grid布局
一、核心术语
- 容器
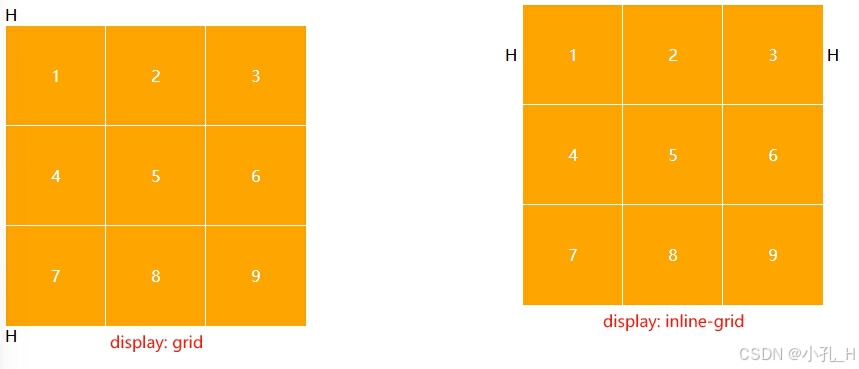
设置了 "display: gird / inline-grid" 的元素,就称之为网格容器(grid container)
- 项目(Item)
grid 容器中的直接子元素就为网格项目(grid item)
下面的 .container 元素就为网格容器(grid container),所有的直接子元素 .item 就为该网格容器的一个个项目(grid item)
<div class="container"> <div class="item"></div> <div class="item"> <p class="sub-item"></p> </div> <div class="item"></div> </div>
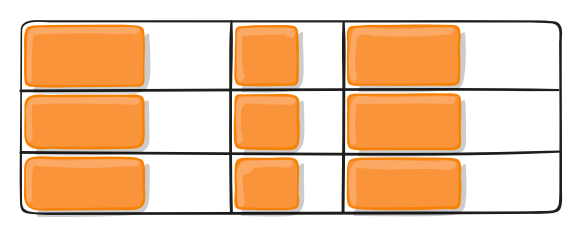
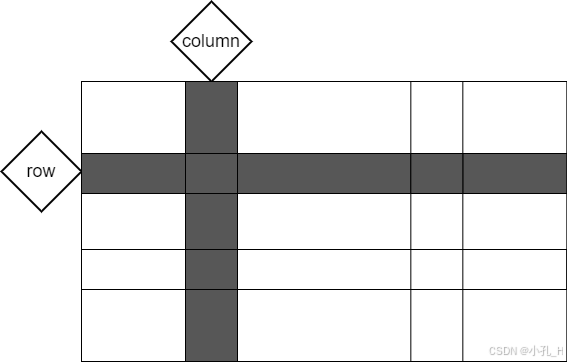
- 行和列
容器里面的水平区域称为 "行"(row),垂直区域称为 "列"(column)

- 单元格(cell)
行和列的交叉区域
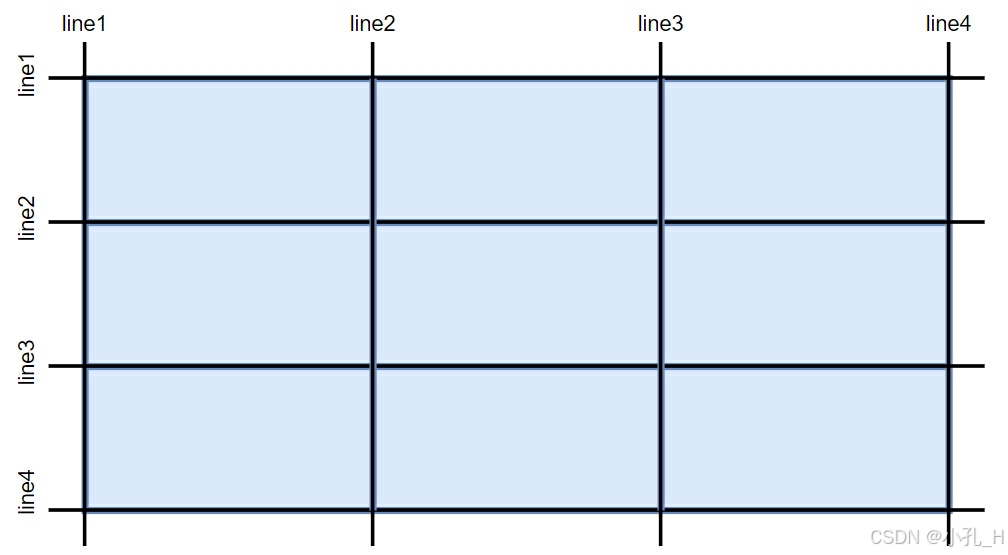
- 网格线(grid line)
划分网格的线段,水平线划分出行,垂直线划分出列

