前端前言
1.前端定义
1.前端定义:任何与操作系统打交道的界面都可以称为前端。比如:手机界面(包含各种APP的页面);电脑界面和平板界面(包含各类软件界面)
2.后端定义:不直接与用户打交道,而是控制核心逻辑的运行。比如各类编程语言编写的代码(python代码、java代码、C++代码等等)
2.前端三剑客
前端三剑客分别是:
1.HTML:构造网页的骨架(没有样式)
2.CSS :网页的样式(给骨架美化)
3.JavaScript:网页的动态效果
3.BS架构
B/S架构是两种软件开发架构之一,另外一个是C/S架构。
B/S架构:浏览器/服务器架构;
C/S架构:客户端/服务端;
# B/S架构本质上也是C/S架构。浏览器可以与不同软件之间实现数据的交互的原因,首先是浏览器自身功能强大,能够自动识别并进行切换,但是此过程很消耗资源;其次就是所有人统一思想,自定义了一种与浏览器进行数据交互的方式,所有人都遵守这个方式进程编程。
4.HTTP协议
4.1 web的本质
浏览器发送请求-->HTTP协议-->服务端接收请求-->服务端处理请求并返回相应-->服务端把HTML文件内容发给浏览器-->浏览器渲染后进行展示
4.2 HTTP协议定义
1.首先我们要知道什么是协议:协议就是一种多人商量后自定义出来的结果,并且大家墨守成规的进行使用。
