web自动化之单步调试
1、为什么要使用单步调试
当我们在编写web自动化用例的时候,经常会把定位好的元素写到脚本中,然后再执行脚本去查看浏览器中的操作是否按照脚本的逻辑去执行。每定位一个或多个元素就会去执行脚本去查看浏览器的自动执行是否按照预期,一条自动化用例写下来,执行多次用例,每次都会打开浏览器然后再执行,这样会比较浪费时间,而且,经常会遇到定位的元素不可点击等问题。那么,我们应该如何确保每一步操作的正确性,如何提高页面自动化的写作效率呢?接下来,我会讲解如何通过单步调试来提升自动化效率。
2、利用selenium控制已经打开的浏览器
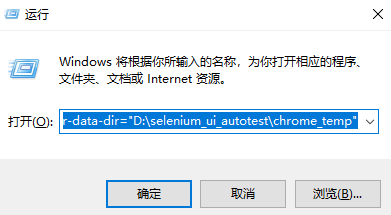
首先,我们可以利用Chrome DevTools协议,它允许客户检查和调试Chrome浏览器。按住win+R键打开运行窗口,输入如下命令,点击回车:
chrome.exe --remote-debugging-port=9222 --user-data-dir="D:\selenium_ui_autotest\chrome_temp"

此时会弹出一个浏览器窗口,我们在浏览器中提前打开我们需要操作的网页,此处我需要操作百度,就输入www.baidu.com,打开百度的首页地址

- -remote-debugging-port,可以指定任何打开的端口,必须确保该端口未被占
- -user-data-dir,指定创建新Chrome配置文件的目录。它是为了确保在单独的配置文件中启动chrome,不会影响到你的默认配置文件
3、实现单步调试操作
接下来我们编写脚本来实现单步调试,此处我的需求是在输入框中输入百度字样,并点击搜索。
话不多说,直接上代码:
public class AutoTestDebug { public static void main(String[] args) { // 设置chromedriver.exe路径 System.setProperty("webdriver.chrome.driver", "src\\test\\resources\\chromedriver.exe"); // 以debug模式新建WebDriver对象 ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("debuggerAddress", "127.0.0.1:9222"); WebDriver driver = new ChromeDriver(chromeOptions); // 编写需要调试的代码 try { driver.findElement(By.cssSelector("#kw")).sendKeys("百度"); driver.findElement(By.cssSelector("#su")).click(); } catch (Exception e) { e.printStackTrace(); } } }
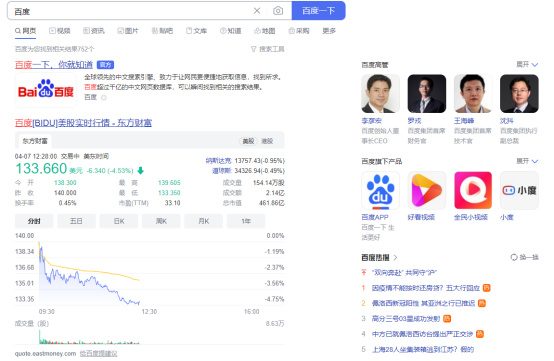
执行代码后可以看到浏览器中自动输入了”百度”字样,并且出现了搜索结果。至此,可以证明我们定位的输入框元素和”百度一下”按钮元素的正确性。记得get下这个小技巧把!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)