二、网格容器相关属性
2.1 大小及名称
grid-template-rows和grid-template-columns 用于定义将网格划分为多少行、多少列;每行/每列的名称,每行的高度、每列的宽度.
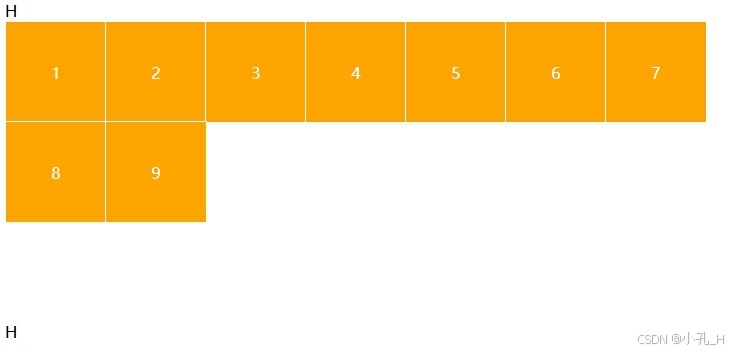
.container { display: grid; /* 定义网格布局 */ grid-template-rows: 100px 100px 100px; /* 定义三行,每行的高度为100 */ grid-template-columns: 100px 100px 100px; /* 定义三列,每列宽度为100 */ } .item { width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; border: 1px solid white; background-color: orange; color: white; } <body> <span>H</span> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> </div> <span>H</span> </body>

2.1.1 行或列的大小
px|repeat()|fr|minmax()|fit-content()|min-content|max-content|auto|%
2.1.1.1 repeat()
当有重复值时,可以使用repeat()函数进行书写简化
repeat(数量|auto-fill|auto-fit,px|fr|min-content|max-content|auto|minmax|fit-content):
/*通过 repeat 函数来简化上面的写法*/
.container {
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
}
- repeat:auto-fll
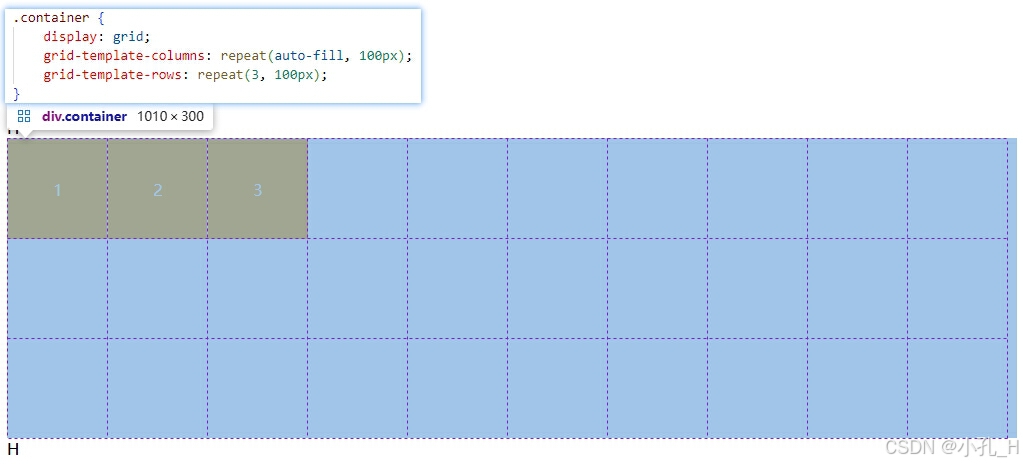
当大小是固定的,但是容器的大小不确定,希望由浏览器自动划分行数或列数时,可使用该属性
.container { display: grid; grid-template-columns: repeat(auto-fill, 100px); /* 具体多少列根据容器大小自动划分(每列列宽 100px) */ grid-template-rows: repeat(3, 100px); }

