2020软件工程作业05
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/ |
|---|---|
| 本作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 本作业目标 | 在网页页面上呈现树形结构形式的师门树 |
| 作业正文 | 如下 |
| 其他参考文献 | 百度、https://www.17sucai.com/ |
一、链接
- 李莹莹20177610:https://www.cnblogs.com/yinyinlee/
- 张洁20177627:https://www.cnblogs.com/920603DLRB/
- GitHub地址:https://github.com/yinyinlee7/20177610-20177627
二、具体分工:
- 李莹莹20177610:负责界面美化和家庭树设计,编写部分代码,完善博客内容
- 张洁20177627:用户界面初设计,查询资料,编写部分博客内容
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 50 | 60 |
| Estimate | 估计这个任务需要多少时间 | 1500 | 1970 |
| Development | 开发 | 360 | 400 |
| Analysis | 需求分析 (包括学习新技术) | 400 | 520 |
| Design Spec | 生成设计文档 | 60 | 80 |
| Design Review | 设计复审 | 20 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 50 |
| Design | 具体设计 | 60 | 90 |
| Coding | 具体编码 | 240 | 300 |
| Code Review | 代码复审 | 60 | 100 |
| Test | 测试(自我测试,修改代码,提交修改) | 80 | 150 |
| Reporting | 报告 | 50 | 60 |
| Test Repor | 测试报告 | 30 | 45 |
| Size Measurement | 计算工作量 | 30 | 25 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 60 |
| 合计 | 1500 | 1970 |
四、解题思路描述与设计实现说明
- 思路描述:一如既往的无思路,脑袋一片空白,内心“激动不已”,等到冷静下来后,猛地想起了李津老师的后期大作业,虽不甚相同,但似乎也有异曲同工之处。果然,里面的前端知识是我们所要的。但好像没解决啥关键问题,后面在一不愿透露姓名的大佬的帮助下,似乎好像有那么一点点懂。
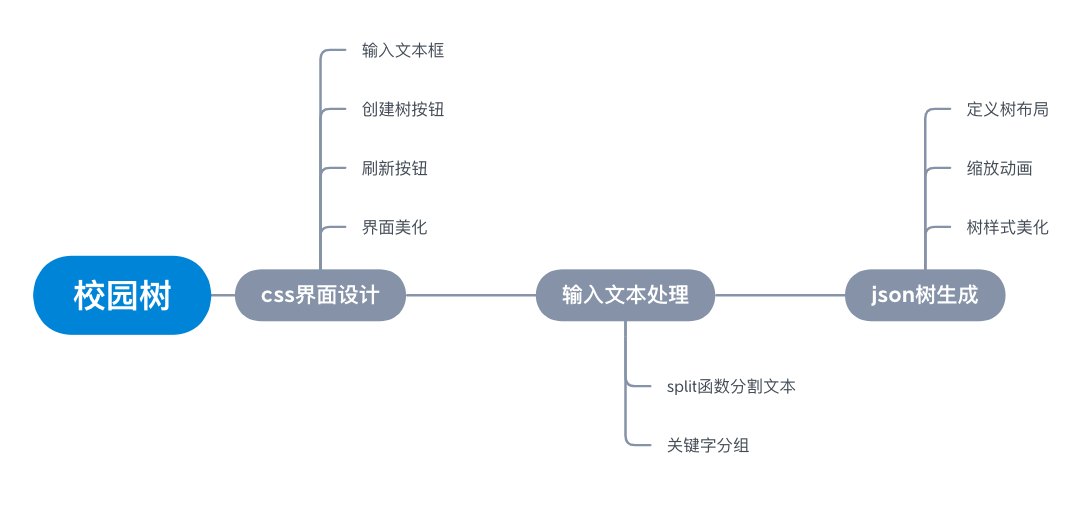
流程图如下:

- 设计实现
css样式代码
body {
margin: 0px;
