flex容器的属性flex-wrap用法
内容大于盒子宽度

<style type="text/css">
.bigbox{
width: 500px;
height: 400px;
background:#ff0000;
display: flex;
flex-direction: row;
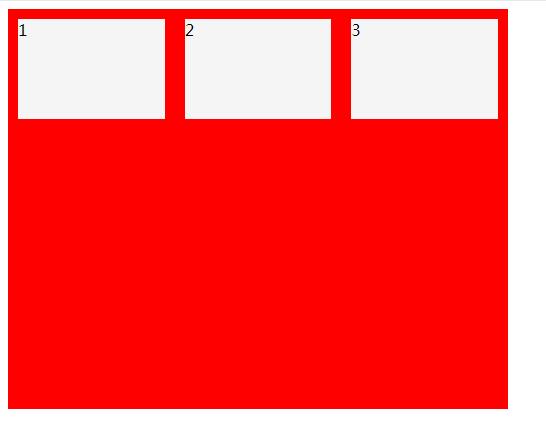
flex-wrap: nowrap
}
.smallbox{
width: 200px;
height: 100px;
background: #f5f5f5;
margin: 10px;
}
</style>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
</div>
</body>
</html>

<style type="text/css">
.bigbox{
width: 500px;
height: 400px;
background:#ff0000;
display: flex;
flex-direction: row;
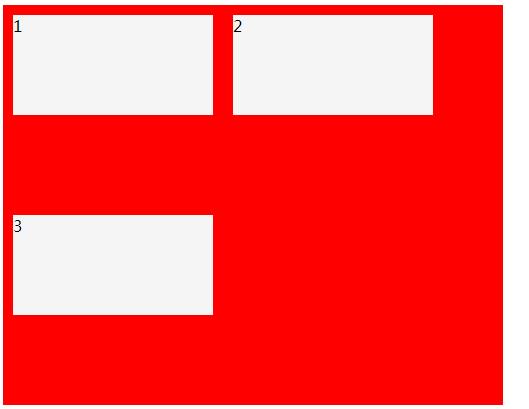
flex-wrap: wrap;
}
.smallbox{
width: 200px;
height: 100px;
background: #f5f5f5;
margin: 10px;
}
</style>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
</div>
</body>
</html>

<style type="text/css">
.bigbox{
width: 500px;
height: 400px;
background:#ff0000;
display: flex;
flex-direction: row;
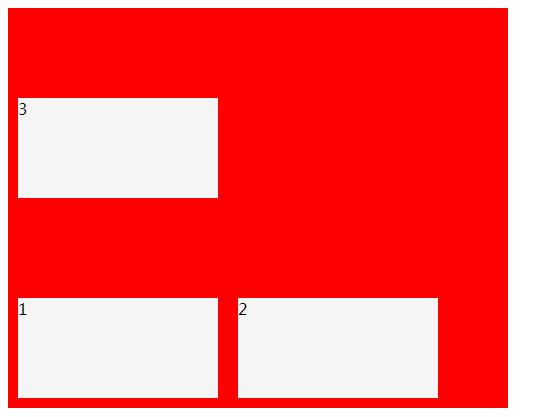
flex-wrap: wrap-reverse;
}
.smallbox{
width: 200px;
height: 100px;
background: #f5f5f5;
margin: 10px;
}
</style>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
</div>
</body>
</html>
文章来自 www.96net.com.cn




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2018-08-21 python学习第十二天列表的循环,排序,统计操作方法