- repeat:auto-fit
该关键字与上面的 auto-fill 的行为基本是相同的,都会尽可能的生成更多的行或列,但是单元格中没有元素时,会将对应的列宽收缩为 0
- auto-fill vs auto-fit
auto-fill 不管单元格是否中是否有元素,都会生产对应单元格的空间

auto-fit 则是如果单元格中没有元素,会将对应的列宽收缩为 0

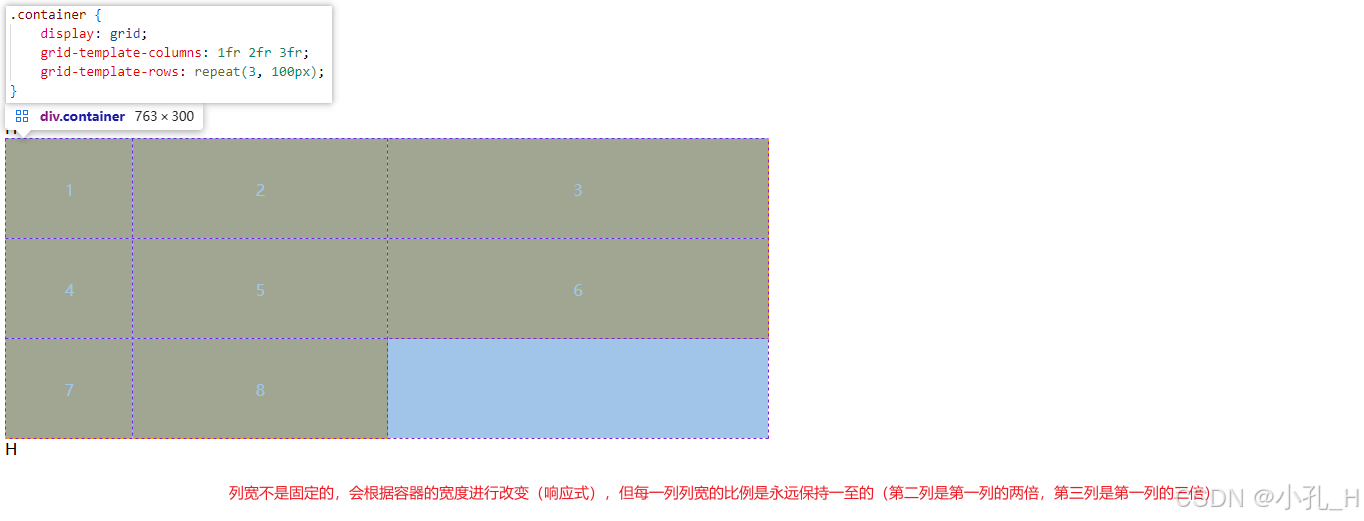
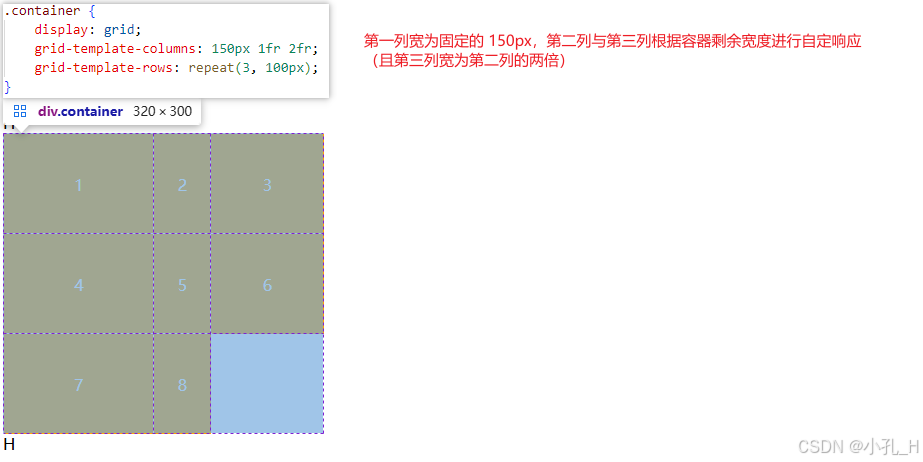
2.1.1.2 fr
fr是fraction 的缩写,意为"片段",该单位可以更方便的定义单元格之间的比例关系


