外边距合并知识
一、什么是外边距合并
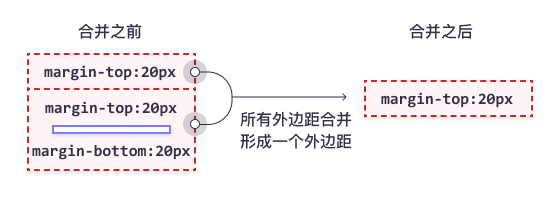
外边距合并是指垂直相邻的块级元素在边距相遇时会形成一个外边距,最终的外边距以两者中较大的为准。
二.哪些情况会产生外边距合并
1.父子之间
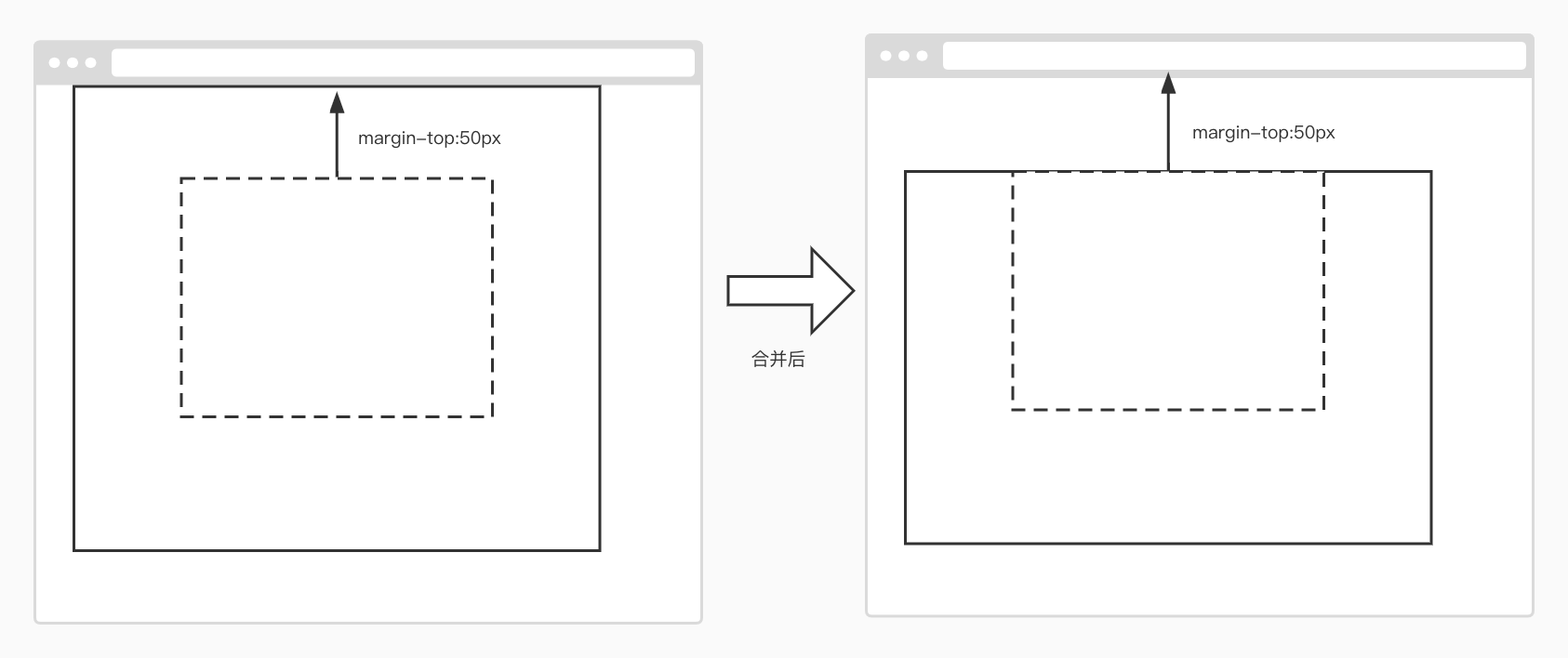
1.1 只有子元素有margin-top/bottom,合并后父元素的margin-top/bottom为子元素设置的值,子元素的margin-top/bottom无效

