FLEX justify-content 属性项目在主轴上的对齐方式
FLEX justify-content 属性项目在主轴上的对齐方式
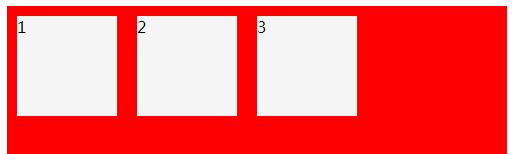
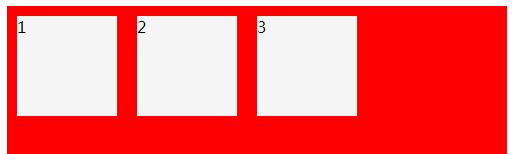
1,justify-content: flex-start

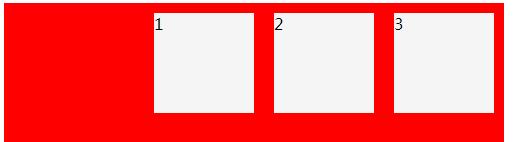
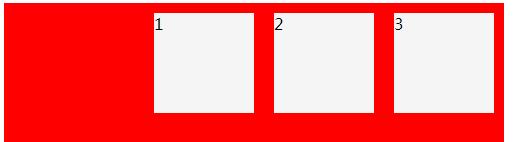
2,justify-content: flex-end

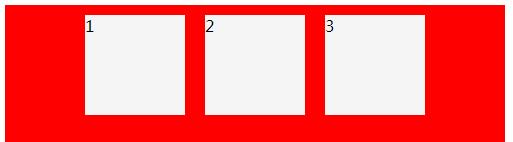
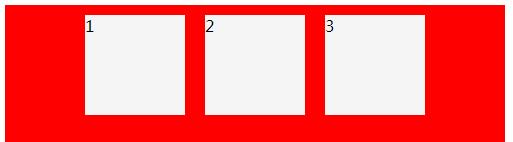
3,justify-content: center

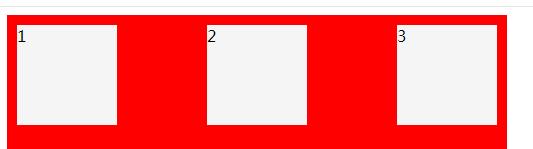
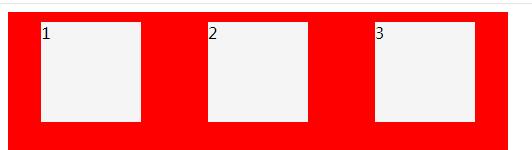
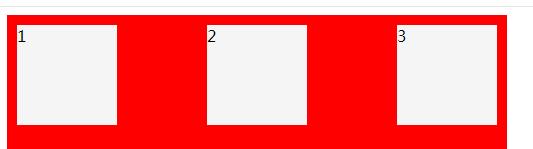
4,justify-content: space-between

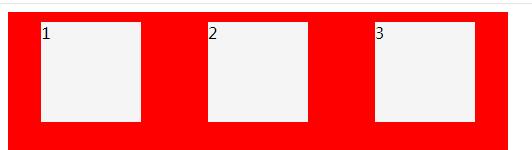
5,justify-content: space-around

分类:
flex
FLEX justify-content 属性项目在主轴上的对齐方式
1,justify-content: flex-start

2,justify-content: flex-end

3,justify-content: center

4,justify-content: space-between

5,justify-content: space-around

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2018-08-21 python学习第十二天列表的循环,排序,统计操作方法