前端构建工具对比
| 特性 | Webpack | Rollup | Vite | Rspack | SWC | Esbuild |
|---|---|---|---|---|---|---|
| 文件输入 | 单文件或多文件 | 单文件或多文件 | 单文件或多文件 | 单文件或多文件 | 单文件或多文件 | 单文件或多文件 |
| 原目录输出 | ✅ 支持 | ✅ 支持 | ✅ 支持 | ✅ 支持 | ❌ 不支持 | ✅ 支持 |
| 文件捆绑 | ✅ 支持 | ✅ 支持 | ✅ 支持 | ✅ 支持 | ✅ 支持 | ✅ 支持 |
| Polyfill | ✅ 支持(通过 Babel 插件) | ✅ 支持 (通过@rollup/plugin-babel) | ✅ 支持(通过 Polyfill 插件) | ✅ 支持(通过 Polyfill 插件) | ❌ 不直接支持 | ❌ 不直接支持 |
| ES5输出 | ✅ 支持(通过 Babel 或 Terser 插件) | ✅ 支持(通过插件或配置) | ✅ 支持(通过 Babel 插件) | ✅ 支持(通过 Babel 插件) | ✅ 支持(通过 SWC 配置) | ✅ 支持(通过配置) |
| 输出模块 | ESM, CommonJS, UMD, AMD, IIFE | ESM, CommonJS, IIFE, UMD | ESM, CommonJS, IIFE | ESM, CommonJS, IIFE | ESM, CommonJS, UMD, IIFE | ESM, CommonJS, IIFE, UMD |
| 编译 TS |
✅ 支持 通过 ts-loader或 babel-loader |
✅ 支持 通过 @rollup/plugin-typescript、rollup-plugin-swc、rollup-plugin-typescript2 |
✅ 支持 内置支持或通过 vite-plugin-swc、 vite-plugin-esbuild |
✅ 支持 通过 ts-loader或rspack-swc-loader |
✅ 支持 内置支持 |
✅ 支持 内置支持 |
| ts编译插件 | ts-loader、babel-loader | @rollup/plugin-typescript、rollup-plugin-swc、ttypescript | 无需插件或 vite-plugin-swc、vite-plugin-esbuild | ts-loader、rspack-swc-loader | 无需插件(直接支持 TypeScript) | 无需插件(直接支持 TypeScript) |
| 生成 .d.ts |
✅ 支持 通过ts-loader或 fork-ts-checker-webpack-plugin |
✅ 支持 通过rollup-plugin-dts |
✅ 支持 通过 vite-plugin-dts |
