Cookie新增的SameSite
一、出现的背景
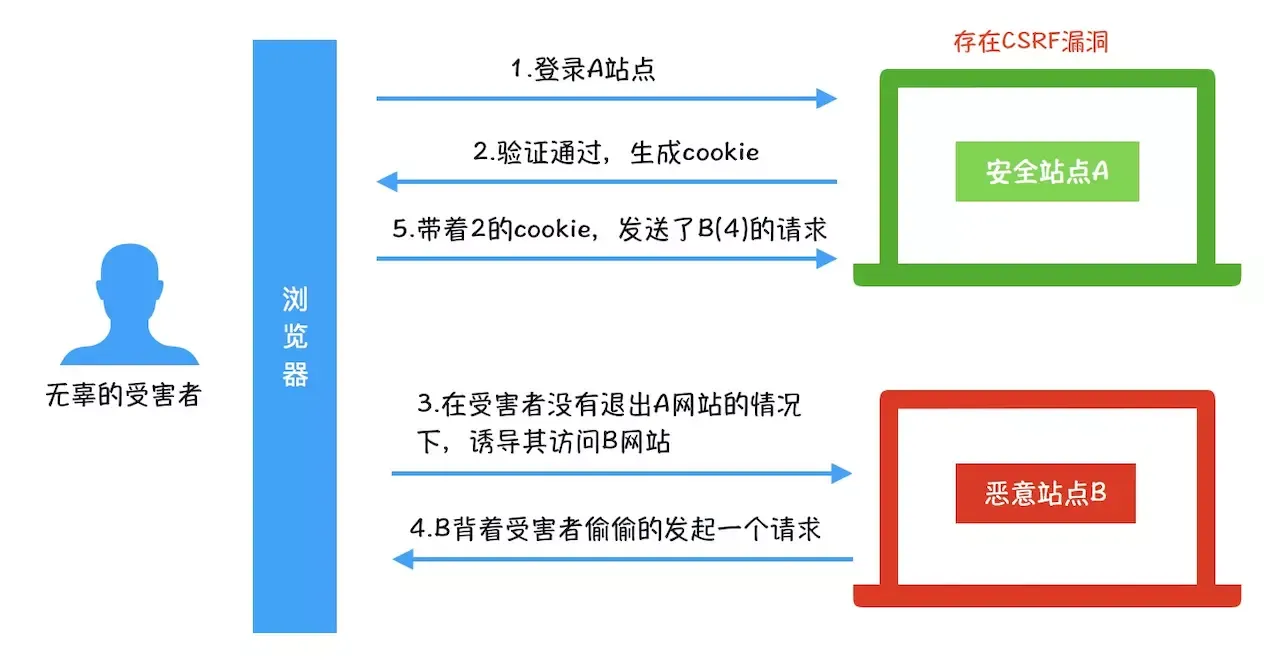
SameSite是HTTP响应头 Set-Cookie 的属性之一,它(在 RFC6265bis 中进行了定义)的引入使您能声明您的 cookie 是否应限制为第一方或同站上下文,从而避免CSRF(跨站伪造请求)攻击和对用户行为追踪。 该技术出现之前,假设你访问了银行的网站,登录后银行网站会在你的浏览器中输出登录cookie,稍后你访问了一个网站b,网站B中将银行的某个链接,比如转账链接伪装成了图片请求<img src='http://icbc.bank.com/transfer'>,当你访问网站b时,浏览器就会携带上你的银行登录cookie去访问银行的转账链接,从而达到攻击目的。

