http客户端缓存技术的应用
一、基于http请求头和响应头的缓存技术
在介绍HTTP缓存之前,作为知识铺垫,先简单介绍一下HTTP报文:
浏览器向服务器请求数据,发送请求(request)报文;服务器向浏览器返回数据,返回响应(response)报文。
报文信息主要分为两部分
1.包含属性的首部(header)--------------------------附加信息(cookie,缓存信息等)与缓存相关的规则信息,均包含在header中
2.包含数据的主体部分(body)-----------------------HTTP请求真正想要传输的部分
Cache-Control 是浏览器缓存中最重要的http响应头,常见的取值有private、public、no-cache、max-age,no-store,默认为private。
private: 客户端可以缓存
public: 客户端和代理服务器都可缓存(前端的同学,可以认为public和private是一样的)
max-age=xxx: 缓存的内容将在 xxx 秒后失效
no-cache: 需要使用对比缓存来验证缓存数据
no-store: 所有内容都不会缓存,强制缓存,对比缓存都不会触发(对于前端开发来说,缓存越多越好,so...基本上和它说886)
根据是否需要重新向服务器发起请求来分类,我将其分为两大类(强制缓存,对比缓存)
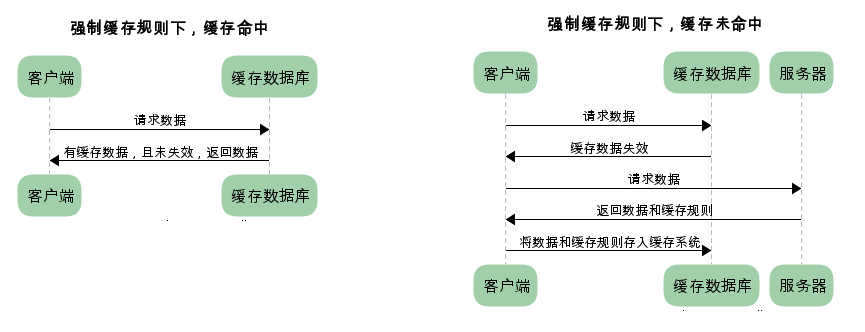
强制缓存
在缓存数据未失效的情况下(通过Cache-control:max-age判断),可以直接使用缓存数据。

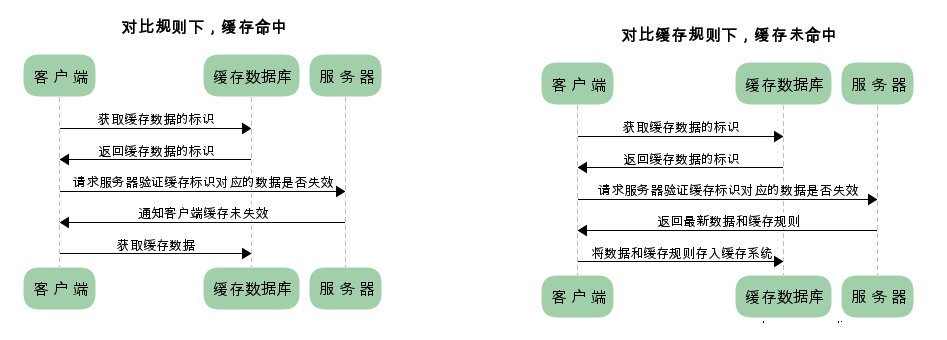
对比缓存
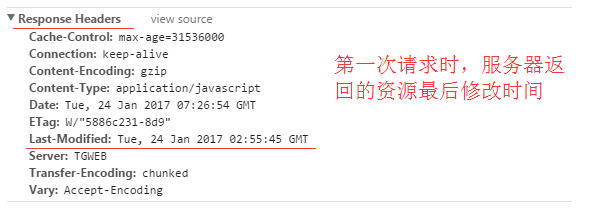
对比缓存,顾名思义,需要进行比较判断是否可以使用缓存。对比缓存除了需要需要将Cache-Control设置为no-cache外,还需要将Last-Modified和ETag也作为响应头给浏览器。
浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。


再次请求数据时,客户端将缓存标识(If-Modified-Since、)发送给服务器,服务器根据缓存标识进行判断,若缓存有效,则返回304状态码,通知客户端比较成功,可以使用缓存数据。否则返回200状态码以及最新的资源。If-None-Match
| 请求头 | 值来源(响应头字段) |
|
Last-Modified |
|
ETag |

二、HTML 预缓存技术概览
预缓存(pre-caching)是一种通过在页面加载前提前缓存资源的技术。这样可以提升用户体验,因为资源在用户需要时已经加载完毕,无需再次请求。预缓存主要用于优化页面加载时间、减少网络请求延迟,常在单页应用 (SPA)、渐进式 Web 应用 (PWA)、或静态资源中使用。
使用 <link rel="prefetch"> 浏览器在空闲时间预先下载并缓存资源
<link rel="prefetch" href="next-page-image.jpg">
- 使用场景:资源在未来可能用到,但不一定会被使用。
- 优点:当用户访问下一页面时,资源已准备好,页面加载速度加快。
- 局限性:资源会在浏览器空闲时下载,若网络状态差,效果不明显。
使用 <link rel="preload"> 强制将资源下载的优先级设置为更高
- 对 HTML 的解析:在 HTML 文档解析期间,
<link rel="preload">指定的资源会被尽快下载,甚至在浏览器渲染其他资源(如 CSS、JS)之前下载。 - 不会阻塞页面渲染:虽然预加载的资源会比正常的资源更早开始下载,但如果资源尚未被需要,浏览器会按其自己的调度策略处理预加载资源和其他非预加载资源。
<link rel="preload" href="main-script.js" as="script">
<link rel="preload" href="main-style.css" as="style">
- 使用场景:资源很快就会被使用,比如主页面中的关键脚本、字体等。
- 优点:确保资源按优先级加载,减少首次加载的延迟。
- 局限性:对带宽有压力,适合关键资源。
使用<link rel="prerender"> 提前渲染页面
<link rel="prerender"> 会在后台加载和渲染整个页面,当用户访问该页面时可实现“瞬间切换”。例如,可以提前渲染用户可能会点击的下一个页面。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话