Hexo+Coding搭建免费博客之Hexo代码上传到Coding实现公网访问站点(三)
本文转载自: https://www.93bok.com
前言
之前已经准备好了Hexo的所有东西,接下来,我们把Hexo的代码传到Coding上,就可以实现公网访问我们的博客了,Coding我已经注册好,域名是万网买的,已经备案,做好这些准备工作之后,我们开始接下来的工作吧
一、Coding建立项目代码仓库
(省略)
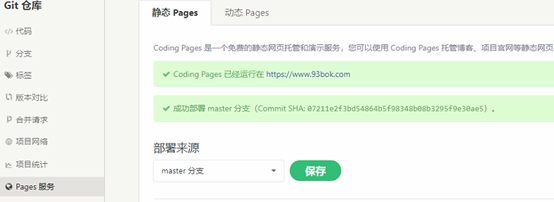
二、查看pages服务

三、自定义域名

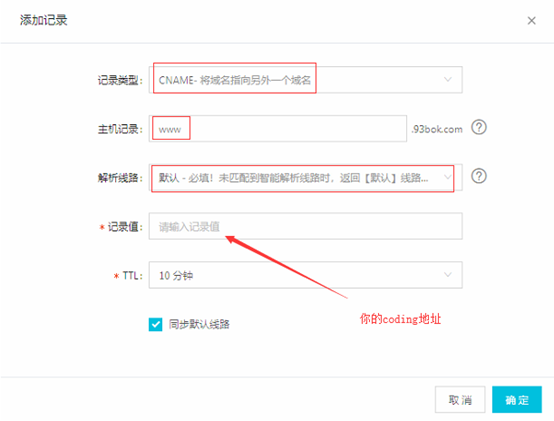
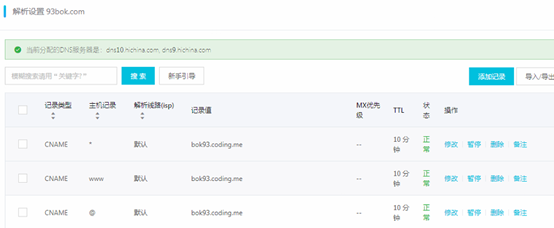
四、到阿里云上设置域名解析


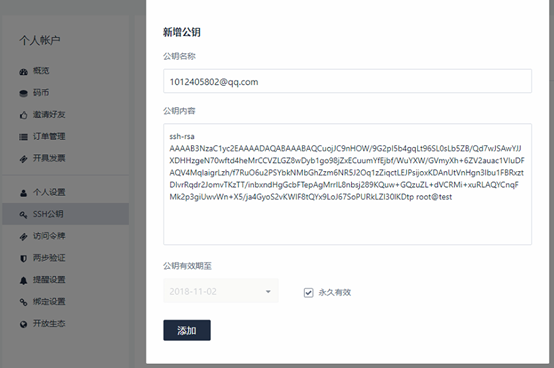
五、Coding上添加RAS公钥
由于coding网站的git更新服务要求是SSH方式,因此需要添加RSA公钥。获取RSA公钥的方式不赘述,自行Google。之后去coding网站的个人账户里边添加公钥如图:

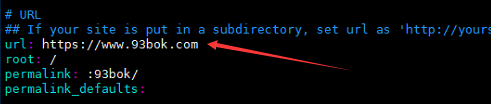
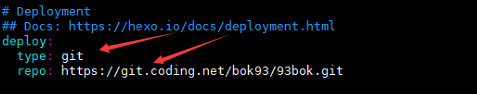
六、去我的虚拟机上修改站点配置文件
vim /data/_config.yml


七、在虚拟机上安装push工具
cd /data/
npm install hexo-deployer-git --save
八、上传代码
cd /data/
git config --global user.email "1012405802@qq.com"
git config --global user.name "nongkaige"
hexo clean && hexo g && hexo d
下边会要求你输入Coding的账号密码
账号:xxxxxxxxx
密码:xxxxxxxxx
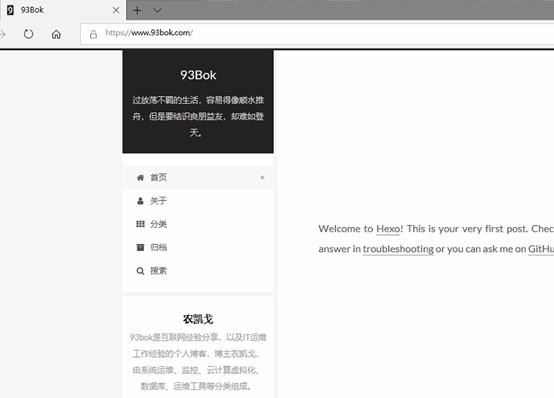
九、访问网站

********************过放荡不羁的生活,容易得像顺水推舟,但是要结识良朋益友,却难如登天。********************





