JavaScript数据类型
1.JavaScript数据类型
基本类型:string、boolean、number、null、undefined、symbol(es6新添加),BigInt(es11新添加)
复杂数据类型:object
2. 数据类型的存储
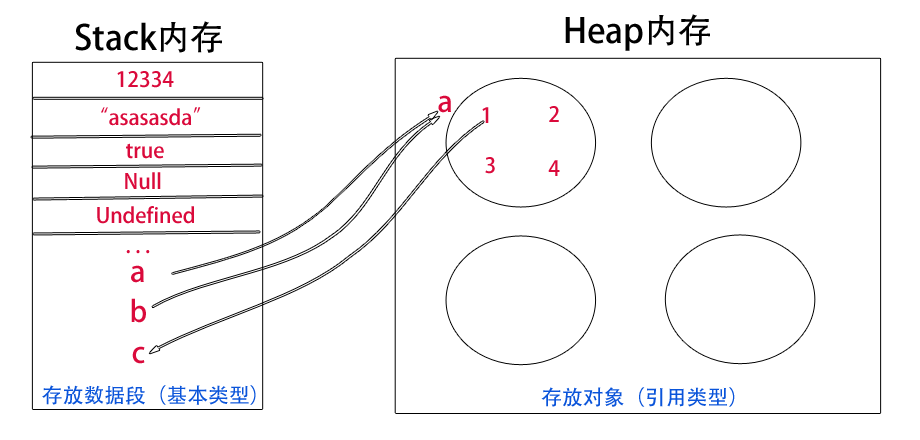
基本类型和object类型在内存中存储的方式是不一致的,基本类型数据存放在栈中(值类型),object类型(引用类型)在栈中会有一个指针(通常是函数名)指向堆中的数据。

这里的堆和栈指的是操作系统的堆和栈,而非数据结构中的堆和栈。
数据结构中的堆和栈
堆:堆是满足一定限制的树型结构(比如父亲节点的权值要大于儿子节点的权值,左儿子又要大于右儿子)。
栈:是一种先进后出的数据结构,只能对栈顶进行操作
操作系统中的堆和栈
栈区(stack)— 由编译器自动分配的连续内存空间 ,申请时只要申请空间大于剩余空间就分配,用完了自动清理内存空间,主要用于存放函数的参数值,局部变量的值等。
堆区(heap) — 一般由程序员分配,是不连续的内存空间,(操作系统有一个记录空闲内存地址的链表,当系统收到程序的申请时,会 遍历该链表,寻找第一个空间大于所申请空间的堆结点,然后将该结点从空闲结点链表中删除,并将该结点的空间分配给程序,另外,对于大多数系统,会在这块内 存空间中的首地址处记录本次分配的大小,这样,代码中的delete语句才能正确的释放本内存空间。另外,由于找到的堆结点的大小不一定正好等于申请的大 小,系统会自动的将多余的那部分重新放入空闲链表中), 使用完成后应手动进行释放,若程序员不释放,程序结束时可能由OS回收 。对于面向对象程序来说,new出来的任何对象,无论是对象内部的成员变量,局部变量,类变量,他们指向的对象都存储在堆内存中,在栈中有一个指向内容的指针。
3.数据类型判断
1. typeof:typeof操作符返回一个字符串,表示未经计算的操作数的类型。
坑点总结:null->显示object、array->显示object(判断数组应该用Array.isArray)
typeof 1 // "number" typeof '1' // "string" typeof true // "boolean" typeof Symbol(1) // "symbol" typeof {} // "object" typeof [] // "object",小坑 typeof function(){} // "function" typeof Symbol(1) // "symbol" typeof undefined // "undefined" typeof null // "object",//出名的坑
2.instanceof 运算符用来检测对象是否属于某个类或构造函数的实例。
相关的坑如下:
- 只适用于对象,原始类型直接返回false
console.log(42 instanceof Number); // false console.log("hello" instanceof String); // false console.log(true instanceof Boolean); // false
特别要注意构造函数类型与基本类型的区别,下面的new Number(1)是一个object类型,所以为true:
let num = 1 num instanceof Number // false num = new Number(1) num instanceof Number // true
- 不能用于
null和undefinedconsole.log(null instanceof Object); // false console.log(undefined instanceof Object); // false
- 判断是否是数组时,一定要注意该对象不能是webworker中或iframe的
let iframe = document.createElement('iframe'); document.body.appendChild(iframe); let iframeArray = new iframe.contentWindow.Array; console.log(iframeArray instanceof Array); // ❌ false console.log(Array.isArray(iframeArray)); // ✅ true
Object.prototype.toString.call() 是 JavaScript 中 最可靠的类型判断方法,它可以返回一个 标准化的类型字符串,适用于 所有数据类型,包括基本类型、对象、null、undefined,甚至是 iframe 中的对象。console.log(Object.prototype.toString.call(42)); // "[object Number]" console.log(Object.prototype.toString.call("hello")); // "[object String]" console.log(Object.prototype.toString.call(true)); // "[object Boolean]" console.log(Object.prototype.toString.call(null)); // "[object Null]" console.log(Object.prototype.toString.call(undefined)); // "[object Undefined]" console.log(Object.prototype.toString.call(Symbol())); // "[object Symbol]" console.log(Object.prototype.toString.call(9007199254740991n)); // "[object BigInt]"






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现