echarts基本使用
echarts基础使用
undefined 标签: 每日学习
1、新建web项目
2、给定初始化dom(记得引入echarts、jquery文件)
<div id="main" style="height:400px;width:600px"></div>3、写入echarts主题
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption ({
title:{
text:'异步数据加载'
},
legend: {
data:['销量']
},
xAxis :
{
data:[]
}
,
yAxis : {},
series : [
{
"name":"销量",
"type":"bar",
data:[]
}
]
})
myChart.showLoading(); //上部分为echarts基本实现,下部分为ajax异步获取数据
var names=[];
var nums=[];
$.ajax({
type : "post",
async : true,
url : "bar.do", //重点说明!!这个url是后续servlet的映射地址,请相对应。
data : {},
dataType : "json",
success : function(result) {
if (result) {
for(var i=0;i<result.length;i++){
names.push(result[i].name);
}
for(var i=0;i<result.length;i++){
nums.push(result[i].num);
}
myChart.hideLoading();
myChart.setOption({
xAxis:{data:names},
series:[{
name:'销量',
data: nums
}]
})
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
});
</script>
4、声明一个实体类 barBean.java
public class barBean {
public String name;
public Integer num;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getNum() {
return num;
}
public void setNum(Integer num) {
this.num = num;
}
}
5、数据库连接类 DBUtil.java
public class DBUtil {
public static Connection getConncetion(){
Connection conn = null;
try {
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
String url="jdbc:sqlserver://localhost:1433;DatabaseName=test";
String user="sa";
String password="88888888";
conn=DriverManager.getConnection(url, user, password);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
System.out.println("连接失败");
e.printStackTrace();
}
return conn;
}
}6、barDao.java
public class barDao {
public ArrayList<barBean> select_all(){
Connection conn=null;
Statement stmt = null;
ResultSet rst = null;
try {
conn=DBUtil.getConncetion();
stmt=conn.createStatement();
String sql = "select * from bar";
rst=stmt.executeQuery(sql);
ArrayList<barBean> array = new ArrayList<barBean>();
while(rst.next()){
barBean bar = new barBean();
bar.setName(rst.getString("name"));
bar.setNum(rst.getInt("num"));
array.add(bar);
}
stmt.close();
rst.close();
conn.close();
return array;
} catch (SQLException e) {
// TODO Auto-generated catch block
System.out.println("读取失败");
return new ArrayList<barBean>();
}
}
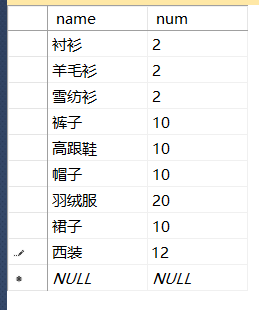
}7、数据库数据

8、barServlet.java
public class barServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
barDao bardao = new barDao();
ArrayList<barBean> array = bardao.select_all();
ObjectMapper mapper = new ObjectMapper(); //提供java-json相互转换功能的类
String json = mapper.writeValueAsString(array);//将list中的对象转换为Json格式的数组
System.out.println(json);
//将json数据返回给客户端
response.setContentType("text/html; charset=utf-8");
response.getWriter().write(json);
}
}9、web.xml
<servlet>
<servlet-name>barServlet</servlet-name>
<servlet-class>echart.barServlet</servlet-class> //**class地址为包.类名**
</servlet>
<servlet-mapping>
<servlet-name>barServlet</servlet-name>
<url-pattern>/bar.do</url-pattern>
</servlet-mapping>
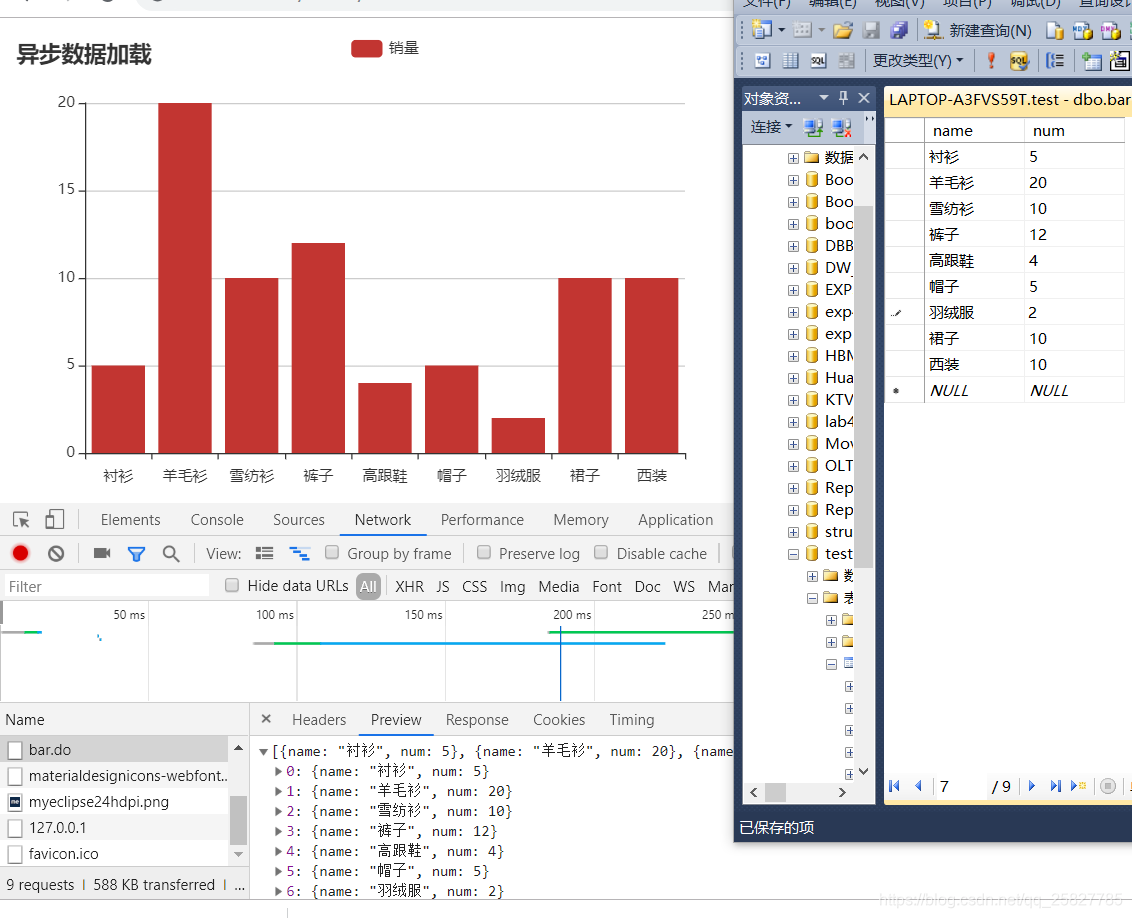
运行截图: