js鼠标事件相关知识
1.mousedown->mouseup依次触发后相当于click事件
2.除了mouseenter和mouseleave外,其它的鼠标事件都是冒泡的
3.mouseover和mouseout事件的event对象有一个relatedTarget属性(相关元素)mouseover时relatedTarget为失去光标的元素,mouseout相反。ie8及更早的浏览器不支持该属性,但为mouseover提供了fromElement属性,为mouseout提供了toElement属性来达到相同的目的
4.发生鼠标事件时如果按了Ctrl、Shift、Alt和Meta(windows中是windows键,mac是cmd键),可以用event.shiftKey,event.ctrlKey等属性来判断,为true表示键被按下了
5.发生click事件时,可以用event.buttom来判断按的是哪个键,ie8及之前的版本跟标准dom的实现不一样,要做兼容性判断。
| 标准dom | ie8及更早 |
| 左键-0 | 左键-1 |
| 中键-1 | 中键-4 |
| 右键-2 | 右键-2 |
两者都有button属性,所以不能用能力检测(即判断是否有event.buttom属性),得使用document.implementation.hasFeature("MouseEvents","2.0")判断,true表示是标准dom,否则为1e8-
6.鼠标滚轮事件
除firefox外,其它所有的浏览器(包括ie6)都采用mousewheel事件,firefox采用DOMMouseScroll事件;
mousewheel的event.wheelDelta可判断鼠标滚轮的方向,如果是120则表示向上滚动,-120则表示向下滚动;
DOMMouseScroll则采用event.detail来判断鼠标滚轮方向,-3表示向上滚动,3表示向下滚动;
若要做兼容处理,可采用能力检测方式(判断是否支持event.wheelDelta)
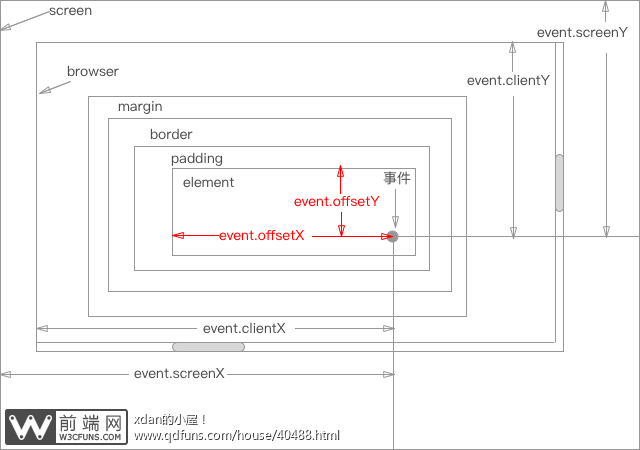
7.鼠标位置
clientX和clientY
鼠标点击位置相对于浏览器(可视区)的坐标(0,0),计算鼠标点击位置距离其左上角的位置,不管浏览器窗口大小如何变化,都不会影响点击位置的坐标
pageX和pageY
鼠标点击位置相对于页面的位置,通常浏览器窗口没有出现滚动条时,该属性和event.clientX及event.clientY是等价的,但是当浏览器出现滚动条的时候,pageX通常会大于clientX
screenX和screenY
鼠标点击位置相对于屏幕的坐标
offsetX和offsetY
鼠标点击位置相对于容器左上角为起点的坐标,唯独Firefox不支持该属性,Firefox中与此属性相对应的概念是,event.layerX和event.layerY





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话