5月28日 python学习总结 CSS学习(一)
1. CSS是什么
层叠样式表 --> 给HTML添加样式的
2. CSS的语法
选择器 {
属性1:值1;
属性2:值2;
}
3. CSS引入方式
1. 直接写在HTMl标签里面
<p style="color: red;font-size: 50px;text-align: center">直接写在HTMl标签里面</p>
2. 写在style标签里面的
第一种 <head> <style> p { color: red; font-size: 50px; text-align: center } </style> </head> 第二种 <head> <style> /*形式一:*/ /*@import "css/mystyle.css";*/ /*形式二:*/ @import url("css/mystyle.css"); </style> </head>
3. 写在单独的css文件
<head>
<link rel="stylesheet" href="css/mystyle.css">
</head>
4. CSS选择器
1. 基本选择器
1. ID选择器 --> #d1 {} 2. 类选择器 --> .c1 {} 3. 标签选择器 --> a {} 4. 通用选择器 --> * {}
2. 层级选择器
后代选择器 --> div .c1 {} 下一级 后面的所有 儿子选择器 --> div>.c1 {} 下一级 紧挨在后边的那个 毗邻选择器 --> div+.c1 {} 同一级 紧挨着我的那个标签 弟弟选择器 --> div~.c1 {} 同一级后面所有的
3. 属性选择器
有某个属性值的 --> div["title"]
属性等于某个值的 --> input["type"="button"]
4. 交集、并集选择器
交集:p.c1
并集:p,.c1
5. 伪类选择器
#1.1 没有访问的超链接a标签样式: a:link { color: blue; } #1.2 访问过的超链接a标签样式: a:visited { color: gray; } #1.3 鼠标悬浮在元素上应用样式: a:hover { background-color: #eee; } #1.4 鼠标点击瞬间的样式: a:active { color: green; } #1.5 input输入框获取焦点时样式: input:focus { outline: none; background-color: #eee; } #2 注意: 1 a标签的伪类选择器可以单独出现,也可以一起出现 2 a标签的伪类选择器如果一起出现,有严格的顺序要求,否则失效 link,visited,hover,active 3 hover是所有其他标签都可以使用的 4 focus只给input标签使用
6. 伪元素选择器
p:before {} p:after {} p:first-child p:last-child p:first-child 同级别的第一个 :last-child 同级别的最后一个 :nth-child(n) 同级别的第n个 :nth-last-child(n) 同级别的倒数第n个 #2.2 同级别同类型 :first-of-type 同级别同类型的第一个 :last-of-type 同级别同类型的最后一个 :nth-of-type(n) 同级别同类型的第n个 :nth-last-of-type(n) 同级别同类型的倒数第n个 #2.3 其他 :only-of-type 同类型的唯一一个 :only-child 同级别的唯一一个
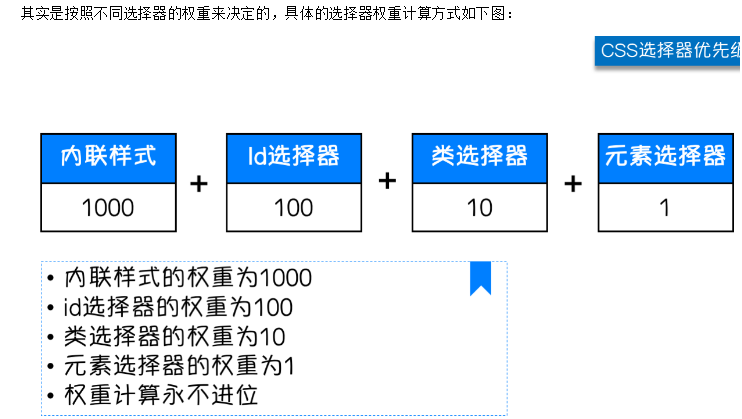
5. CSS选择器的优先级
1. CSS选择器相同时: 距离标签越近,权重越高!
2. CSS选择器不同时:
内联 > ID选择器 > 类选择器 > 元素选择器 > 继承的样式
3. !important 火烧眉毛才用!

6. 三大特性
1. 继承
2. 层叠
3. 优先级