padding: 0px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
font-family: "Open Sans","PingFang SC","Microsoft YaHei","Helvetica Neue","Hiragino Sans GB","WenQuanYi Micro Hei",Arial,sans-serif;
}
.bg{
background: url('img/16037.jpg');
background-size: cover;
position: fixed;
top: -20px;
left: -20px;
right: -20px;
bottom: -20px;
-webkit-filter: blur(15px);//背景虚化
filter: blur(15px);
z-index: -1;
}
.mask {
width: 80px;
height: 80px;
margin-top:10px;
background-image: url('img/shu.png');//小图标
background-size: cover;
border-radius: 15px;//边框圆角
}
p {
margin: 0;
padding: 0;
}
.flex-container {
background-size: 100% 100%;
background-attachment: fixed;
}
.center {
border-color:#fff;
float:left;
display: block;
border-radius: 7px;
}
.button1 {
background-color:#fff;
color:#6AAFD1;
float:left;
width: 100px;
padding: 4px;
border-radius: 7px;
}
.button2 {
background-color:#fff;
color:#6AAFD1;
float:left;
width: 100px;
padding: 4px;
border-radius: 7px;
}
.node {
cursor: auto;
}
.node circle {
fill: #61a5ea17453164;
stroke-width: 3px;
}
.node rect {
fill: #6AAFD1;
stroke: #6AAFD1;
stroke-width: 7px;
}
.node text {
font: 12px "微软雅黑", sans-serif;
}
.link {
fill: none;
stroke:#fff;
stroke-width: 2px;
}
#title {
text-align: center;
font-family: "微软雅黑";
font-size: 25px;
color:#fff;
line-height: 50px;
}
树布局代码
