window平台下基于Nginx+rtmp搭建支持rtmp/hls协议的直播/点播流媒体服务器
from: https://blog.csdn.net/idoits/article/details/125542973
1、部署环境
操作系统:windows10
2、服务资源
nginx-1.7.11.3-Gryphon+rtmpModule+Native HLS Playback插件+ffmpeg-x
资源包中默认的配置文件已rtmp/hls的直播/点播相关配置全部都配好了。
3、nginx服务配置
(1) hls协议点播功能配置:
要nginx服务支持hls协议点播功能,需要确认conf/mime.types和conf/nginx.conf两个配置文件。 conf/mime.type配置文件中需要确认两个配置项(如果没有自行补上就ok),如下图:
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/javascript js;
application/atom+xml atom;
application/rss+xml rss;
text/mathml mml;
text/plain txt;
text/vnd.sun.j2me.app-descriptor jad;
text/vnd.wap.wml wml;
text/x-component htc;
image/png png;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/x-icon ico;
image/x-jng jng;
image/x-ms-bmp bmp;
image/svg+xml svg svgz;
image/webp webp;
application/font-woff woff;
application/java-archive jar war ear;
application/json json;
application/mac-binhex40 hqx;
application/msword doc;
application/pdf pdf;
application/postscript ps eps ai;
application/rtf rtf;
application/vnd.apple.mpegurl m3u8;
application/vnd.ms-excel xls;
application/vnd.ms-fontobject eot;
application/vnd.ms-powerpoint ppt;
application/vnd.wap.wmlc wmlc;
application/vnd.google-earth.kml+xml kml;
application/vnd.google-earth.kmz kmz;
application/x-7z-compressed 7z;
application/x-cocoa cco;
application/x-java-archive-diff jardiff;
application/x-java-jnlp-file jnlp;
application/x-makeself run;
application/x-perl pl pm;
application/x-pilot prc pdb;
application/x-rar-compressed rar;
application/x-redhat-package-manager rpm;
application/x-sea sea;
application/x-shockwave-flash swf;
application/x-stuffit sit;
application/x-tcl tcl tk;
application/x-x509-ca-cert der pem crt;
application/x-xpinstall xpi;
application/xhtml+xml xhtml;
application/xspf+xml xspf;
application/zip zip;
application/octet-stream bin exe dll;
application/octet-stream deb;
application/octet-stream dmg;
application/octet-stream iso img;
application/octet-stream msi msp msm;
application/vnd.openxmlformats-officedocument.wordprocessingml.document docx;
application/vnd.openxmlformats-officedocument.spreadsheetml.sheet xlsx;
application/vnd.openxmlformats-officedocument.presentationml.presentation pptx;
audio/midi mid midi kar;
audio/mpeg mp3;
audio/ogg ogg;
audio/x-m4a m4a;
audio/x-realaudio ra;
video/3gpp 3gpp 3gp;
video/mp2t ts;
video/mp4 mp4;
video/mpeg mpeg mpg;
video/quicktime mov;
video/webm webm;
video/x-flv flv;
video/x-m4v m4v;
video/x-mng mng;
video/x-ms-asf asx asf;
video/x-ms-wmv wmv;
video/x-msvideo avi;
}
*****************
#user nobody;
# multiple workers works !
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 8192;
# max value 32768, nginx recycling connections+registry optimization =
# this.value * 20 = max concurrent connections currently tested with one worker
# C1000K should be possible depending there is enough ram/cpu power
# multi_accept on;
}
http {
#include /nginx/conf/naxsi_core.rules;
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr:$remote_port - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
# # loadbalancing PHP
# upstream myLoadBalancer {
# server 127.0.0.1:9001 weight=1 fail_timeout=5;
# server 127.0.0.1:9002 weight=1 fail_timeout=5;
# server 127.0.0.1:9003 weight=1 fail_timeout=5;
# server 127.0.0.1:9004 weight=1 fail_timeout=5;
# server 127.0.0.1:9005 weight=1 fail_timeout=5;
# server 127.0.0.1:9006 weight=1 fail_timeout=5;
# server 127.0.0.1:9007 weight=1 fail_timeout=5;
# server 127.0.0.1:9008 weight=1 fail_timeout=5;
# server 127.0.0.1:9009 weight=1 fail_timeout=5;
# server 127.0.0.1:9010 weight=1 fail_timeout=5;
# least_conn;
# }
sendfile off;
#tcp_nopush on;
server_names_hash_bucket_size 128;
## Start: Timeouts ##
client_body_timeout 10;
client_header_timeout 10;
keepalive_timeout 30;
send_timeout 10;
keepalive_requests 10;
## End: Timeouts ##
#gzip on;
server {
listen 8090;
server_name localhost;
#charset koi8-r;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#配置hls点播
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
autoindex on;
root html/vod; #点播视频文件(.ts;.m3u8)存放位置
add_header Cache-Control no-cache;
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
add_header 'Access-Control-Allow-Headers' 'Range';
}
}
}
rtmp {
server {
listen 1935; #rtmp端口号
chunk_size 4096;
#rtmp点播配置
application vod {
play video; #点播视频存放目录
}
#rtmp/hls直播配置
application live {
live on; #开启rtmp直播
hls on; #开启hls支持
wait_key on; #使视频流从第一个关键帧开始
wait_video on; #第一个视频帧发送前禁用音频
hls_path html/hls; #指定HLS目录
hls_fragment 5s;
hls_playlist_length 10s;
hls_continuous on;
hls_cleanup on;
hls_nested on;
}
}
}
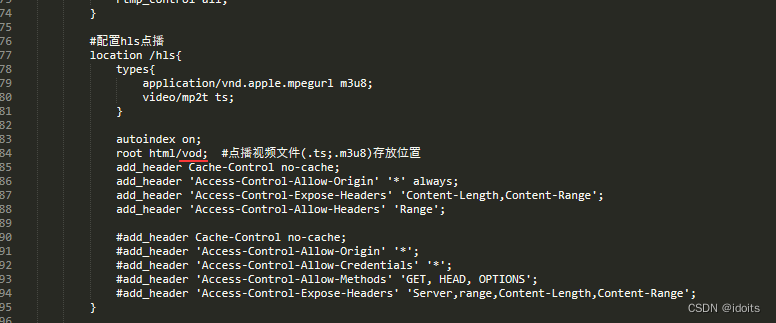
conf/nginx.conf配置文件中需要配置信息如下(如果没有自行补上就ok):
注意location /hls{}的配置项需要放到server {}里头,其中8090就是后续使用hls访问视频的http端口号。
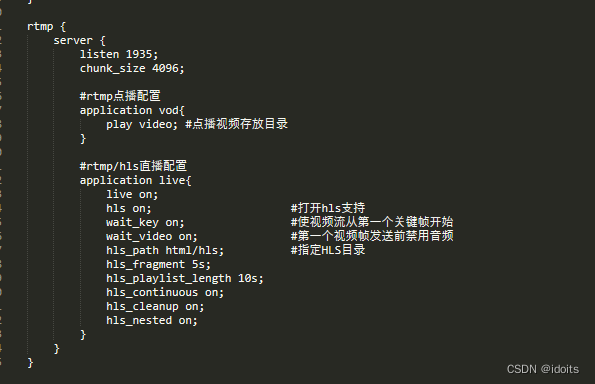
rtmp点播和rtmp/hls直播功能配置

