如何利用Chrome浏览器截屏
我们平时在浏览网页时,想把碰到好的网页内容或者文章截屏保存,但是网页的长度常常会超出屏幕高度,一般的截屏功能只能截取显示在屏幕上的内容,那我们该如何方便快捷截取全部内容?今天就分享一个如何利用Chrome浏览器在不安装第三方软件的情况下直接截取网页的方法。
二、如何利用Chrome浏览器截屏
1、选择Chrome浏览器,打开需要截图的网页;
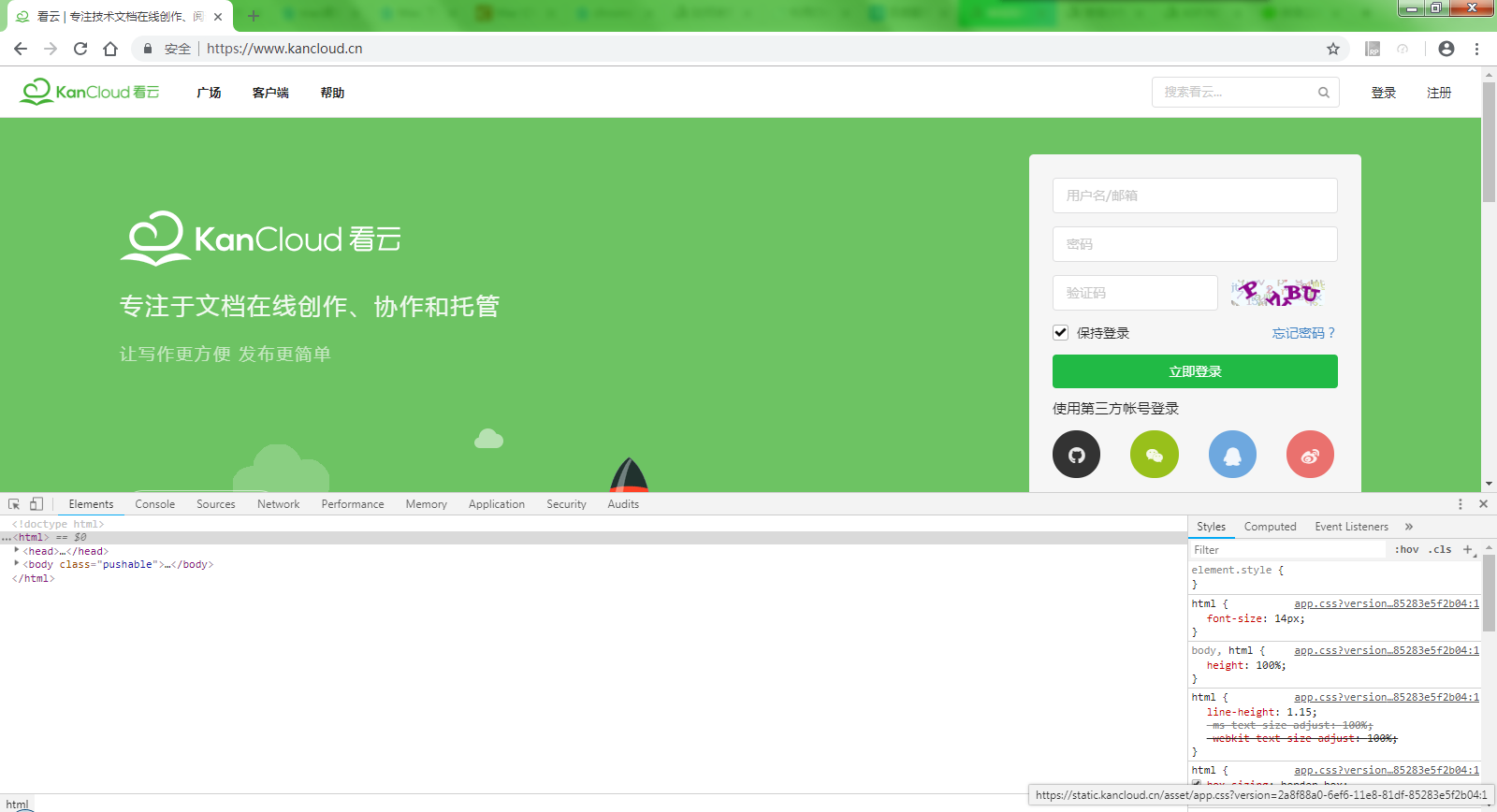
2、页面加载完成后,按下快捷键组合 Ctrl+Shift+I(Windows)/F12 或者 Alt+Command+I(Mac)调出开发者工具,具体如下图所示:

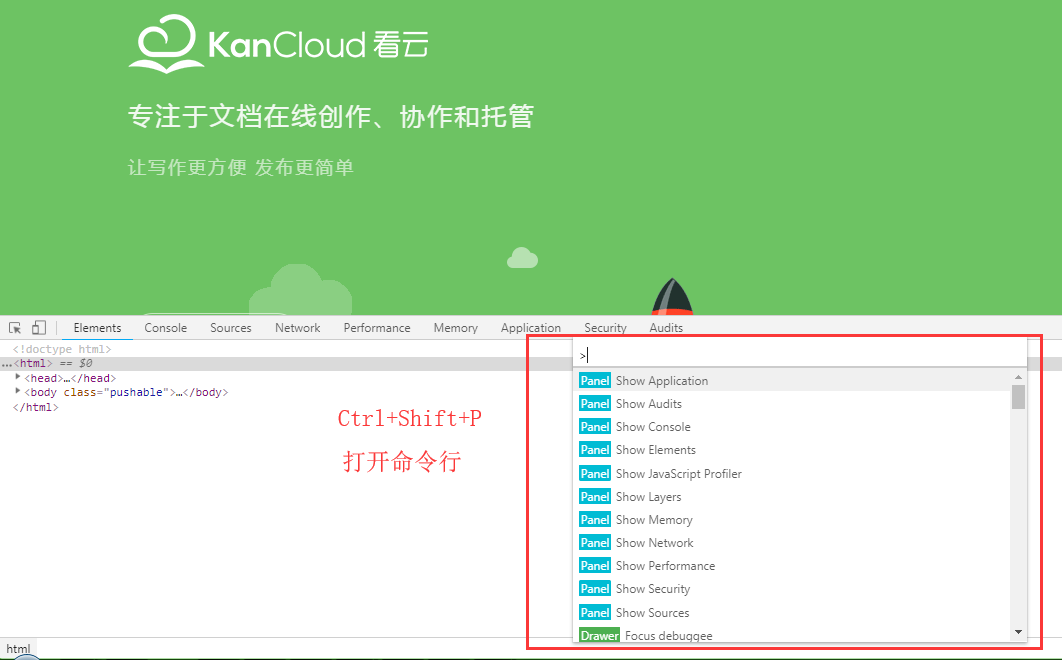
3、开发者工具中,按下快捷键组合Ctrl+Shift +P(Windows) 或 Command+Shift+P(Mac)来打开命令行,具体如下图所示:

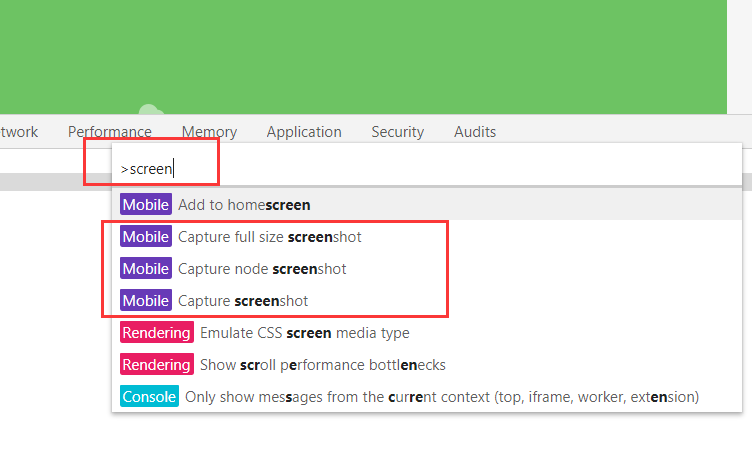
4、在命令行中输入"Screen",可以看到三个选项,根据不同需求进行选择,具体如下图所示:

◆ 整个网页:Capture full size screenshot
◆ 节点网页:Capture node screenshot
◆ 当前屏幕:Capture screenshot




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)