function maketree(k) {
var margin = {
top: 20,
right: 120,
bottom: 20,
left: 120
},
width = 960 - margin.right - margin.left,
height = 500 - margin.top - margin.bottom;
var i = 0,
duration = 750, //过渡延迟时间
root;
var tree = d3.layout.tree() //创建一个树布局
.size([height, width]);
var diagonal = d3.svg.diagonal()
.projection(function(d) {
return [d.y, d.x];
}); //创建新的斜线生成器
//声明与定义画布属性
var svg = d3.select("body").append("svg")
.attr("width", width + margin.right + margin.left)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
root = treeData[k]; //treeData为上边定义的节点属性
root.x0 = height / 2;
root.y0 = 0;
update(root);
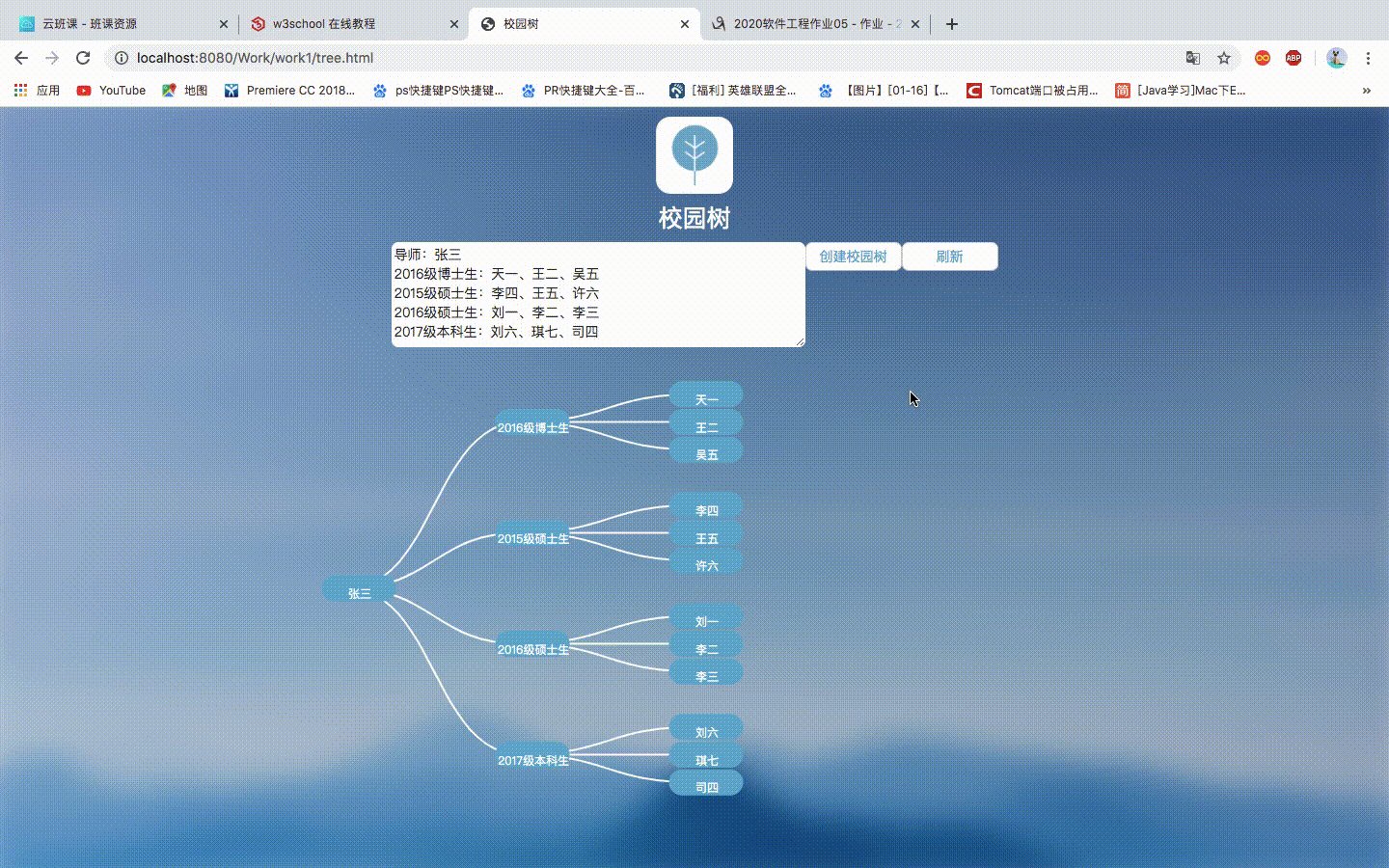