演示代码如下:
<div class="box1"> <div class="box2"></div> </div>
.box1{height:200px;width:200px;background:gray;} .box2{height:100px;width:100px;background:gold;margin-top:50px;}
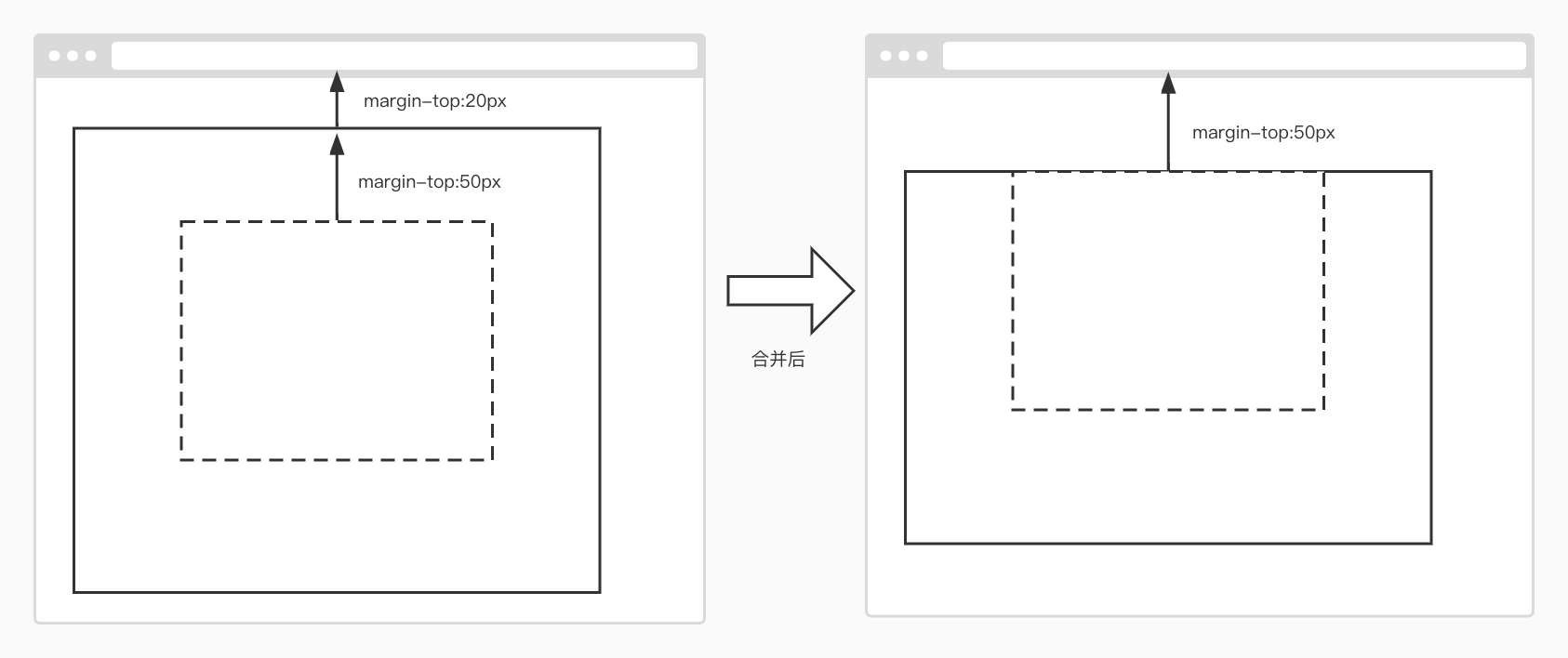
1.2 父子元素都设置了margin-top/bottom,子元素实际的margin-top/bottom变为0,父元素的margin-top/bottom变为50

<html> <head> <style type="text/css"> * { margin:0; padding:0; border:0; } #outer { width:300px; height:300px; background-color:red; margin-top:20px; } #inner { width:50px; height:50px; background-color:blue; margin-top:50px; } </style> </head> <body> <div id="outer"> <div id="inner"> </div> </div> <p>注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部 div 的上外边距合并(叠加)。</p> </body> </html>
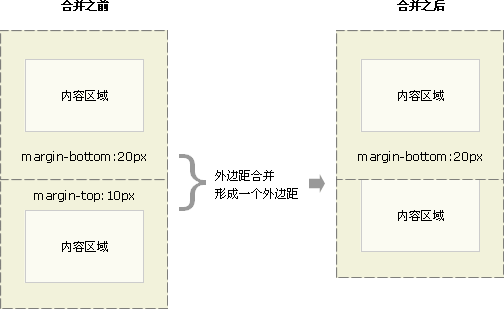
2、兄弟元素之间,上面的margin-bottom和下面的margin-top会自动合并为两者中的最大值

<html> <head> <style type="text/css"> * { margin:0; padding:0; border:0; } #d1 { width:100px; height:100px; margin-bottom:20px; background-color:red; } #d2 { width:100px; height:100px; margin-top:10px; background-color:blue; } </style> </head> <body> <div id="d1"> </div> <div id="d2"> </div> <p>请注意,两个 div 之间的外边距是 20px,而不是 30px(20px + 10px)。</p> </body> </html>
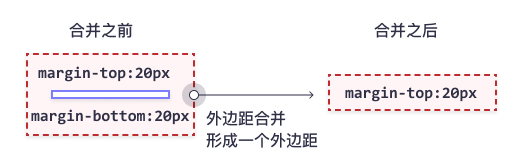
3. 自身合并
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

三、哪些情况会产生外边距合并
- 这些margin都处于普通流中,并在同一个BFC(块级格式化上下文)中;
- 这些margin在垂直方向上是毗邻的(没有border和padding)
四、如何避免外边距合并
1.父子元素之间的外边距合并(任选一种)
- 给父元素加一个overflow:auto
原理:生成了新的BFC
- 给父元素加padding
- 给父元素设置border
原理:垂直方向上不再产生毗邻
2.同级垂直相邻元素(任选一种)
- 给第二个盒子设置浮动属性;
- 给第二个盒子绝对定位
原理:生成了新的BFC
3. 给任意一个盒子加display:inline-block;
原理:生成了新的BFC
五、BFC知识



