因为容器的子元素设置浮动后, 内容移出了文档流!
解决办法:
1.给个overflow:hidden;作为闭合浮动元素
2.设定UL 一个固定的高度
下面是一些与之相关的解决办法,参考文章《那些年一起清除过的浮动》
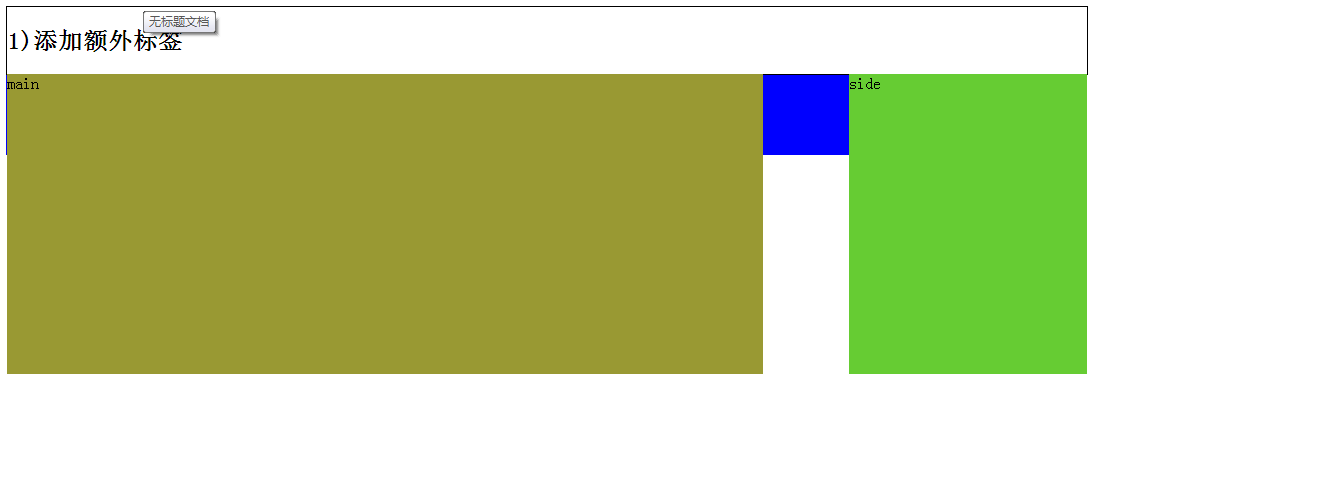
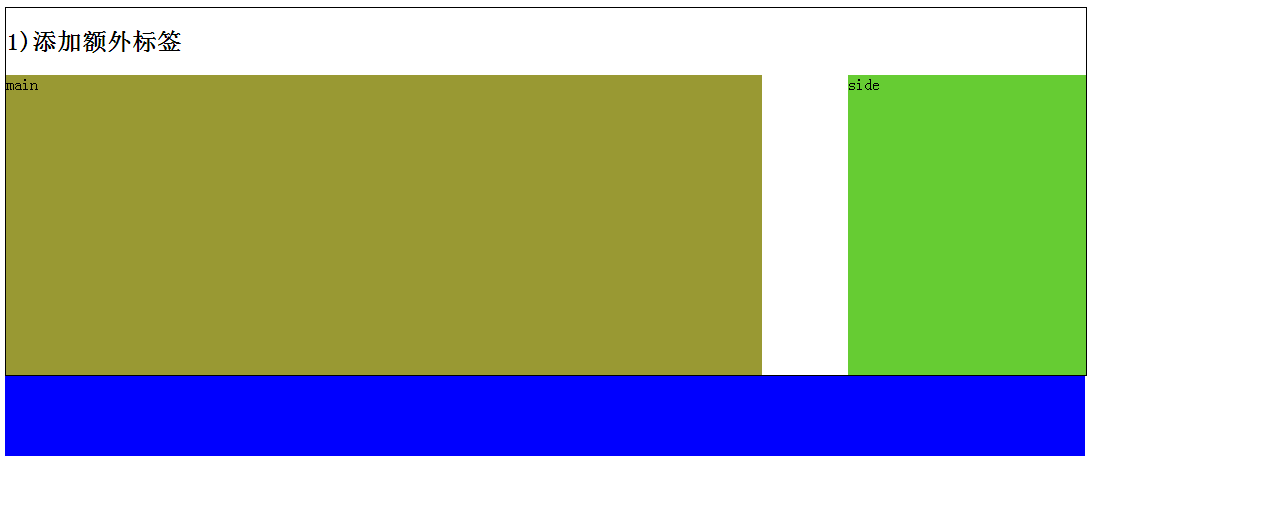
<style type="text/css"> .warp{ width:80%; border:1px solid #000000; } .main{ width:70%; height:300px; background-color:#999933; float:left; } .side{ width:22%; height:300px; background-color:#66CC33; float:right; } #footer{ width:80%; height:80px; background-color:#0000FF; } </style> </head> <body> <div class="warp"> <h2>1)添加额外标签</h2> <div class="main">main</div> <div class="side">side</div> <div style="clear:both;"></div> </div> <div id="footer"></div> </body>
没有添加红色代码前:

