vue中父子组件传值之父传子
简单理解父传子
步骤:
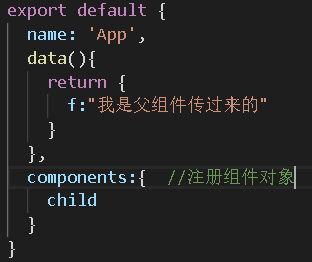
1.正常定义自己父组件中的数据。

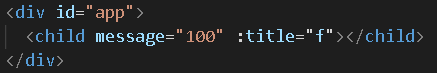
2.在父组件中把子组件当做标签使用,并给它绑定自定义属性。

3.把子组件引入到父组件中

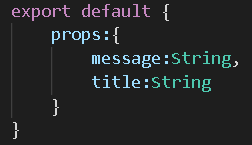
4.在子组件中通过props接收父组件传过来的值

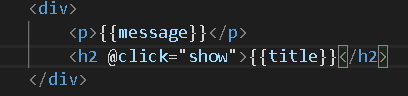
5.应用在子组件中。

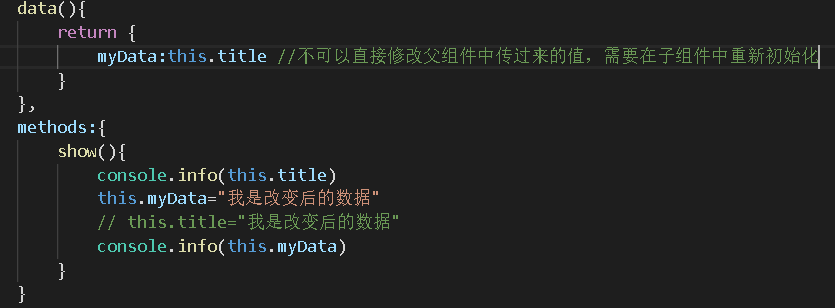
6.应用在函数中。


props有三个属性。
Props:{
数据项名字:{
type:类型。指明从父组件中传递过来的数据必须是什么类型。它的取值是:Object,Array,String,Number,Boolean 都是构造器。不要写成字符串。
default://默认值。当父组件没有传数据时,就用这个值。
required:true/false 。是否必须一定要传递过来。
}
}



