关于cookie和session
关于cookie和session估计很多程序员面试的时候都会被问到,这两个概念在写web以及爬虫中都会涉及,并且两者可能很多人直接回答也不好说的特别清楚,所以整理这样一篇文章,也帮助自己加深理解
什么是Cookie
其实简单的说就是当用户通过http协议访问一个服务器的时候,这个服务器会将一些Name/Value键值对返回给客户端浏览器,并将这些数据加上一些限制条件。在条件符合时,这个用户下次再访问服务器的时候,数据又被完整的带给服务器。给我的感觉他的由来就是方便用户下次访问不用在次登陆的功能,这就很方便了,谁会一次次的登陆呢,那样很烦的,所以就有了cookie,从另外一个方向看,每一个网站就相当于每一个国家的警察局,他们负责发给每一个公民一个身份证这个身份证就是客户端也就是浏览器上的cookie,他是相对于每个国家的警察局来说独一无二。你可以用这个cookie来在这个警察局所管理的国家进行权限内的行走。
当然了你也可以说我很牛逼 我拥有多个国家的身份证,可以任意穿梭在很多国家,那么你的浏览器也是,他保存这多个网站的cookie。简单点说 一个网站给你的cookie就相当于一个国家给你的身份证 。
一个网站等于一个国家
一个cookie等于一个身份证
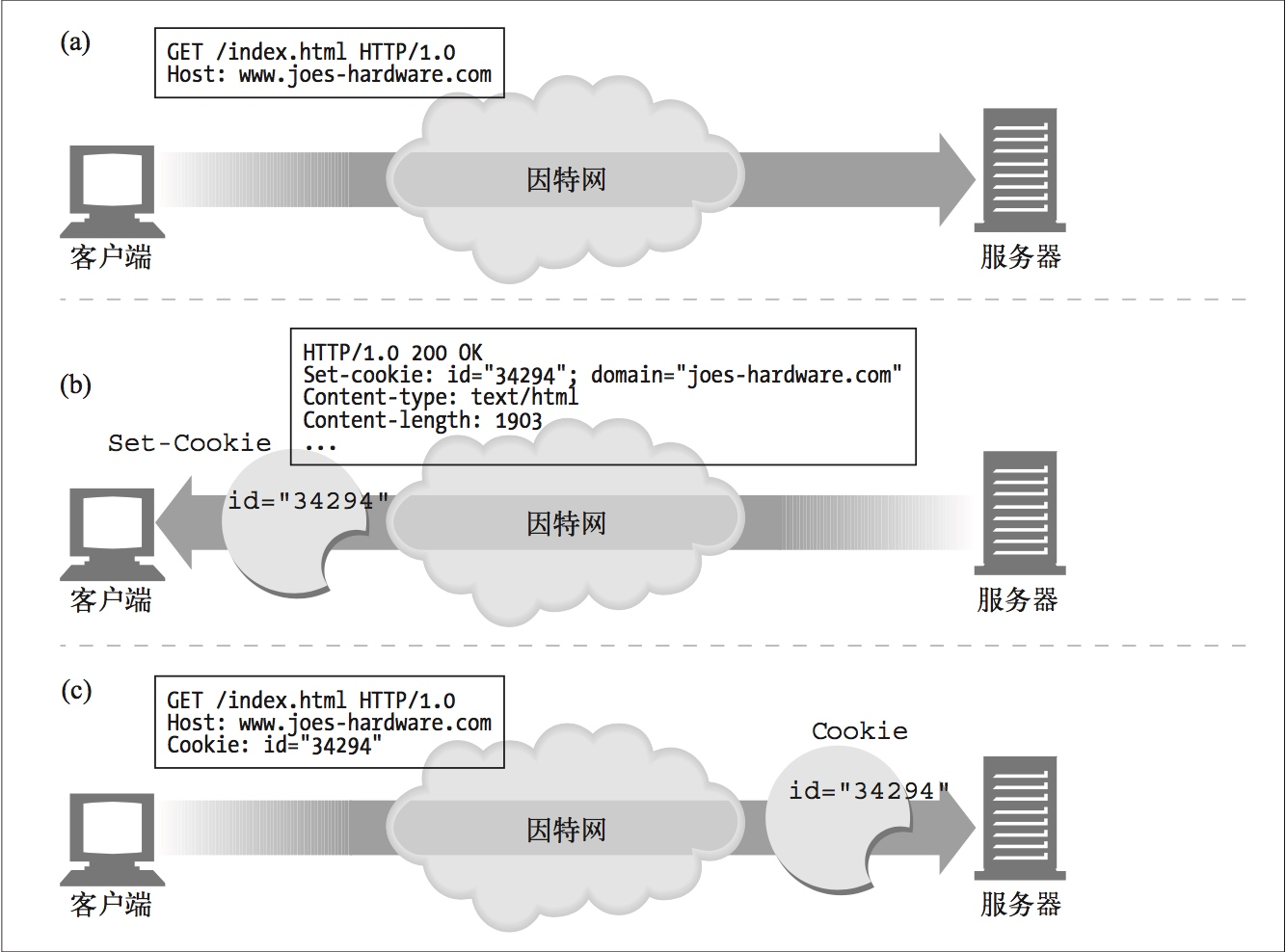
Cookie中包含了一个由名字=值(name = value)这样的信息构成的任意列表,通过Set-Cookie或Set-Cookie2 HTTP响应(扩展)首部将其贴到客户端身上。如下图例子所示:

其实这里有一个非常典型的应用,就是关于你登录很多网站的账号信息,你让记住密码之后,一段时间内,不需要输入密码,每次都是登录状态
Cookie的分类
这里Cookie主要分为两种:
会话Cookie:不设置过期时间,保存在浏览器的内存中,关闭浏览器,Cookie便被销毁
普通Cookie:设置了过期时间,保存在硬盘上
Version 0的属性
NAME = Value :键值对设置要保存的Name/Value,这里的name不能和其他属性的名字一样
Expires:过期时间
Domain:生成该Cookie的域名
Path: 该Cookie是在当前的哪个路径下生成
Secure:如果设置了这个属性,那么只会在SSH连接时才会回传该Cookie
Version 1的属性
Name=VALUE:键值对设置要保存的Name/Value,这里的name不能喝其他属性的名字一样
