博客中最快捷的公式显示方式:Mathjax + Lyx
经常为在博客园中显示公式而烦恼的同志们看过来!!
什么是mathjax?
答:就是在web中显示公式用的,基于JavaScript写的,关键是开源,网址http://www.mathjax.org/,至于怎么安装呢?英文好的读者可以自己去读,英文不好,就听我忽悠,万一成功了呢?哈哈哈。。
放心啦,我也是读了半天英文弄出来的:
- mathjax的安装超级简单:博客园后台管理-》设置-》页首html代码:粘贴下面代码,记得保存!安装完成!
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js"],
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true
},
"HTML-CSS": { availableFonts: ["TeX"] }
});
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js">
</script>
- mathjax支持latex语法,就是说可以把latex代码写的代码转化为公式,下面展示一下:
$h_{\theta(x)=\theta_{0}+\theta_{1}x_{1}+\theta_{2}x_{2}$把上面的latex代码就显示为:$h_{\theta}(x)=\theta_{0}+\theta_{1}x_{1}+\theta_{2}x_{2}$
- 对于latex很熟或者不怕敲latex代码的孩子就可以完成,不用往下看了,但是为了对得起题目中的“最快捷”,必须继续下载一种新的软件Lyx,这种软件是一种所见即所得的软件,大家去百度,很容易找到,而且不大,Lyx可以把我们敲进去的公式自动输出latex代码,不瞒大家,博主其实一点都不会latex语法,上面举的例子的latex代码就是Lyx 自动生成的,下载安装好Lyx!
- 打开-》文件-》新建

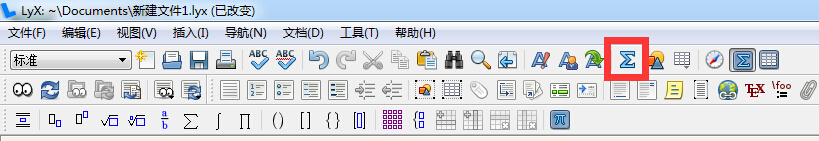
点击红框中的图标或者选择:插入-》公式
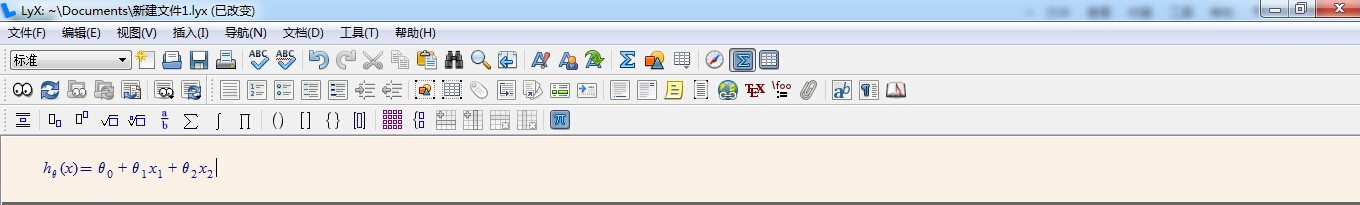
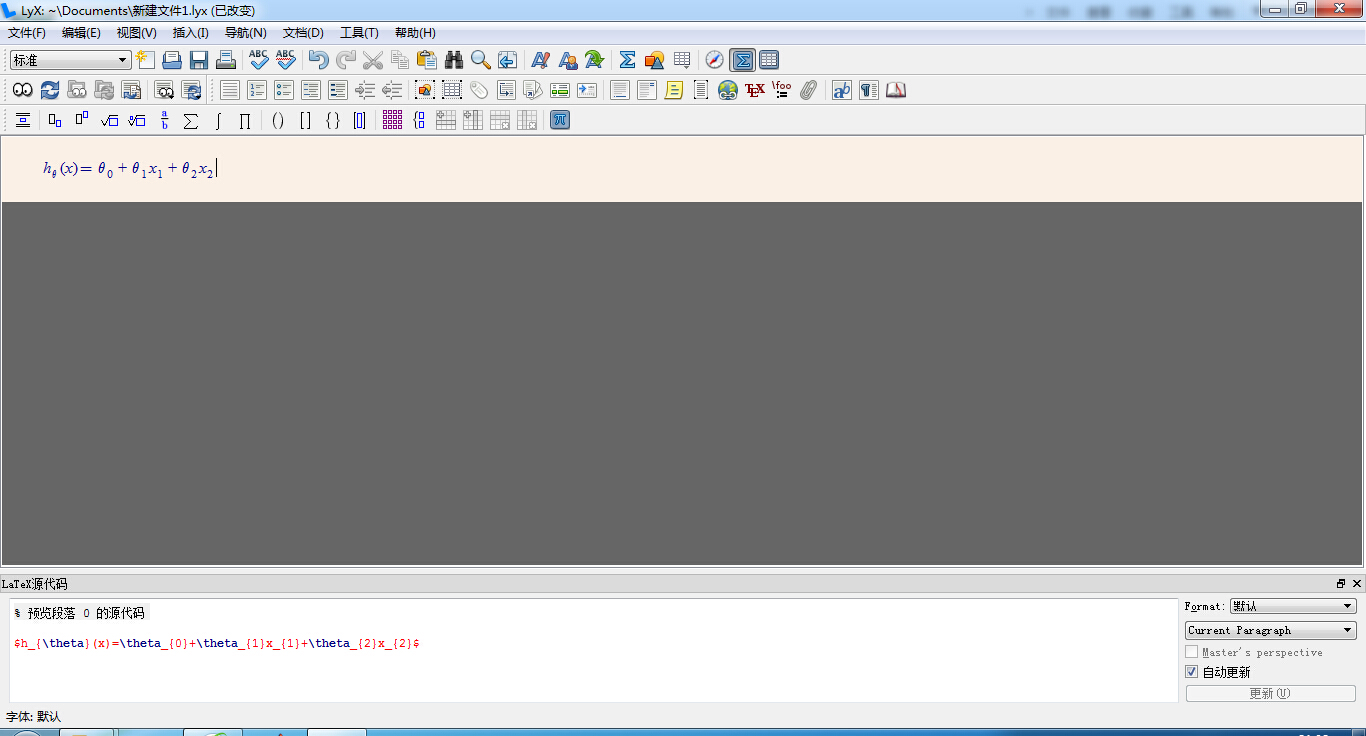
- 输入一个公式:

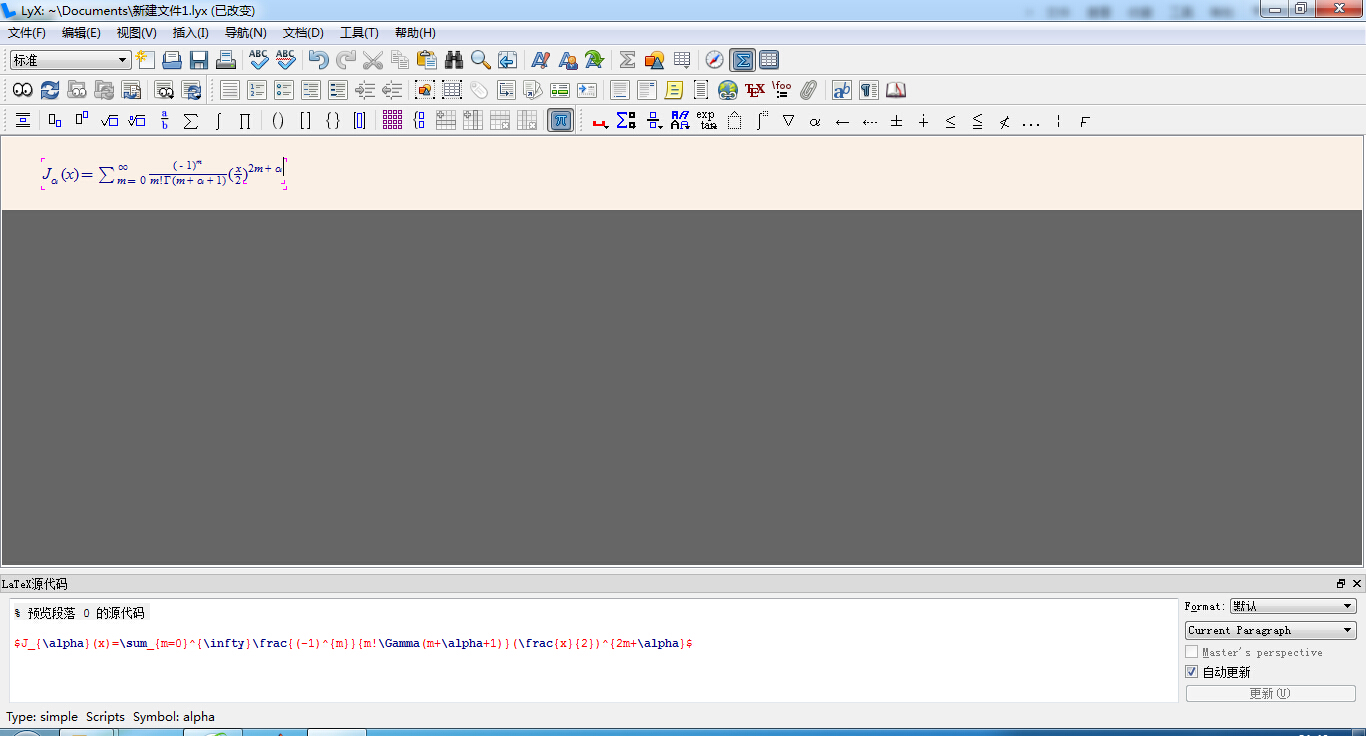
- 查看latex代码:视图-》Source pane 选中就可以看到最下面的latex代码:

- 把上面的代码复制到博文里面,编辑状态下看到的一直是代码,但是当你保存,然后再去查看的时候,就是华丽丽的公式了!
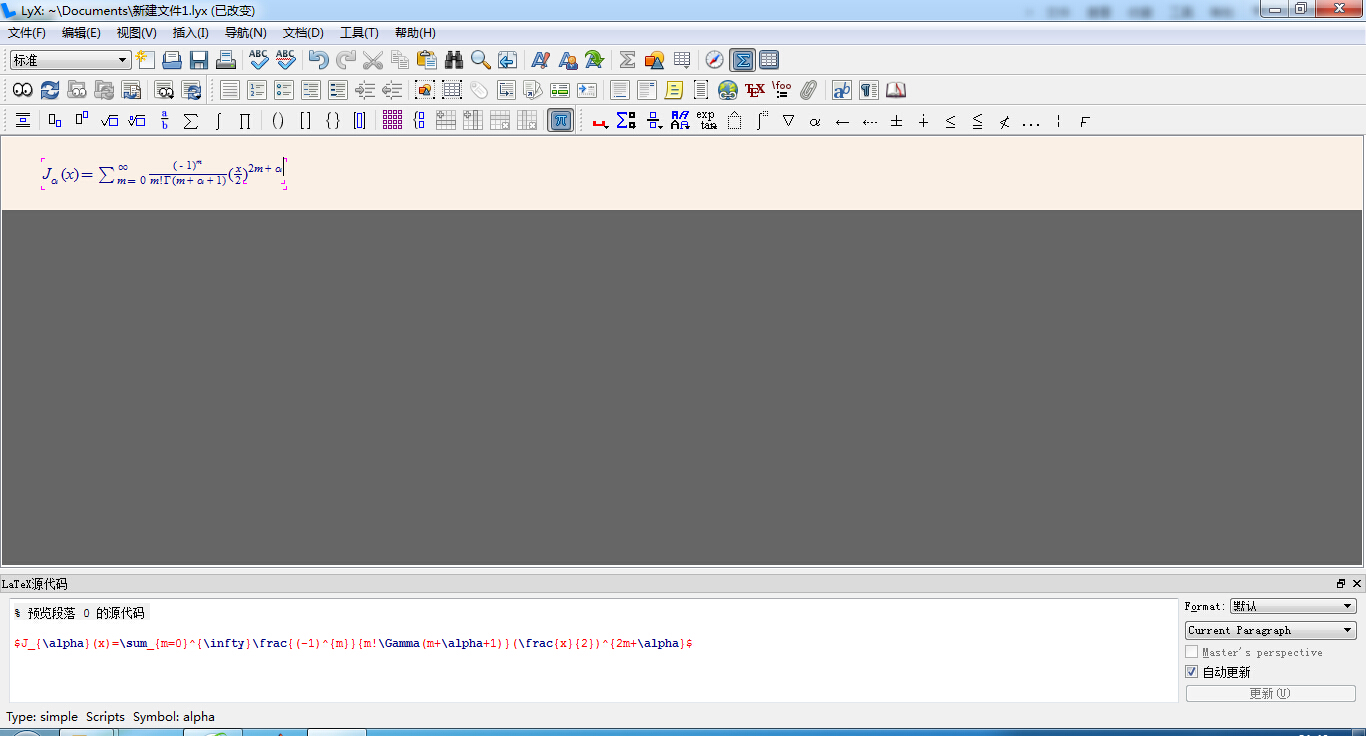
- 最后来个复杂点的公式:

把源代码复制到博文(你们看到的已经是公式而不是latex代码了,你们不可能编辑我的博文,呵呵):
$J_{\alpha}(x)=\sum_{m=0}^{\infty}\frac{(-1)^{m}}{m!\Gamma(m+\alpha+1)}(\frac{x}{2})^{2m+\alpha}$
为了清白,我截了个图,你们在上面一行看到的公式,在我编辑状态下如下:

不知道大家学会了没有,最后祝大家玩的开心,有什么疑问随时留言!
请尊重原创知识,本人非常愿意与大家分享
转载请注明出处:http://www.cnblogs.com/90zeng/
作者:博客园-90Zeng