由于rtmp点播,rtmp直播,以及hls直播都需要rtmp的支持,所以这三个功能的配置都在rtmp配置模块中,rtmp配置模块仍然是在conf/nginx.conf中,只是不再配置到server{}里头,而是跟server{}平级的单独配置项。下面就是rtmp配置模块。
4、点播功能测试
(1) rtmp点播功能测试
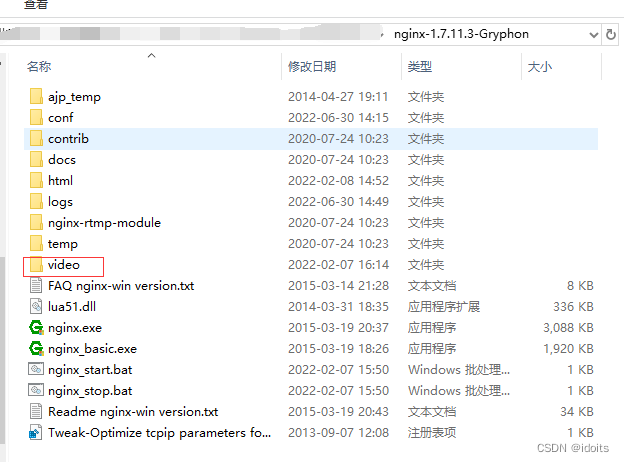
上述的配置文件中指定了rtmp点播文件存放目录,需要把待点播的视频文件放到配置指定的目录中,上述配置文件指定的rtmp点播文件目录是video,即使nginx.exe所在目录的相对目录video中,当然也可以配置成绝对路径的目录,可以自己测试

视频点播URL:rtmp://本机ip:1935/vod/twsw.mp4,如:rtmp://192.168.3.233:1935/vod/twsw.mp4
其中ip不用赘述,端口是上述配置文件中配置的rtmp端口号,vod是配置的rtmp点播模块的名称。