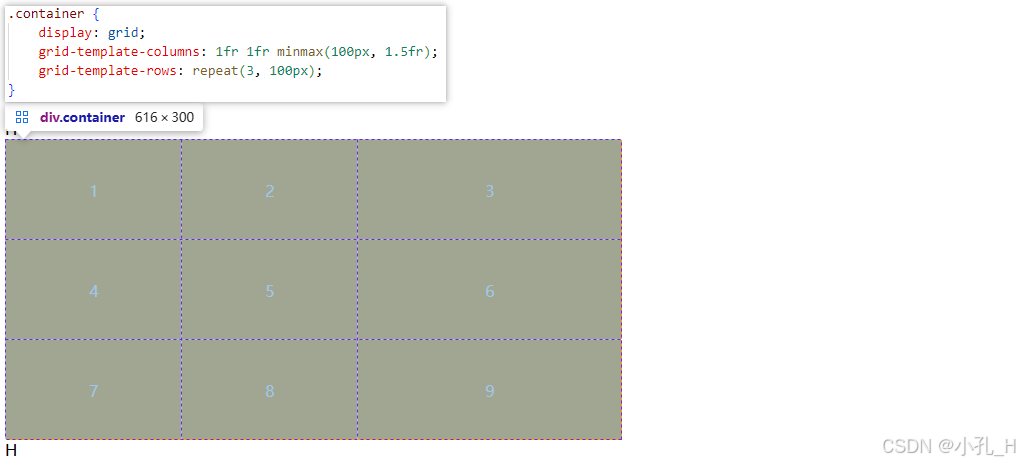
2.1.1.2 minax()
minmax() : 该函数可以生成一个长度范围,表示长度在这个范围之中
minmax(px|fr|%|min-content|max-content|auto,px|fr|%|min-content|max-content|auto)

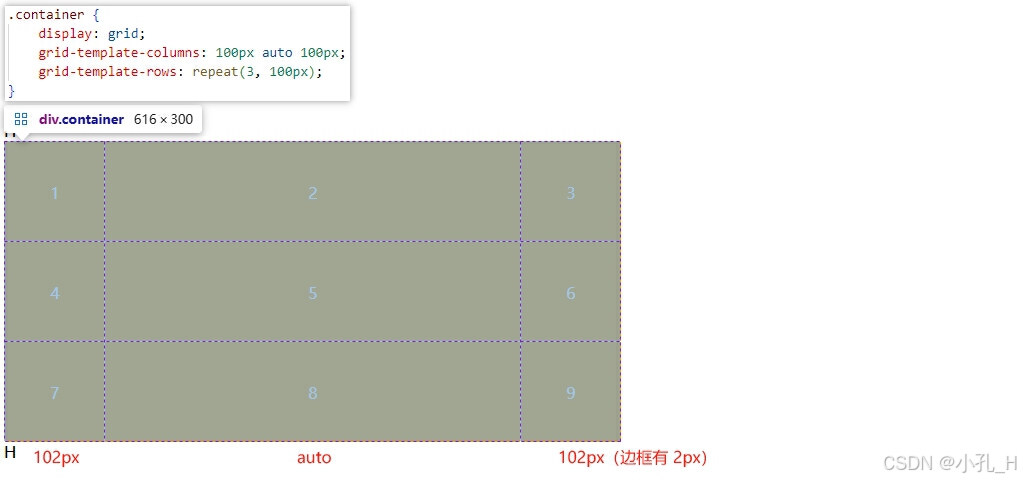
2.1.1.3 auto
该关键字表示长度由浏览器进行决定(也可以理解为默认会自动吸收对应容器的剩余长度,当然如果对应单元格元素设置了 min-width/max-width 当达到对应的最值时,对应的效果可能就会有些出入)

