vue中父子组件传值之子传父
子传父
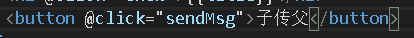
1.在子组件创建一个按钮,并给这个按钮添加一个点击事件。

2.在data中定义需要传给父组件的值

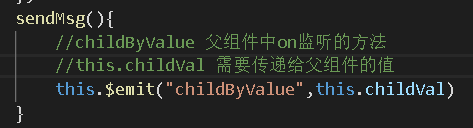
3.响应点击事件的时候使用$emit来触发一个自定义事件,并传递两个参数。

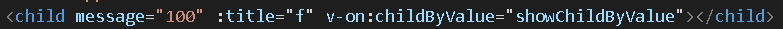
4.在父组件中当做标签使用的子组件上监听该自定义事件并添加一个响应该事件的方法。



子组件向父组件传值成功

总结一下:
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听