✅ 支持 通过 rspack-plugin-dts |
❌ 不支持 | ❌ 不支持 |
| TS 类型检查 |
✅ 支持 通过 ts-loader或 fork-ts-checker-webpack-plugin |
✅ 支持(通过 TypeScript 自带功能) | ✅ 支持(通过 TypeScript) |
✅ 支持 通过 rspack-plugin-tsc |
❌ 不支持 | ❌ 不支持 |
| CSS 预编译 | ✅ 支持 | ✅ 支持 | ✅ 支持 | ✅ 支持 | ❌ 不支持 | ❌ 不支持 |
| 图片资源 |
✅ 支持 通过url-loader |
✅ 支持 通过@rollup/plugin-image |
✅ 支持 | ✅ 支持 | ❌ 不支持 | ❌ 不支持 |
工具特性解析
1. Webpack
- 输入输出灵活:支持单文件和多文件输入输出,可以进行复杂的模块化输出,并且支持全目录结构。
- 文件捆绑和格式支持:具有强大的捆绑功能,并支持 ESM、CJS、UMD 等模块格式输出。
- CSS 和资源处理:具备强大的 CSS 预编译和资源处理能力,并支持插件扩展以进行图片、字体等文件处理。
- Polyfill 支持:通过插件或配置,支持 Polyfill 和按需 Polyfill,非常适合构建复杂的应用程序。
- ts编译:
ts-loader、babel-loader。需要注意的是babel-loader不支持类型检查
2. Rollup
- 面向库和组件:Rollup 更适合打包 JavaScript 库和组件库,支持单多文件输入、输出,并具有原目录输出功能。
- 多种模块格式:支持 ESM、CJS、UMD 等多种模块输出,适合发布为第三方库供其他项目引用。
- 按需资源处理:图片和 CSS 处理需要借助插件完成,适合需求不复杂的场景。
- Polyfill 支持:通过插件实现 Polyfill 和按需 Polyfill,适合多环境兼容需求。
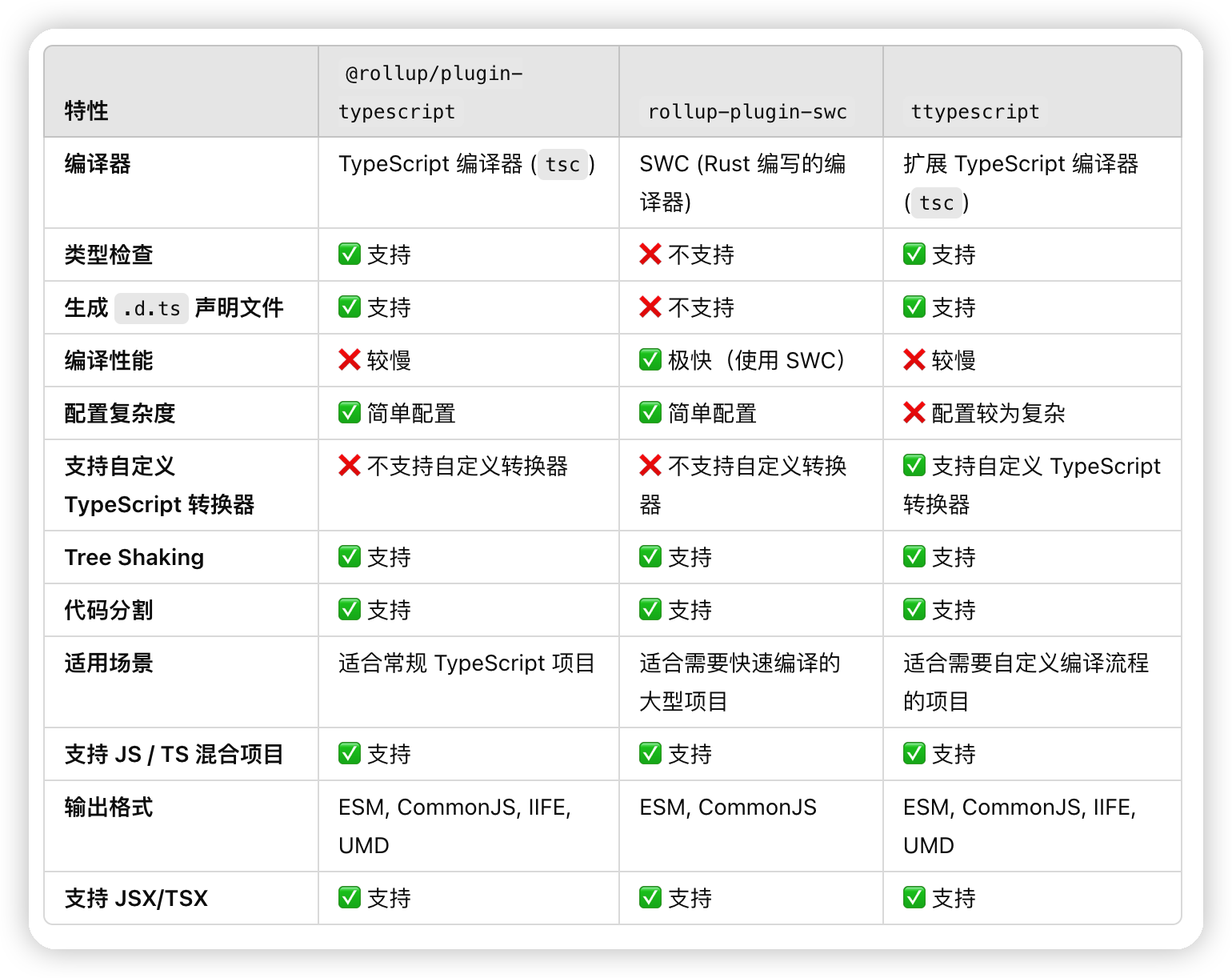
- ts编译:@rollup/plugin-typescript、rollup-plugin-swc(不支持生成.d.ts)、rollup-plugin-typescript2+ttypescript(停止更新)

3. Vite
- 高效开发和输出优化:Vite 主打开发体验,基于 Esbuild 提升编译速度,并支持 Rollup 作为生产环境的打包工具。
- 灵活的文件和资源处理:支持单、多文件输入输出,并且支持原目录输出和 CSS 预编译。
- 图片和静态资源支持:通过 Rollup 和插件,支持图片资源处理,能够灵活满足中小型项目的需求。
- Polyfill 支持:可以通过插件或配置实现 Polyfill,适合现代 JavaScript 环境的开发。
- ts编译: Vite 默认集成了对 TypeScript 文件的基本支持,适合在开发环境中使用;