2.1.1.4 自动计算值的优先级
优先级: - minmax > fr > auto
tip: - 为了保证最小空间,网格可能会超出容器元素的范围(auto 的最小宽度为 fit-content,即内容宽度)
2.1.2 为隐式创建的行、列指定大小
grid-auto-rows / grid-auto-columns: 用于指定一些自动生成的行和列,对应的行高与列宽。不指定这两个属性时对应的行高或列宽是
fit-content(适应内容的)
什么时候会隐式创建行、列?
如: 当一个网格是三行三列的,但里面某一个网格项目指定在第 5 行等等,此时网格就会自动生成一些行或列 → 或在一个三行三列的网格中只有 9 个单元格,但网格中的元素却超出了九个时,此时也会自动生成一行或列
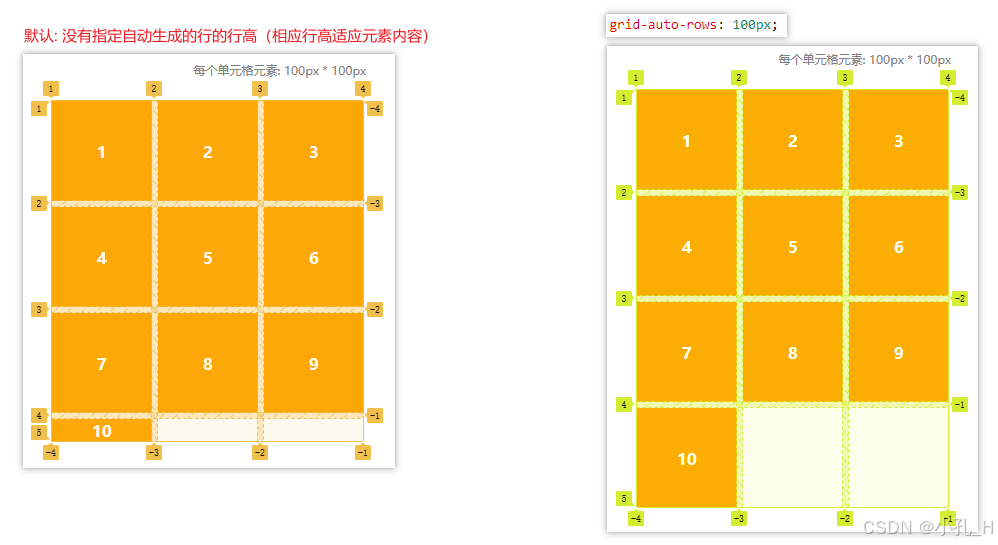
如下示例: 在一个三行三列的网格容器中,有十个子元素 → 因为网格单元格不够,就会自动生成一行,我们可以通过 grid-auto-row 属性来指定对应自动生成行的行高(列同理)
.container {
gap: 6px;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
grid-auto-rows: 100px; /* 指定自动生成的行的行高大小 */
}

2.1.3 网格线名称
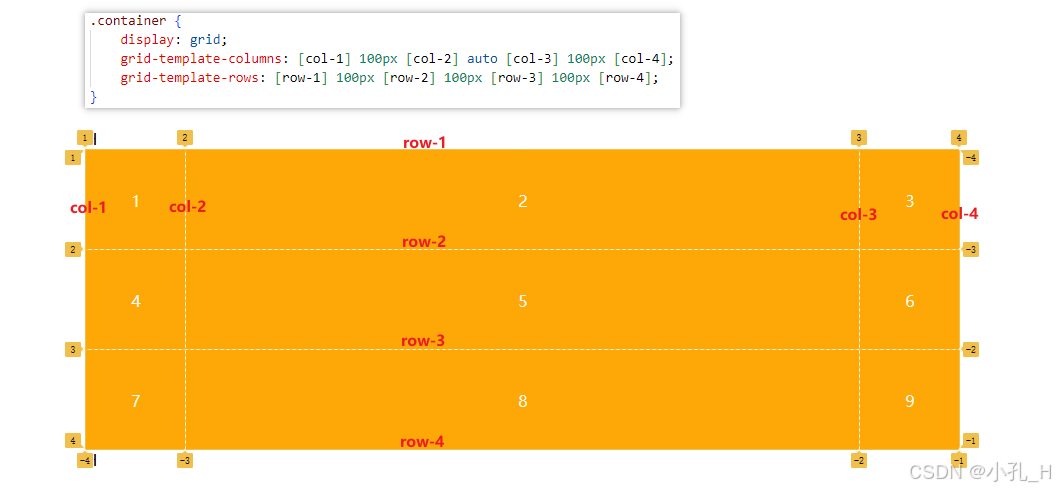
grid-template-columns 属性和 grid-template-rows 属性里面,还可以使用方括号,指定每一根网格线的名字,后面网格项目(item)中的grid-row / grid-column属性可以使用对应的网格线名称,可以更加方便将项目元素布局到对应想要的位置上。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
.container {
display: grid;
grid-template-columns: [col-1] 100px [col-2] auto [col-3] 100px [col-4];
grid-template-rows: [row-1] 100px [row-2] 100px [row-3] 100px [row-4];
}

