Toggle组件切换开关,控制开关图片显示与隐藏
UGUI_Image 组件简单笔记
Rect Transform:用于控制 UI 物体的基本属性
Image 基本使用
1.Image 组件是用于显示图片资源的。
使用方式有两种:1.显示纯粹的颜色;2.指定图片源,用于显示图片。
>注意事项:导入 Unity 内的图片资源,如果是用于 UI 显示的,需要手动将这些
图片的类型修改为“Sprite(2D and UI)”
========================================================
2.组件面板核心属性
Source Image:设置用于显示的图片。
Color:设置用于显示的颜色。
两个“数据源”可以分开使用,也可以同时使用,如果同时时候,颜色会改变图
片的显示色调。如果使用图片,那么颜色就要设置成白色,否则会影响图片效果。
Set Native Size:设置图片以原始尺寸显示。
设置完图片,首先就需要点击一下该按钮,保证图片是原始尺寸比例。
-----------------------------------------------------------------
Image 四种显示方式
Image Type:图片显示类型
Simple:简单模式 --> 60%
Sliced:九宫模式 --> 20%
Tiled:平铺模式 --> 几乎不会用到
Filled:填充模式 --> 20%
-----------------------------------------------------------------
1 简单Simple
Preserve Aspect (Simple 和 Filled Image Types 时有效)复选框
图像的高度和宽度保持原始比例, 勾选后图片会等比例进行缩放,不会变形
-----------------------------------------------------------------
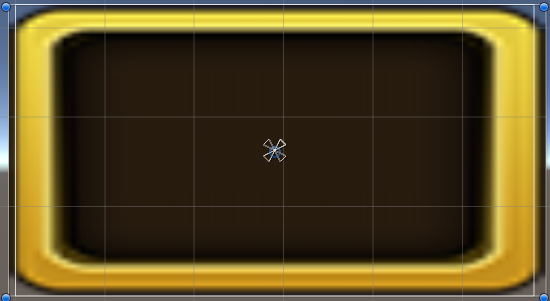
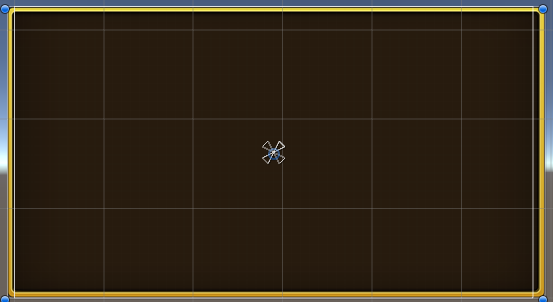
2 九宫格/片Sliced
注意:默认的图片是不支持该模式的,需要编辑图片,设置图片的九宫边框。
设置边框的步骤:
①Project面板选中图片资源文件->属性区域点击“Sprite Editor”;
②在编辑面板,设置图片的 Border 边框数值;
③设置完毕后,不要忘记点击 Apply 保存操作。
操作:
设置完毕边框后,对图片进行横向或者纵向拉伸,这个时候图片就会以图片的中
心区域进行拉伸,不会拉伸图片的边框效果。
如图:未进行切片设置

已进行切片设置

-----------------------------------------------------------------
3 平铺Tiled 开发中很少用到
如果设置过九宫格,则只会平铺中间的区域
-----------------------------------------------------------------
4 填充Filled
Fill Method 指定图像在动画中填充空间的方式
选项是Horizontal水平方向,
Vertical垂直方向、
Radial90度、
Radial180度
Radial360度
Fill Origin 填充的起点。依各选项有所不同
选项是各种组合的底部、顶部、左,右,取决于哪个 Fill方法是选定的。
Fill Amount
当前填充的图像(范围从 0.0到 1.0)的分数。
Clockwise (Filled Image Type only)
填充应按顺时针方向
-----------------------------------------------------------------
Set Native Size
按钮图像框的尺寸大小设置为原始像素的纹理。
Raycat target 射线投射的目标 复选框 (是否接收RAY类型的射线?去掉勾选将不会响应点击事件)
Preserve Aspect 等比缩放(复选框)
下面是开关控制图片显示与隐藏的代码
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ToggleDemo : MonoBehaviour { private Toggle m_Toggle; void Start () { m_Toggle = gameObject.GetComponent<Toggle>(); m_Toggle.onValueChanged.AddListener(ToggleChanged); m_Toggle.isOn = true; gameObject.transform.Find("Background").GetComponent<Image>().enabled = false; } private void ToggleChanged(bool value) { if (true) { gameObject.transform.Find("Background").GetComponent<Image>().enabled = true; } else { gameObject.transform.Find("Background").GetComponent<Image>().enabled = false; } } }



