浏览器输入网址到界面呈现发生了什么?
1.DNS解析
DNS(Domain Name System): 将域名转换为ip的系统
假设访问 www.example.com:
- 浏览器检查本地缓存,看有没有
www.example.com的 IP 记录。 - 没有的话,交给操作系统的 DNS 解析器(Resolver)。
- 操作系统查询本地缓存、
hosts文件。 - 还没有的话,去找递归 DNS 服务器(通常是 ISP 提供的,比如电信、联通)。
- 递归 DNS 开始递归解析:
- 先问 根服务器 → 顶级域名服务器(.com) → 权威 DNS 服务器。
- 最终拿到
www.example.com的 IP 地址。
- 把解析结果返回给浏览器,缓存下来。
浏览器针对 DNS 解析的优化方案
浏览器会缓存 DNS 解析结果,一段时间内避免重复解析。
- 比如 Chrome 默认 DNS 缓存时间是 1分钟左右(不同版本略有区别)。
- DNS 响应中的 TTL(Time to Live)也会影响缓存时间。
你可以在 Chrome 查看 DNS 缓存:地址栏输入:chrome://net-internals/#dns
开发者也可以在网页中手动指定预解析:
使用:dns-prefetch,告诉浏览器提前解析 cdn.example.com 的 IP,以加快后续访问。
<link rel="dns-prefetch" href="//cdn.example.com">
使用preconnect预连接: 相比 dns-prefetch,preconnect 不仅解析 DNS,还会建立 TCP 连接和 TLS 握手,适合需要大量请求的第三方资源:字体库、图片等
<link rel="preconnect" href="https://cdn.example.com">
2. HTM解析与呈现
浏览器解析 HTML 并呈现界面的过程可以分为以下 6 个主要步骤:
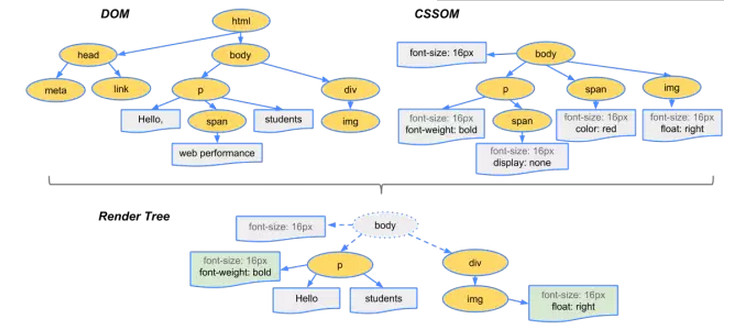
1️⃣ 解析 HTML,构建 DOM 树(HTML -> DOM)
- 浏览器从 HTML 文件 开始解析,从上到下读取标签,并构建 DOM 树(Document Object Model)。
2️⃣ 解析 CSS,构建 CSSOM(CSS -> CSSOM)
- 遇到
<link>或<style>标签,浏览器会下载并解析 CSS。下载资源不会阻塞html的解析,但是CSS 解析会阻塞渲染(但不会阻塞 HTML 解析),因为样式需要解析完成才能正确渲染页面。 - 解析后生成 CSSOM(CSS 对象模型),它是 CSS 规则的结构化表示。
3️⃣ 生成渲染树(Render Tree = DOM + CSSOM)
- Render Tree(渲染树) 由 DOM 和 CSSOM 结合而成,它决定了哪些元素需要显示,以及它们的样式。
Render Tree 只包含可见元素
- 不会包含
display: none的元素(但visibility: hidden仍会存在)。 - 不会包含
head、meta等不可见标签。
4️⃣ 布局(Layout / Reflow,计算大小和位置)
- 浏览器计算每个元素的确切位置和大小,即 计算每个元素的
width、height、position、margin等。 - 这个过程叫做 回流(Reflow) 或 布局(Layout)。
5️⃣ 绘制(Painting,绘制像素到屏幕)
- 浏览器将计算好的布局绘制到屏幕上,包括颜色、阴影、边框、文字等。
- 这个过程发生在 GPU(显卡) 上,而非 CPU。
绘制(Painting)是 浏览器内核进程-GUI 线程完成的,但最终会把任务交给 光栅化线程,然后再交给浏览器的 GPU进程 处理位图。
6️⃣ 组合与合成(Compositing)
- 现代浏览器会分层绘制(Layering),然后 合成(Compositing)。
- 例如:
position: fixed、transform、opacity等会创建新的 图层(Layer)。 - GPU 处理这些图层的合成,提高性能。
📌 关键点
- 某些 CSS 操作不会触发布局和重绘,而只会触发合成(如
transform: translateX(100px))。 - 动画和过渡效果会尽可能在 GPU 上执行,提高流畅度。
三.总结:
现代浏览器是一边解析,一边渲染,并不是等 HTML 解析完再开始渲染。
具体来说:形成rendertree以后就开始渲染,在渲染过程中遇到影响页面布局位置的元素(例如img没有指定大小)时又回流




 浙公网安备 33010602011771号
浙公网安备 33010602011771号