Comment:主是想,用于说明该Cookie有什么用途
CommentURL:该服务器为此COokie提供URI注释
Discard:是否在回话结束丢弃该Cookie,默认为false
Domain:生成该Cookie的域名
Max-Age:最大失效时间,与Version 0不同的是这里设置的是在多少秒后失效
Path:该Cookie是在当前的哪个路径下生成
Port:该 Cookie 在什么端口下可以回传服务端,如果有多个端口,以逗号隔开
Secure:如果设置了这个属性,那么只会在SSH连接时才会回传该Cookie
关于Session
上面我们知道了Cookie可以让服务器端跟踪每个客户端的访问,但是每次客户端的访问都必须传回这些 Cookie,如果 Cookie 很多,这无形地增加了客户端与服务端的数据传输量,而 Session 的出现正是为了解决这个问题。
同一个客户端每次和服务端交互时,不需要每次都传回所有的Cookie值,而是只要传回一个ID这个ID是客户端第一次访问服务器的时候生成的,而且每个客户端是唯一的。这样每个客户端就有了一个唯一的ID,客户端只要传回这个ID就行了,这个ID通常是NANE为JSESIONID的一个Cookie。所以Session其实是利用Cookie进行信息处理的。这里就好比你的身份证上是有很多重要的信息,但是警察也不会每次都要拿来一行一行抄录,他们只需要记录下身份证id就可以在他们的服务器里面找到所有的信息,session也是同样的道理,只需要知道你的独一无二的id就可以找到本人
- cookie和session的共同之处在于:cookie和session都是用来跟踪浏览器用户身份的会话方式。
- cookie 和session的区别是:cookie数据保存在客户端,session数据保存在服务器端。
- cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,如果主要考虑到安全应当使用session,当然也没有绝对的安全,只是相对cookie,session更加安全
- session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,如果主要考虑到减轻服务器性能方面,应当使用COOKIE
- cookie和session各有优缺点,所以将登陆信息等重要信息存放为SESSION;其他信息如果需要保留,可以放在COOKIE中
原文来自http://www.cnblogs.com/zhaof/p/7211253.html