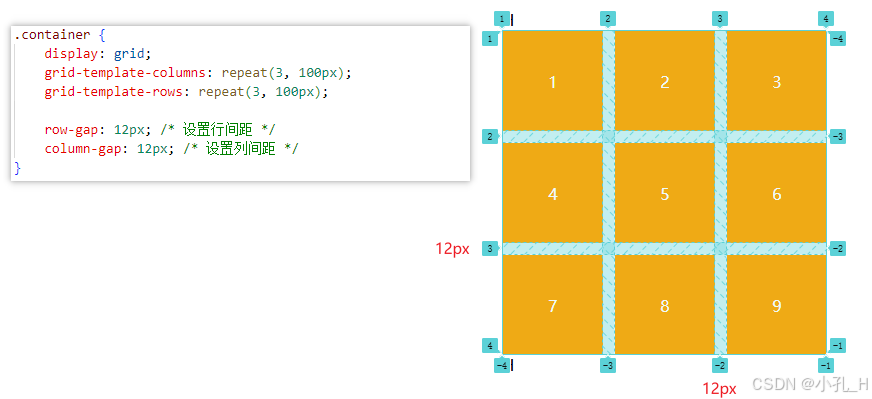
2.2 网格之间的间隙
row-gap设置行之间的间隔(行间距),column-gap设置列间距,gap是行间距和列间距的缩写
/*普通写法*/
{
row-gap: 设置行与行之间的间隔(行间距);
column-gap: 设置列与列之间的间隔(列间距);
}
/*我们也可以上面两个属性的简写属性 gap 来快速设置对应的间隔*/
{
gap: 行间距 列间距;
}
/*当行间距与列间距相同时,我们也可以只需写一个值*/
{
gap: 行列间距;
}

2.3 网格项目的放置顺序
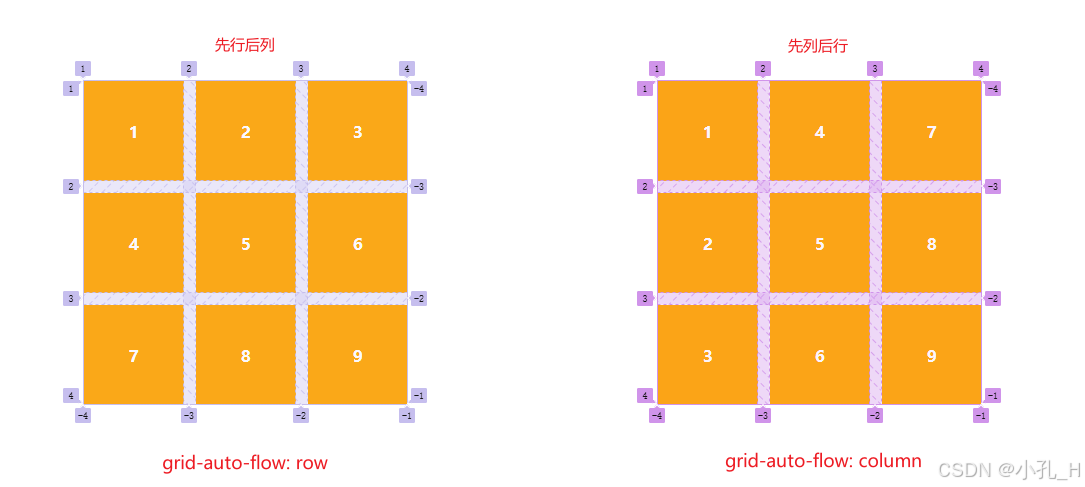
grid-auto-flow用于设置项目的放置顺序。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行。值通常为 row(先行后列) 或 column(先列后行),默认为 row 即先行后列 → 基本效果如下示例图

