JavaScript在web自动化中的应用
JavaScript在web自动化中的应用
某些特殊情况下,使用selenium的api无法操作页面元素,可以考虑通过执行js来完成。
使用方式一(不传参):
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("...");
使用方式二(传参):
WebElement element = driver.findElement(By.id(xx));
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("arguments[0]...", element);
使用场景:
1、设置/去处元素属性
setAttribute/removeAttribute
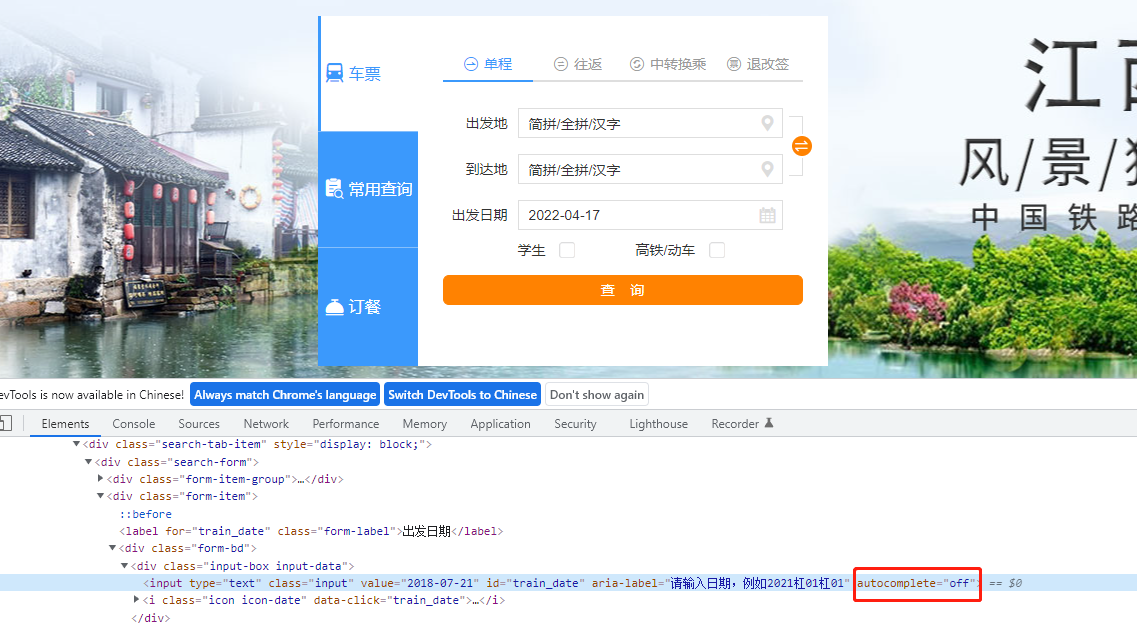
元素属性移除前,autocomplete属性值为off:

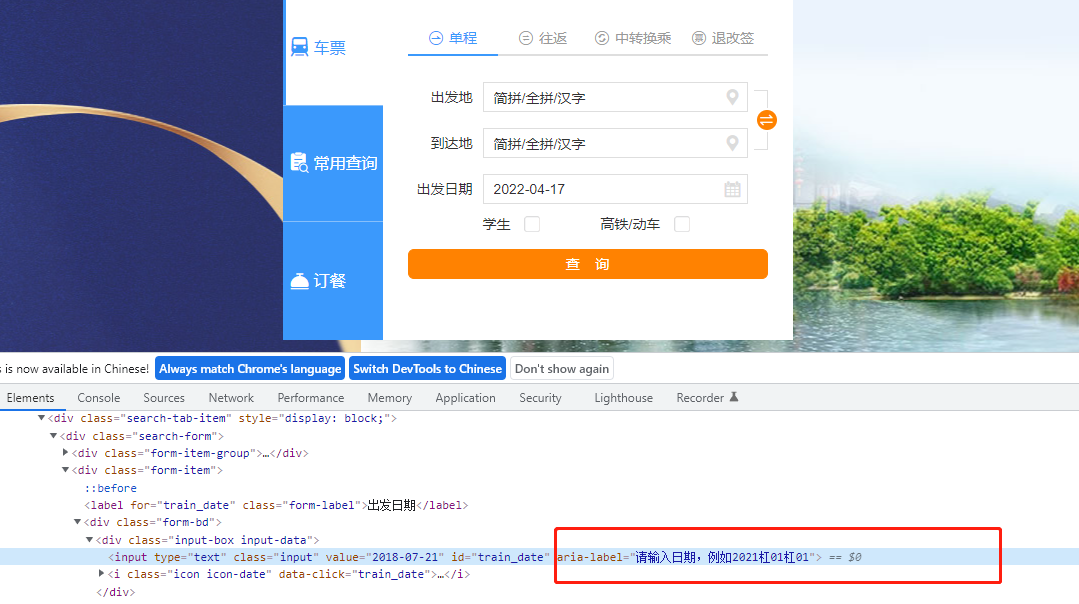
元素属性移除后,autocomplete属性消失:

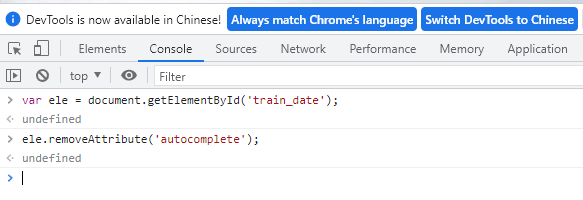
控制台命令:
var ele = document.getElementById('train_date');
ele.removeAttribute('autocomplete');
// 也可以不用变量接收,直接链式调用,效果是一样的
document.getElementById('train_date').removeAttribute('autocomplete');

代码:
@Test
public void testDemo() throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.12306.cn/index/");
String attributeBefore = driver.findElement(By.id("train_date")).getAttribute("autocomplete");
System.out.println("移除之前的autocomplete的属性值:" + attributeBefore);
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("document.getElementById('train_date').removeAttribute('autocomplete');");
Thread.sleep(3000);
String attributeAfter = driver.findElement(By.id("train_date")).getAttribute("autocomplete");
if (attributeAfter.equals("")) {
System.out.println("移除之后的autocomplete的属性不存在");
}
}
2、页面滚动
window.scrollTo(0, document.body.scrollHeight); 滚动到页面最底部
window.scrollTo(document.body.scrollHeight,0); 滚动到页面最顶部
element.scrollIntoViewIfNeeded(true); 滚动到指定元素的位置
arguments[0].scrollIntoView(); 移动到元素element对象的“顶端”与当前窗口的“顶部”对齐
arguments[0].scrollIntoView(false); 移动到元素element对象的“底端”与当前窗口的“底部”对齐
滚动到页面最底部:
@Test
public void testDemo() throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.12306.cn/index/");
driver.manage().window().maximize();
Thread.sleep(3000);
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("window.scrollTo(0, document.body.scrollHeight)");
}
滚动到指定元素的位置:
@Test
public void test003() throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.12306.cn/index/");
driver.manage().window().maximize();
Thread.sleep(3000);
JavascriptExecutor jse = (JavascriptExecutor) driver;
// 滚动到最新发布元素
jse.executeScript("document.getElementById('index_ads').scrollIntoViewIfNeeded(true);");
}
3、元素无法被点击
当我们在操作点击元素时候,偶尔会遇到元素无法通过click()方法点击的问题,这种情况我们可以借助javaScript来点击
报错:Element xxx is not clickable at point, Other element would receive the click
// 传入单个参数
WebElement element = driver.findElement(By.xpath("XXX"));
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("arguments[0].click()", element);
// 传入多个参数, element在str后面,改动arguments数组里面的需要点击元素的位置
WebElement element = driver.findElement(By.xpath("XXX"));
String str = "Bye-Bye";
JavascriptExecutor jse = (JavascriptExecutor) driver;
jse.executeScript("arguments[1].click()", str, element);
案例:课堂派新版登录按钮
代码:
@Test
public void testDemo() throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.ketangpai.com/#/homePage");
driver.manage().window().maximize();
Thread.sleep(3000);
WebElement element = driver.findElement(By.xpath("//span[text()='登录']"));
JavascriptExecutor jse = (JavascriptExecutor) driver;
// 点击登录
jse.executeScript("arguments[0].click()", element);
}
4、高亮显示
传参数:
arguments[0].setAttribute('style', 'outline:red dashed 2px;') 外轮廓2px宽的红色虚线
不传参:
document.getElementById('train_date').style.border="2px solid red"; 边界为2px宽的红色实线
传参代码:
@Test
public void test005() throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.12306.cn/index/");
driver.manage().window().maximize();
Thread.sleep(3000);
JavascriptExecutor jse = (JavascriptExecutor) driver;
WebElement element = driver.findElement(By.id("train_date"));
jse.executeScript("arguments[0].setAttribute('style', 'outline:red dashed 2px;')", element);
// jse.executeScript("element = arguments[0];element.setAttribute('style', 'outline:red dashed 2px;')", element);
}
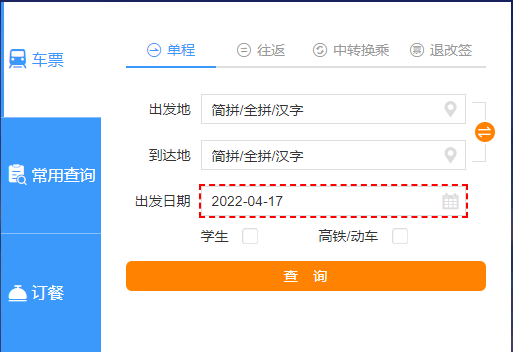
显示效果:

不传参代码:
@Test
public void testDemo() throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.12306.cn/index/");
driver.manage().window().maximize();
Thread.sleep(3000);
JavascriptExecutor jse = (JavascriptExecutor) driver;
// 高亮显示
jse.executeScript("document.getElementById('train_date').style.border=\"2px solid red\";");
}
显示效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)