛出第一个值 12 line+=curren+" ";//把当前的值 进行添加到字符串中 13 var num=curren+pare;//进行计算下一行的值 14 pare=curren;//上一行中的第几个数的值 15 queues.enqueue(num)//把下一行的值添加到队列中 16 } 17 queues.enqueue(1)//循环之后还剩最后一个值不在队列中,所以当前行还需要添加1到队列中 18 console.log(line);//进行输出 19 } 20 } 21 outyhui(10)
第二种:每次打印一行的时候进行添加0到末尾进行识别是在第几行
function outhhui2(n) { var que=new queue(); que.enqueue(1);//队列第一行初始值 que.enqueue(0);//末尾添加0区分 for (var i=1;i<=n;i++)//打印几行 { var line="";//定义每一行输出的值 var pre=0;//每行中的第几个数的值,当前进行初始值 while (true) { var curren= que.dequeue();//队列中的值进行出列 if(curren==0)//当前这个值如果为0则表示该行已经结束了 { que.enqueue(1);//进行添加每一行中的最后一个值 que.enqueue(0);//队列中添加0进行区分 break; }else { line+= curren+" ";//把当前的值添加到每一行中 var nextcurren=curren+pre;//获取下一行中的数 pre=curren;//上一行中第几个数的值 que.enqueue(nextcurren);//把下一行的数添加到队列中 } } console.log(line); } } outhhui2(10)
实现队列的方法
function queue() { var items=[]; //添加队列元素 this.enqueue=function (item) { items.push(item); } //移除队列元素 this.dequeue=function () { return items.shift(); } //返回队列的头部 this.head=function () { return items[0]; } //队列的大小 this.size=function () { return items.length; } //清空队列 this.clear=function () { items=[]; } //是否为空 this.IsEnpty=function () { return items.length==0 } //队列的尾节点 this.tail=function () { return items[items.length-1]; } }




