“重绘” 和 “重排”
加深认识 “重绘” 和 “重排”
1.重绘
重绘是指一个元素外观改变所触发的浏览器行为,大概就是外观属性的改变,像,背景颜色,等
2,重排
重排是指渲染树中因为元素的尺寸或规模改变,需要重新构建的这个过程。
3,触发重排的条件
- 页面第一次加载时
- 添加或删除可见的dom元素时
- 元素的位置改变,或使用动画时
- 元素尺寸改变时
- 浏览器的窗口尺寸改变时
- 填充的内容改变时
4,重绘和重排的关系
重排一定会引发重绘,但重绘不一定会重排
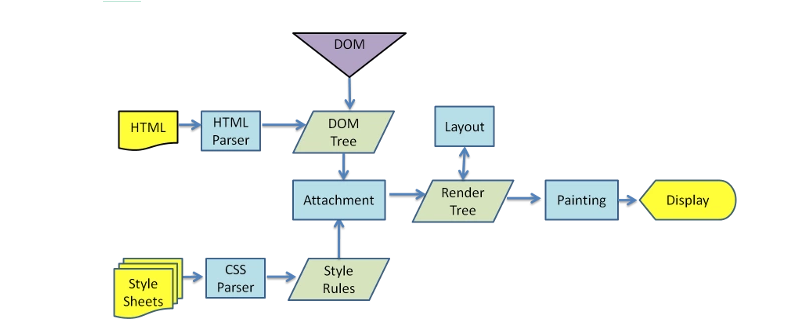
5,顺便讲讲浏览器的渲染过程,上图

从图大概可以看出来这几点
- 解析html 生成dom树
- 解析css 生成 cssom树
- 将dom树和CSSom树结合。生成渲染树 (这个时候已经走到render tree 啦)
- 然后就是layout(这就是回流) ,可以得到几何信息
- 再然后就是重绘啦,可以得到节点的绝对像素,
- 最后就是将像素发给GPU,展示在页面上 (这块还不是特别清楚,以后会补充)
需要注意:重绘和重排都非常消耗性能,尽量减少引发的
解决方案:
- 需要动态向页面追加元素时,把需要增加的所有元素拼接成字符串,最后统一增加,
-
向document中添加大量数据时,逐条添加节点会太慢,多次造成回流重绘
var OFragment = document.createDocumentFragment();
for(var i=0;i<1000;i++){
var OP = document.createElement("span");
var oText = document.creatTextNode(i);
OP.appendChild(oText);
OFragement.appendChild(op);//先附加在文档碎片中
}
document.body.appendChild(OFragment);//一次性添加到document中 - 添加css样式,而不是利用js控制样式
- 让元素脱离动画流,减少回流的Render Tree的规模 $("#block1").animate({left:50});
-
直接改变className,如果动态改变样式,则使用cssText(考虑没有优化的浏览器)
// bad
elem.style.left = x + "px";
elem.style.top = y + "px";
// good
elem.style.cssText += ";left: " + x + "px;top: " + y + "px;"; - 读写分离,把统一修改样式放在一起执行,新版浏览器有自己的检测机制,会把挨着的修改操作统一执行,引发一次回流和重绘。