vite-plugin-swc和vite-plugin-esbuild可分别使用 SWC 或 Esbuild 进行更快的 TypeScript 编译。
4. Rspack
- 高性能的 Webpack 替代品:Rspack 基于 Rust 开发,编译速度显著提升,并兼容大部分 Webpack 配置。
- 全面文件和模块格式支持:支持多文件输入输出和复杂的模块化输出,包括 ESM、UMD、CJS。
- 资源和 CSS 预处理支持:支持 CSS 预编译和图片资源处理,适合用于生产环境。
- Polyfill 支持:通过插件或配置支持 Polyfill 和按需 Polyfill,适合大型复杂项目的构建需求。
- ts编译: ts-loader、rspack-swc-loader。
ts-loader:Rspack 兼容 Webpack 插件配置,因此可以直接使用ts-loader。rspack-swc-loader:使用 SWC 提升编译速度,尤其适合需要快速编译 TypeScript 的场景。
5. SWC
- 专注于编译优化:SWC 专注于 JavaScript 和 TypeScript 编译,不负责资源捆绑和多文件管理。
- 输出简单的 ESM 和 CJS 格式:支持单文件输出和原目录输出,但不具备文件捆绑能力。
- 不支持资源处理:SWC 不支持图片、CSS 等资源处理,因此不适合作为完整的前端构建工具。
- 适用场景:适合作为 Babel 的替代品,用于构建速度要求高的场景。
- ts编译:原生支持
6. Esbuild
- 超高速编译:Esbuild 提供了快速的编译、文件捆绑能力,支持单文件和多文件输入输出。
- 简单的模块格式输出:支持 ESM 和 CJS 格式输出,但不支持 UMD,适合模块化的应用开发。
- 有限的资源处理支持:CSS 和图片资源处理依赖插件,不具备复杂的资源处理能力。
- Polyfill 支持:不直接支持 Polyfill 和按需 Polyfill,但可以结合插件实现。
- ts编译: 原生支持
适用场景总结
- Webpack:适合大型、复杂的前端应用,具备全面的资源处理和模块格式支持。
- Rollup:适合库或组件的打包,Tree Shaking 优化效果好,适合输出多格式的库文件。
- Vite:适合快速开发环境,尤其适合 Vue、React 项目,生产环境可配合 Rollup 完成打包。
- Rspack:适合大型项目的高性能构建,兼容 Webpack 插件和配置,并提供更高效的编译速度。
- SWC:适合作为 JavaScript、TypeScript 的编译器,但无法单独用于完整的前端打包工作流。
- Esbuild:适合对构建速度有较高需求的中小型项目,提供基本的捆绑和转换能力。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具