添加红色代码后:

2:<br clear="all"/>
在红色代码处放上如上代码,效果一样
br 有 clear=“all | left | right | none” 属性
3:父元素设置overflow:hidden;(在IE6中还需要触发 hasLayout ,例如 zoom:1)
<body> <div class="warp" style="overflow:hidden;*zoom:1;"> <h2>3)父元素设置overflow</h2> <div class="main">main</div> <div class="side">side</div> </div> <div id="footer"></div> </body>
其余代码如第一个例子,效果都一样
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;04年POPO就发现overflow:hidden会导致中键失效
4)父元素设置 overflow:auto 属性
同样IE6需要触发hasLayout
缺点:多个嵌套后,firefox某些情况会造成内容全选;IE中 mouseover 造成宽度改变时会出现最外层模块有滚动条等,firefox早期版本会无故产生focus等
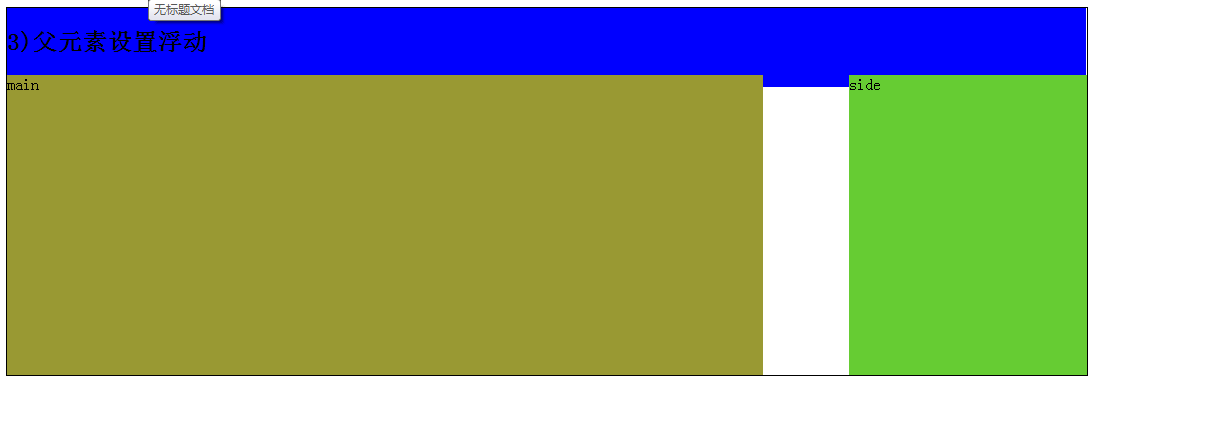
5)父元素也设置浮动
针对上例,让footer清除浮动clear:both;否则

缺点:使得与父元素相邻的元素的布局会受到影响,不可能一直浮动到body,不推荐使用
6)父元素设置display:table
缺点:盒模型属性已经改变,由此造成的一系列问题,得不偿失,不推荐使用
7)使用:after 伪元素
由于IE6-7不支持:after,使用 zoom:1触发 hasLayout
原文全部代码如下:
<style type="text/css"> .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {display: inline-block;} /* for IE/Mac */ </style> <!--[if IE]> <style type="text/css"> .clearfix {zoom: 1;/* triggers hasLayout */ display: block;/* resets display for IE/Win */} </style> <![endif]--> 鉴于 IE/Mac的市场占有率极低,我们直接忽略掉,最后精简的代码如下:
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { *zoom:1; }
优点:结构和语义化完全正确,代码量居中
缺点:复用方式不当会造成代码量增加
重剑无锋,大巧不工



