讲述vue中data值都有哪些,如何调用
讲述vue中data值都有哪些,如何调用
1,字符串
2,对象
3,函数
4,数字
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue.js </title>
</head>
<body>
<div id="app">{{msg}}
<br>
<div>{{obj.names}}</div>
<br>
<div>{{num}}</div>
<br>
<div>{{f1()}}</div>
<br>
<div>{{num>10?'大于10':'小于10'}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
msg:'hello word',
name:'xiaomei',
obj:{
names:'www.forkliftpower.cn',
},
num:15,
f1:function(){
return 1+1
}
}
})
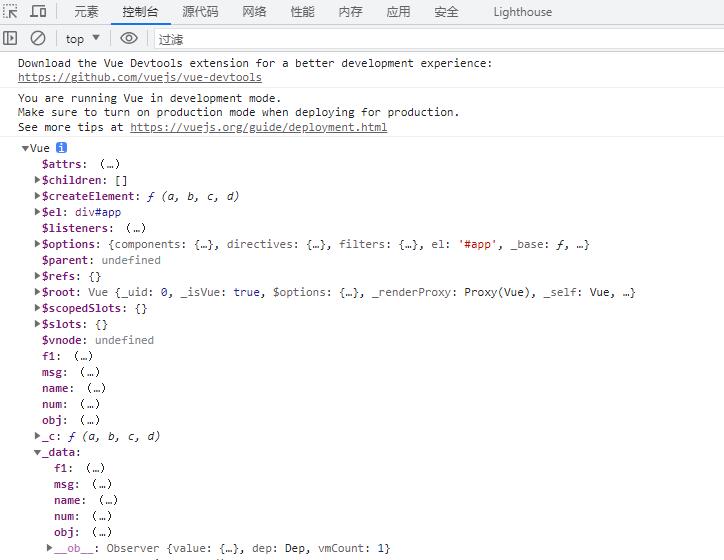
console.log(vm);
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2020-10-11 SQL AVG() 函数用法