属性除了可以设置成 row 和 column,还可以设置成 row dense 和 column dense,第二个值主要用于某些项目在指定完位置后,剩下的项目怎么放置(如: 先行后列,并且尽可能紧密填满) → 文字描述可能会比较抽象,我们可以通过下面几张图来进行理解


2.4 对网格进行分区
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。
grid-template-areas属性用于定义区域。该属性定义的分区名,在项目中使用grid-area属性进行引用
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下。
grid-template-areas: 'a a a'
'b b b'
'c c c';
如果某些区域不需要利用或不属于任何区域,则使用"点"(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
- 注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为
区域名-start,终止网格线自动命名为区域名-end。 - 比如,区域名为
header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
2.5 设置容器内整个网格的对齐
justify-content属性是整个内容区域在容器里面的水平位置
align-content属性是整个内容区域的垂直位置(上中下)place-content: 上面两者合并的简写
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
place-content: <align-content> <justify-content> /*如果省略第二个值,浏览器就会假定第二个值等于第一个值。*/+ 对应属性值的作用(及对应 justify-content 示例图):
- start - 对齐容器的起始边框(默认)
- end - 对齐容器的结束边框
- center - 容器内部居中
- stretch - 项目大小没有指定时,拉伸占据整个网格容器(即没有通过 grid-template-columns / grid-template-rows 指定对应列宽或行高时)
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔(两端对齐)
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔

2.6 设置单元格内的元素对齐方式
justify-items属性设置单元格内容的水平位置(左中右)
align-items属性设置单元格内容的垂直位置(上中下)。place-items 属性是两个属性合并的简写
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
place-items: <align-items> [justify-items]; /* 简写: 如果只写一个值时,将会认为这两个值相等 */对应属性值的作用(及对应 justify-items 示例图):
- start - 对齐单元格的起始边缘
- end - 对齐单元格的结束边缘
- center - 单元格内部居中
- stretch - 拉伸,占满单元格的整个宽度(默认值) → 当元素没有指定具体的大小时
.container {
justify-items: start; /*水平方向,内容左对齐*/
}
.container {
align-items: start; /*垂直方向顶对齐*/
}

三、网格项目(item)相关属性
3.1设置项目的起始位置
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
grid-column: <grid-column-start> / <grid-column-end>
grid-row: <grid-row-start> / <grid-row-end>
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}

上面代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。由于没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的grid-auto-flow属性决定,这个属性的默认值是row,因此会"先行后列"进行排列。
下面的例子是指定四个边框位置的效果。
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}

这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
.item-1 {
grid-column-start: span 2; /*与grid-column-end: span 2效果是一样的*/
}
上面代码表示,1号项目的左边框距离右边框跨越2个网格。

3.2 为项目设置区域
grid-area属性指定项目放在哪一个区域。
grid-area: 使用grid-template-areas定义的区域名称 |<row-start> / <column-start> / <row-end> / <column-end>
.item-1 {
grid-area: e;
}
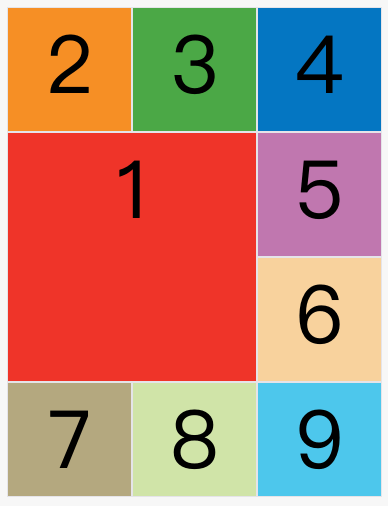
上面代码中,1号项目位于e区域,效果如下图。

grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
下面是一个例子。
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
3.3 项目内容重叠处理
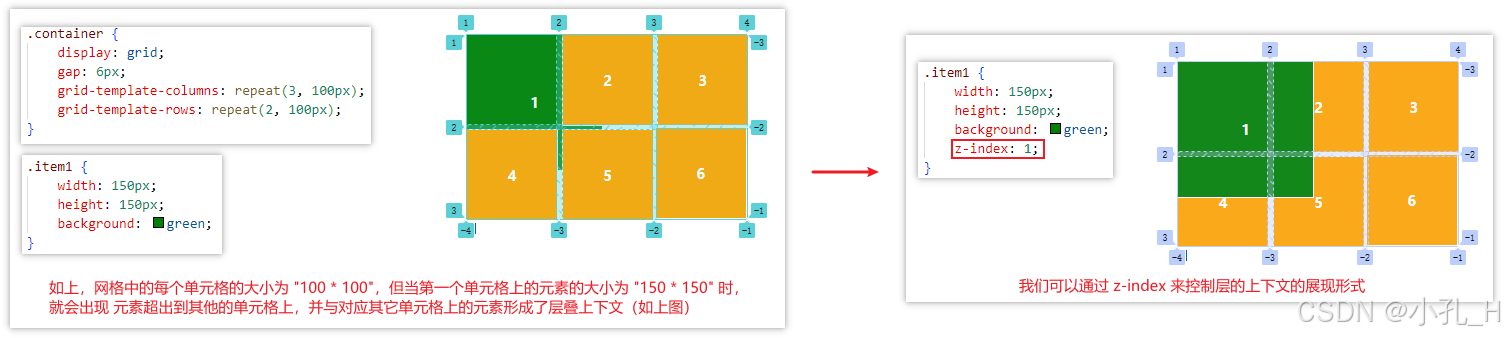
因为元素的大小可以跟单元格的大小无关,即元素可以指定比单元格更大的大小,所以就有可能会超出到其它的单元格上,导致与其它单元格元素产生了层叠。
z-index: 该属性来指定对应的层叠顺序

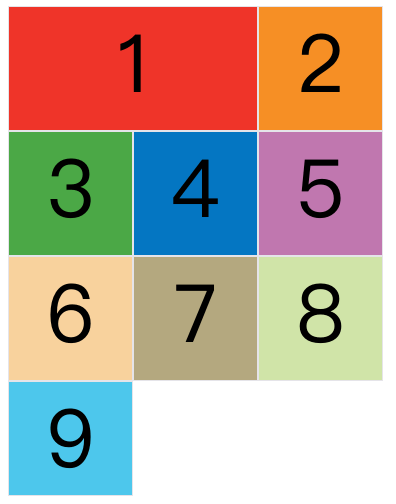
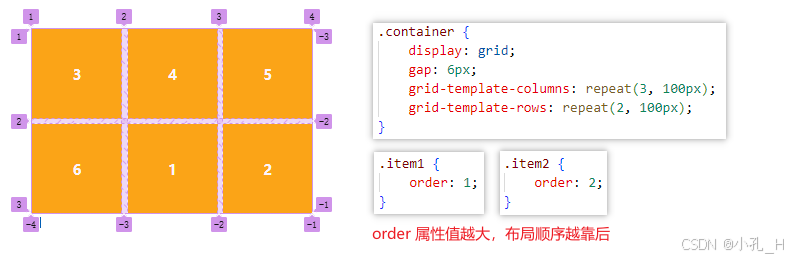
order: 属性规定了项目的顺序,值越小越布局顺序越靠前,未指定则相当于为0(因此总是显示在有order值的项前面,例如下图中的3-6).

3.4设置某个单元格内容的对齐
当需要统一设置所有单元格内容对齐时可以使用 2.6 中的justify-items、aligin-items两个属性。如果想单独设置某个单元格内容的对齐,需要使用下面的属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
place-self属性是align-self属性和justify-self属性的合并简写形式。
justify-self: start | end | center | stretch
align-self: start | end | center | stretch
place-self: <align-self> [justify-self]; 如果省略第2个值,则认为与第1个值相等- start - 对齐单元格的起始边缘
- end - 对齐单元格的结束边缘
- center - 单元格内部居中
- stretch - 拉伸,占满单元格的整个宽度(默认值) → 当元素没有指定具体的大小时
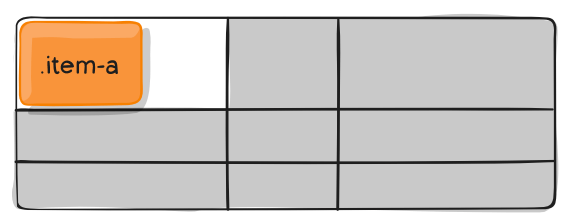
下面是justify-self: start的例子。
.item-a {
justify-self: start;
}

四、参考及整理
现今 CSS3 最强二维布局系统 Grid 网格布局_css3 grid-CSDN博客