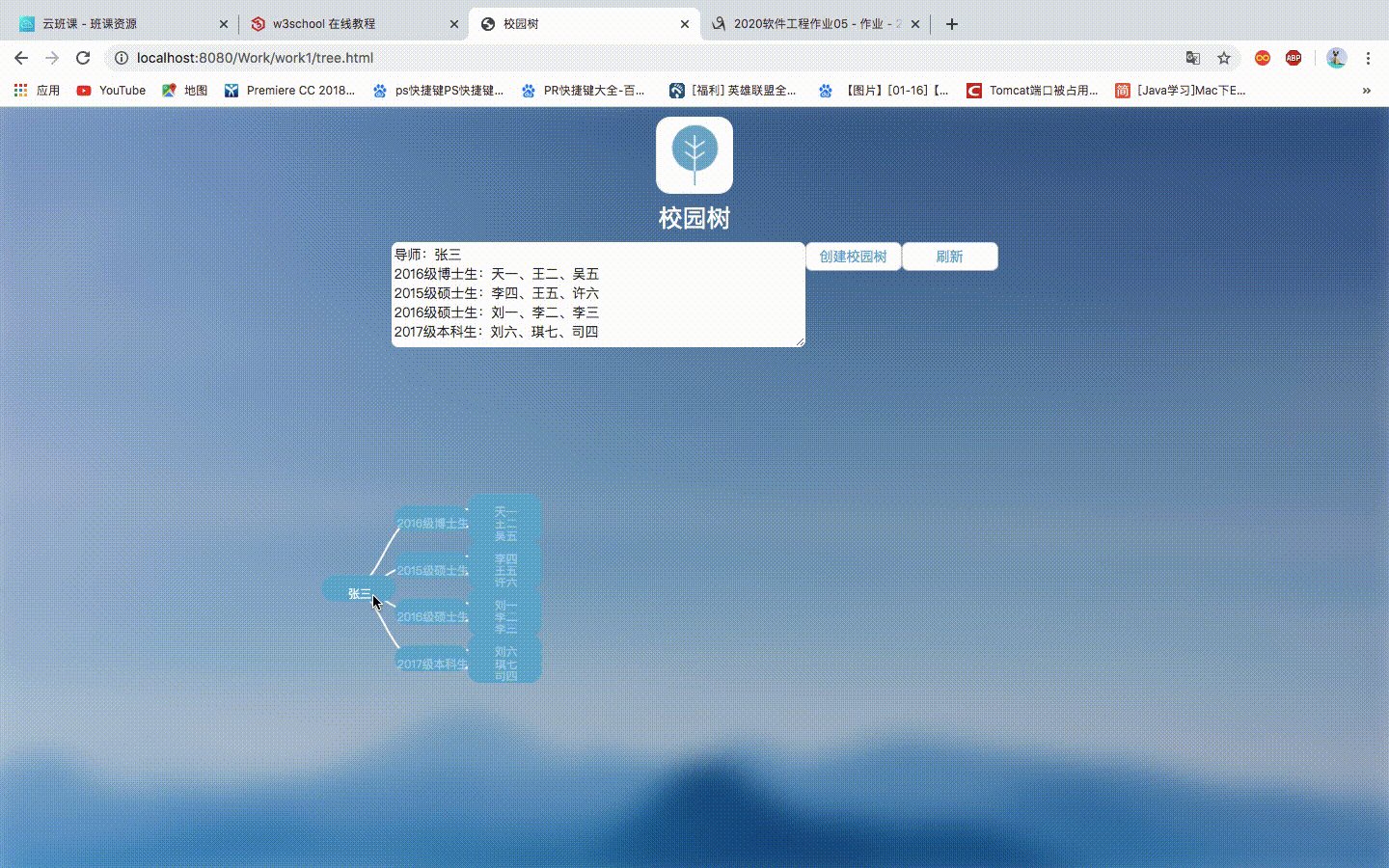
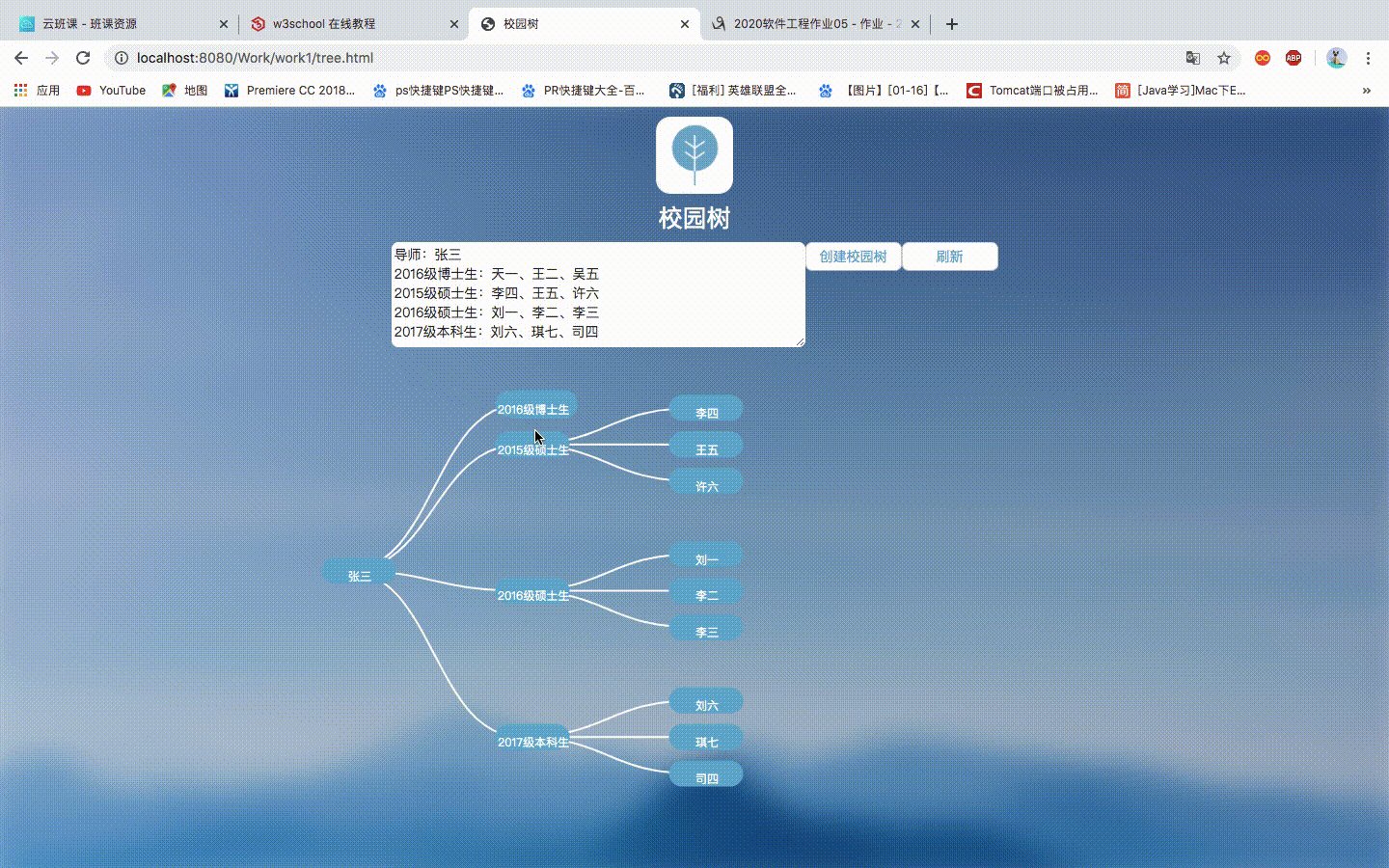
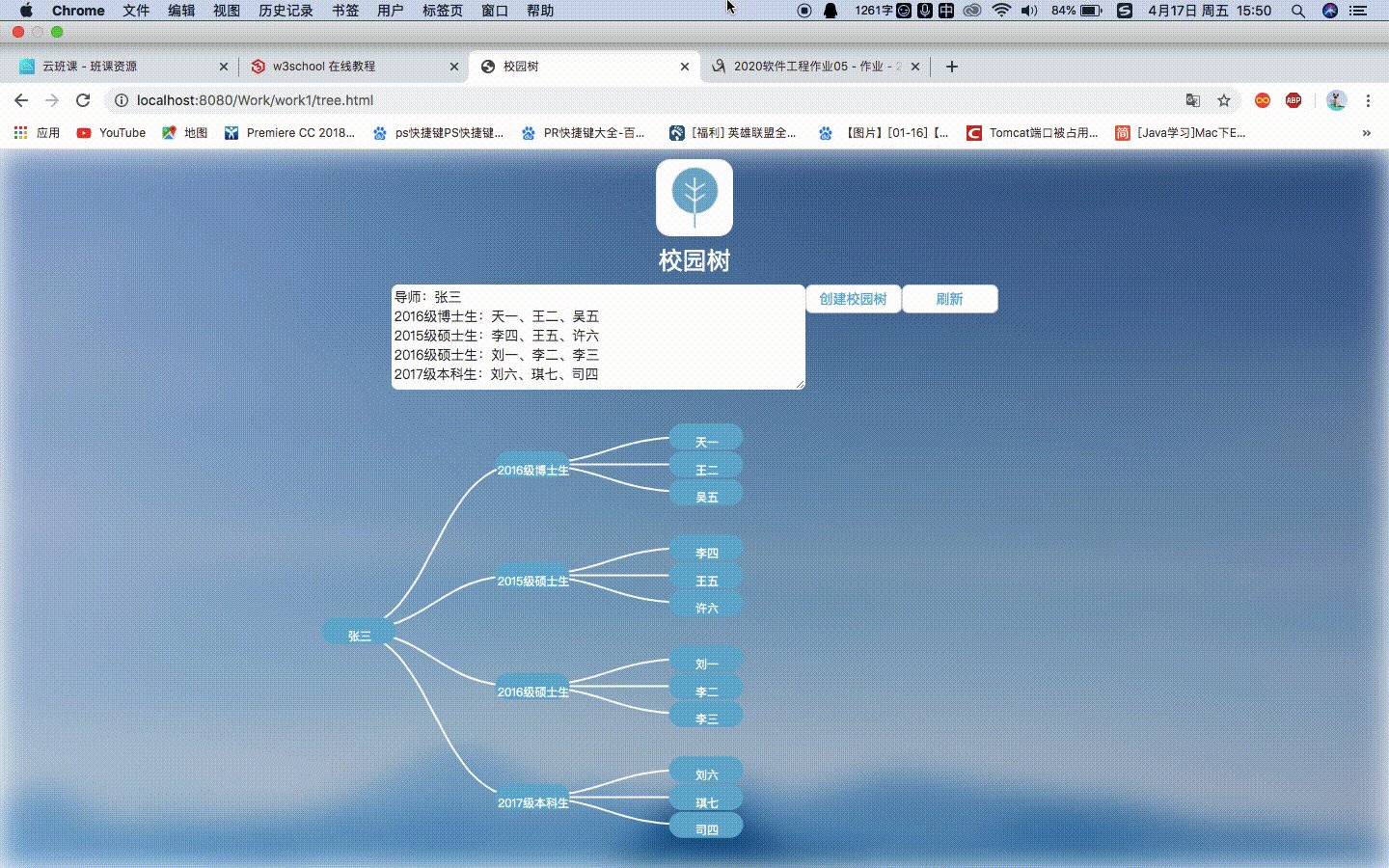
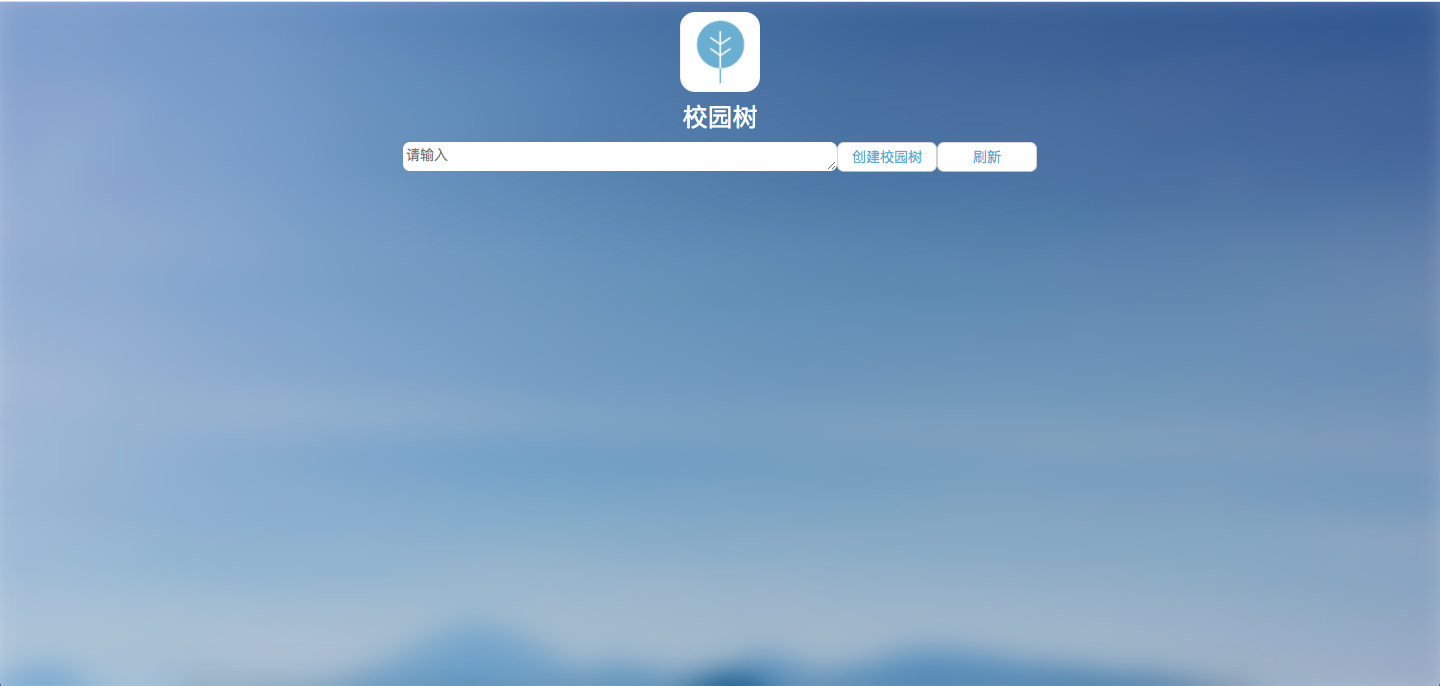
- 效果演示

五、附加特点设计与展示
- 界面背景滴美化,色调统一
找了一张纯蓝色的风景图,没有过多要素,适合做背景;为了不让背景干扰功能实现,将背景虚化了。整体色调很统一。

.bg{
background: url('img/16037.jpg');
background-size: cover;
position: fixed;
top: -20px;
left: -20px;
right: -20px;
bottom: -20px;
-webkit-filter: blur(15px);
filter: blur(15px);
z-index: -1;
}
P.S.背景原图

*添加了个校园树小图标
之前原型设计就做了个app图标,挺好看的就加在网页顶部了。

.mask {
width: 80px;
height: 80px;
margin-top:10px;
background-image: url('img/shu.png');
background-size: cover;
border-radius: 15px;
}
六、目录说明和使用说明