(2)hls点播功能测试
rtmp点播,只需要把待点播文件放到指定的目录即可,但是hls不行,hls需要把视频文件切成一个一个的ts片段,并生成m3u8索引文件才能够提供点播功能。视频文件切片ts并生成m3u8功能直接使用ffmpeg命令即可实现。
(3)ffmpeg切片hls
nginx-1.7.11.3-Gryphon+rtmpModule+Native HLS Playback插件+ffmpeg-xffmpeg工具包可以自行到ffmpeg官网下载,也可在以下链接下载:nginx-1.7.11.3-Gryphon+rtmpModule+Native HLS Playback插件+ffmpeg-x
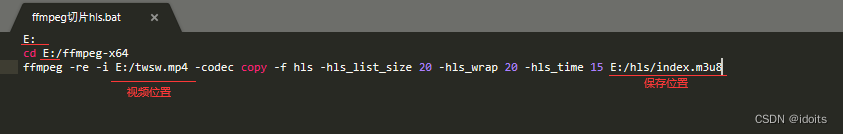
ffmpeg切片hls命令如下:
ffmpeg -re -i E:/twsw.mp4 -codec copy -f hls -hls_list_size 20 -hls_wrap 20 -hls_time 15 E:/hls/index.m3u8

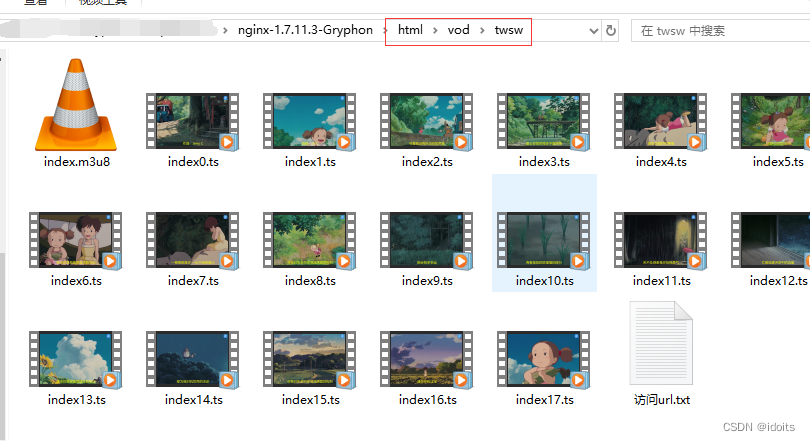
切片生成的ts和m3u8文件一起放到上述配置文件中配置的hls点播文件存放目录中(注意多建一层节目目录twsw就相当于一个节目,后面使用hls协议点播时需要用到)

(4) 使用支持hls协议的终端点播视频
Google Chrome浏览器访问hls协议的url,需要安装Native HLS Playback扩展插件,插件可以自行下载。(更多工具->扩展程序)
到此,Native HLS Playback扩展插件就安装好了,下面就可以直接使用hls协议的url输入到Google Chrome浏览器的地址栏中点播视频了。
访问url规则如下:http://192.168.3.233:8090/vod/twsw/index.m3u8
其中,8090是上述配置文件中配置的http端口号,vod是hls点播配置资源目录如图

twsw是存放ts片段和m3u8索引的节目名称;index.m3u8是m3u8索引文件名。
下图是使用Google Chrome浏览器访问视频的截图:
android和ios设备访问hls协议视频就很简单了,直接使用android/ios设备自带浏览器访问http://192.168.3.233:8090/vod/twsw/index.m3u8就可以播放出视频。
5.直播功能测试
(1)rtmp推流
rtmp推流同样可以使用ffmpeg工具处理,直接附上推流命令如下:
ffmpeg -re -i E:/twsw.mp4 -c copy -f flv rtmp://192.168.3.233:1935/live/teststream
(2)rtmp协议访问直播视频URL
rtmp协议访问url:rtmp://192.168.100.37:1935/live/teststream
hls_time 10 表示切片视频的时长,默认为2
hls_list_size 表示 m3u8 文件记录切片的数量,默认为5.即只记录最后5条切片,设置为0表示记录所有切片
ffmpeg -re -i "D:\vi.mp4" -codec copy -f hls -hls_time 2 "D:\hls\index.m3u8"




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2015-02-27 c# 二进制或算法实现枚举的HasFlag函数
2015-02-27 ArcGis 统计方法
2015-02-27 ArcGis 获取数据表中某字段唯一值
2015-02-27 arcgis中给属性文件加x y坐标
2013-02-27 win8 ie打不开- 完美解决