前端性能优化指标评估
一、通用的指标
| 性能指标 | 英文缩写 | 描述 | 该指标代表的问题 |
|---|---|---|---|
| 首字节时间 | TTFB (Time to First Byte) | 浏览器开始请求到接收到第一个字节数据的时间。 | 网络延迟、服务端慢、SSR 渲染慢 |
| 首次绘制 | FP (First Paint) | 浏览器首次在屏幕上开始绘制任何像素的时间。 | 网络慢、HTML下载慢、CSS 阻塞渲染、JS 阻塞解析 |
| 首次内容绘制 | FCP (First Contentful Paint) | 页面首次渲染出内容(文字、图片、背景等)的时间。 | CSS/JS 阻塞、图片资源加载慢、字体加载卡住 |
| 最大内容绘制 | LCP (Largest Contentful Paint) | 视窗内最大块可见内容(图片或文本块)加载完成的时间。 | 主内容 DOM 渲染慢、服务端响应慢、首屏资源太多、图片大 |
| 累计布局偏移 | CLS (Cumulative Layout Shift) | 页面在可见期内发生的布局偏移分数总和。 | 产生了大量的重绘和回流:图片没指定宽高、广告/异步内容插入、字体加载闪烁 |
| 可交互时间 | TTI (Time to Interactive) |
页面主要资源加载完毕并可交互的时间。 可交互指的是页面上的 UI 组件是可以交互的(可以响应按钮的点击或在文本框输入文字等) |
JS 体积大,执行时间长,主线程被阻塞 |
二、用户体验的真实感受
| 用户感受 | 相关性能指标 |
|---|---|
| 白屏太久 | FP、FCP、LCP、TTFB |
| 页面打开慢,看到主内容慢 | LCP、TTFB |
| 点击按钮没反应,页面卡顿 | TTI |
| 页面乱跳,点错东西 | CLS |
三、指标测量
开源库:
import { getCLS, getFID, getLCP, getFCP, getTTFB } from 'web-vitals';
getCLS(console.log);
getFID(console.log);
getLCP(console.log);
getFCP(console.log);
getTTFB(console.log);
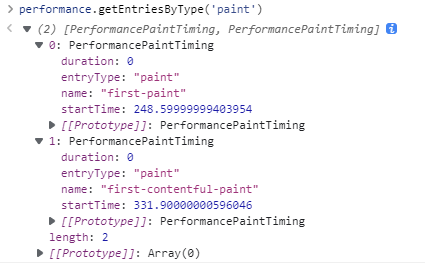
白屏时间是指从开始加载页面到首次显示任何内容所需的时间。通过 performance.paint API 可以获取首次绘制的时间。
window.addEventListener('load', () => {
const paintEntries = performance.getEntriesByType('paint');
const fp = paintEntries.find(entry => entry.name === 'first-paint');
if (fp) {
console.log('白屏时间 (FP):', fp.startTime, 'ms');
}
});
performance.getEntries(): 获取接口请求数量及耗时
浏览器获取网页时,会对网页中每一个对象(脚本文件、样式表、图片文件等等)发出一个 HTTP/HTTPS 请求。performance.getEntries() 方法以数组形式,返回一个 PerformanceEntry 列表,这些请求的时间统计信息,有多少个请求,返回数组就会有多少个成员。

四、React单页面应用如何监测和分析性能
用 React 的 Profiler 组件测渲染时间:
import { Profiler } from 'react';
function PageWrapper({ children }) {
const onRender = (id, phase, actualDuration) => {
console.log(`组件 ${id} 的 ${phase} 阶段渲染时间: ${actualDuration}ms`);
};
return <Profiler id="PageComponent" onRender={onRender}>{children}</Profiler>;
}

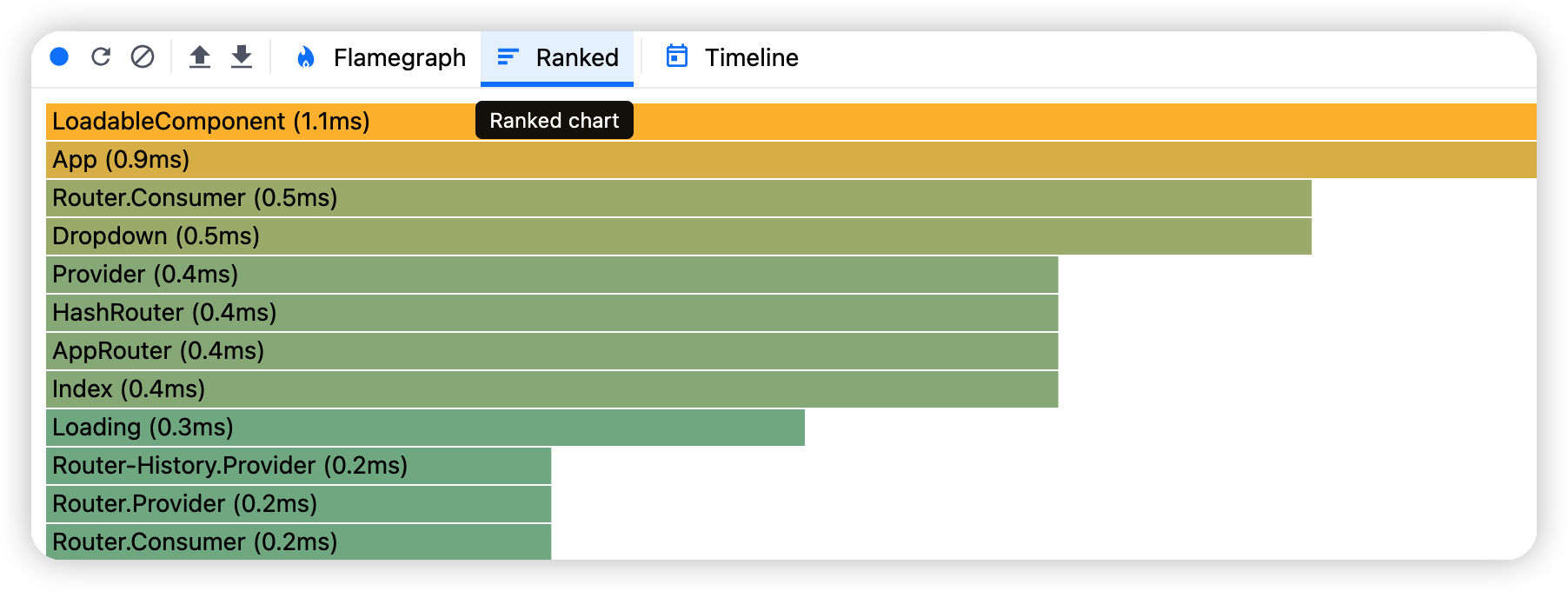
五、页面性能问题定位
使用chrome dev tool中能性能面板,获取火焰图进行分析