·bootstrap:bootstrap框架文件
·css:网页的css样式文件
·img:插入的图片
·js:html文件中需要导入的一些js文件
·style:html中需导入的css文件
·tree:html文件
将work1文件下载后放入eclipse项目文件中,点击tree.html运行使用。
七、Github的代码签入记录


八、遇到的困难及解决方法
- 实现生成树???
和我加入的团队讨论了、自己百度了后开始知道了用啥来实现,无数次地开始研究之路。 - 怎么背景虚化???
感谢百度让我找到了个资源站,很多H5动画效果,css样式什么的,我就找到了一个背景虚化的资源,分析了源代码后利用到了自己的代码中。(本来想弄个侧边栏做做,发现有点多余,就没写到作业中了)P.S.资源站中有些付费有些免费,还是得尊重劳动成果,感谢感谢!
九、评价你的队友
在我心里,绝对优秀的队友没有之一,因换电脑,再加上不知道为啥官网不让我下载软件等一系列的问题,代码编写与测试就只能靠我的队友李莹莹一个人敲出来,再加上我们“分隔两地”,让这个本就“不富裕的家庭雪上加霜”。虽然我能做的事很少,但是我的队友依旧“无怨无悔”,不厌其烦的指导我,耐心地解答着她懂的知识,上次UI设计,这次编程,她都出力甚多,我非常感激她对我的帮助。虽然这次后台实现着实有点困难,一度让我以为又回到了李津老师的那段后期大作业的时间,不对,应该还更难一些,我俩着实都有点灰头丧气,撞了一鼻子灰,还好后面得到了某位大佬的帮助,也是勉勉强强完成了。我们要一起加油哦。


