左右两栏布局实现
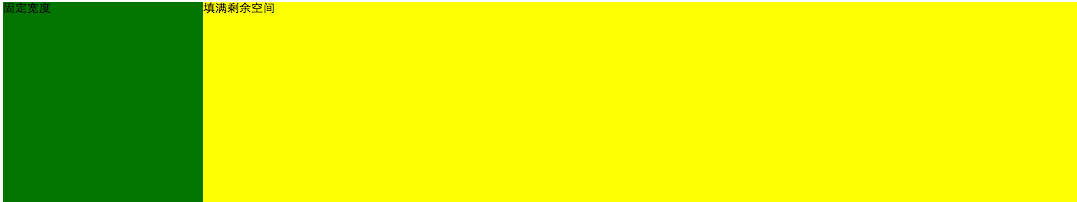
在前端面试中,经常会被问到两栏布局问题,即左栏宽度固定,右栏占满剩余空间。

常见的实现方法有以下几种,最后一种不推荐:
1. 对容器元素使用flex布局,然后右侧子容器使用flex-grow:1
2. 容器元素使用display:table,右侧子容器使用display:table-cell实现
.wrapper{ display: table; width: 100%; table-layout: fixed; } .left{ width: 200px; height: 200px; display: table-cell; } .right{ display: table-cell; }
3. 可以采用position的相关属性,配合cacl来实现。
.wrapper{ position: relative; } .left{ width: 200px; height: 200px; background-color: green; } .right{ position: absolute; top:0; left:200px; width: calc(100% - 200px); box-sizing: border-box; }
4. 左侧使用float:left,右侧设置margin-left,margin-left的值为左侧的宽度
5. 左侧使用float:left,右侧设置overflow:hidden或auto
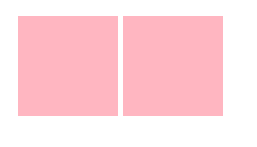
6. 左右侧的元素都使用display:inline-block,然后右侧元素的width使用calc(100% - 左侧宽度),多个inline-block元素并排时会产生空白间隙,如下图所示:

要解决该问题,需要在父元素上设置两个css,如下
.wrapper{ font-size: 0 /*chrome下无效,因为chrome支持的最小字体为12号;在IE6/7下残留1像素间隙*/ letter-spacing: -3px; /*负值可以去除所有浏览器的换行符间隙,但是,Opera浏览器下极限是间隙1像素,0像素会反弹,换行符间隙还原*/ }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!