二、关键概念
什么是第一方?
即与当前网站的域名(即浏览器地址栏中显示的内容)相匹配的 cookie 被称为第一方 cookie。同样,来自当前网站以外域名的 cookie 被称为第三方 cookie
什么是同站?
同站是指两个站点的公共后缀+二级域名相同,例如taobao.com,公共后缀是.com,二级域名是taobao,因此a.taobao.com和b.taobao.com是同站,但凡事总有例外,比如.github.io,它的公共后缀是.github.io而不是.io,因此a.github.io和b.github.io属于跨站。如需了解公共后缀,这里放上查询链接
不要把同站和同源混为一谈,同源策略是指两个 URL 的协议/主机名/端口一致。
三、SameSite的值
SameSite有3个可选值: Strict, Lax和None
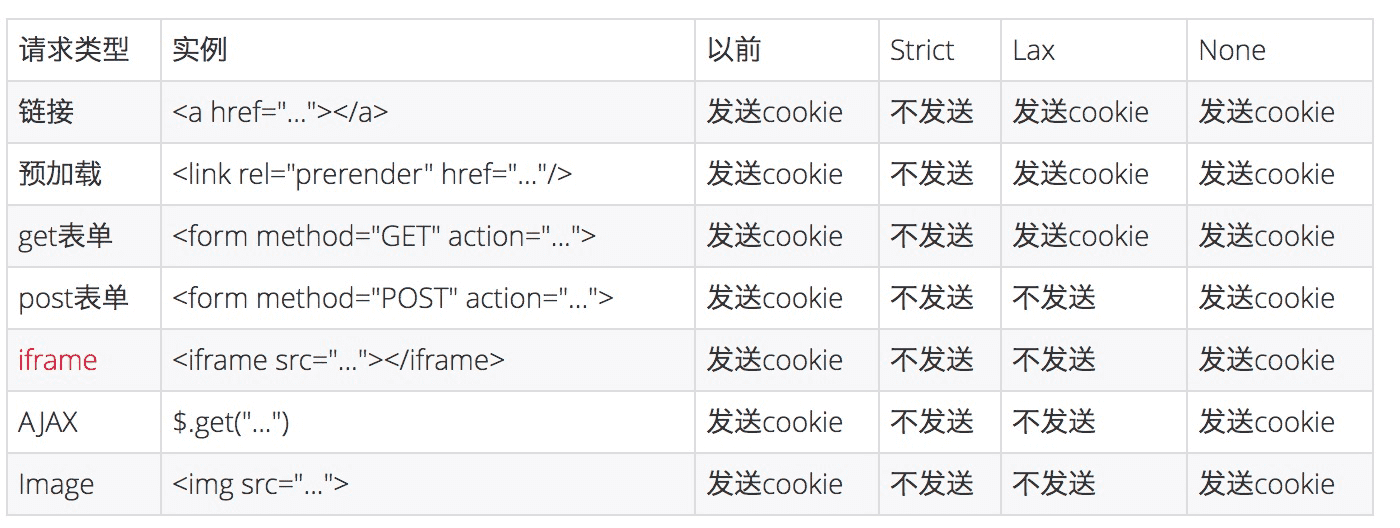
Samesite=Strict,严格模式,浏览器完全禁止第三方cookie,只有本站点访问本站点的资源,才会携带cookie
Samesite=Lax, 宽松模式,在跨站点的情况下,从第三方站点链接打开和从第三方站点提交 Get方式的表单这两种方式都会携带Cookie。但如果在第三方站点中使用POST方法或者通过 img、Iframe等标签加载的URL,这些场景都不会携带Cookie。
Samesite=none,任何情况下都可以发送cookie数据
非同站模式下,几个值的对比情况如下表:

四、浏览器支持情况
为了鼓励开发者声明他们的意图并为用户提供更安全的体验,IETF 的渐进式改善 cookie 提案列出了两大关键变化:
- 没有
SameSite属性的 cookie 将被视为SameSite=Lax。 - 具有
SameSite=None的 cookie 还必须指定Secure(Set-Cookie: SameSite=None; Secure),并且必须使用https。
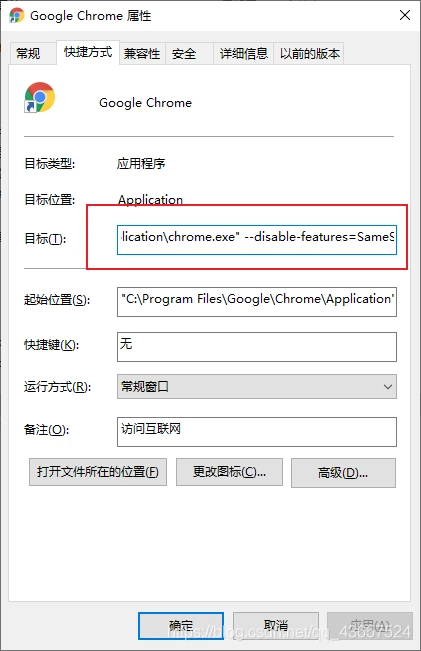
chrome从80版本启用了SameSite, 在91版本前可以手动关闭,方法如下:
- 谷歌浏览器地址栏输入:
chrome://flags/ - 找到:SameSite by default cookies、Cookies without SameSite must be secure两项
- 设置上面这两项设置成 Disable,并重启浏览器
--disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure

mac版本:
open -a "Google Chrome" --args --disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了