2.HTTP协议规定了浏览器与服务器之间数据交互的方式以及其他的注意事项。在开发的时候是可以不遵守该协议的,但是如果不遵守就会导致浏览器无法识别我们编码,这时候就需要开发人员自己编写客户端。
4.3 HTTP协议的四大特征
1.基于请求响应:服务端永远不会主动给客户端发送信息,永远是客户端往服务端发送请求,服务端接收处理请求后返回响应。如果想要服务端主动给客户端发送请求,可以选择其他的网络协议。
2.基于TCP、IP所用于应用层之上
# OSI七层协议:应用层、表示层、会话层、传输层、网络层、数据链路层、物理连接层。
3.无状态:不保存客户端状态,也就是说每次请求都是新的请求,后续出现了一些用于记录用户状态的技术,比如cookie,session,token...
4.无链接/短链接:客户端和服务端请求响应结束后立刻断开链接
4.4 HTTP协议的数据格式
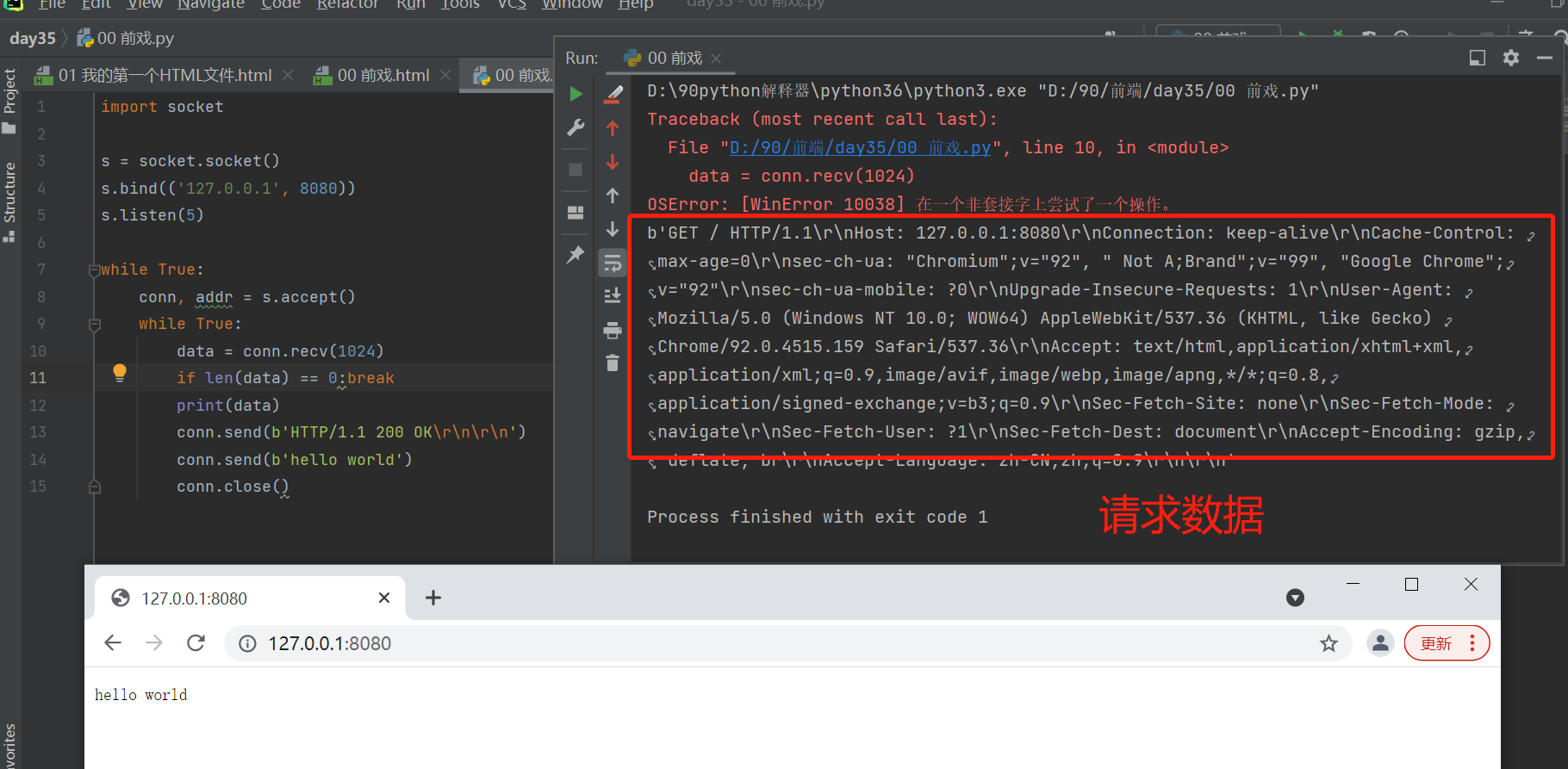
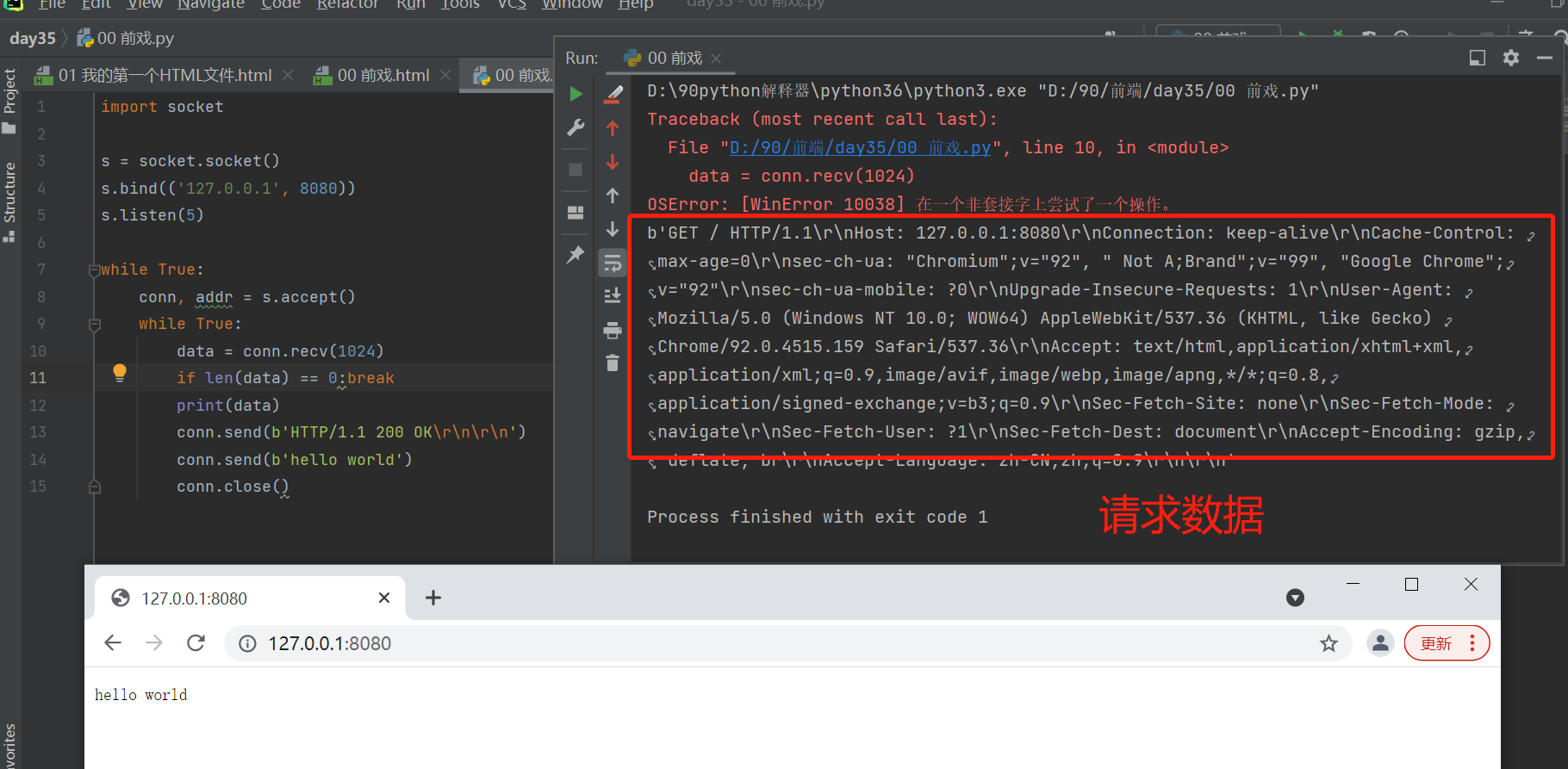
1.请求格式:
请求首行:网络请求的方法(GET要数据、POST提交数据)
请求头:很多K:V键值对
换行符:/r/n (不能省略)
请求体:并非所有的请求方式方法都有请求体(GET无POST有)
2.响应格式:
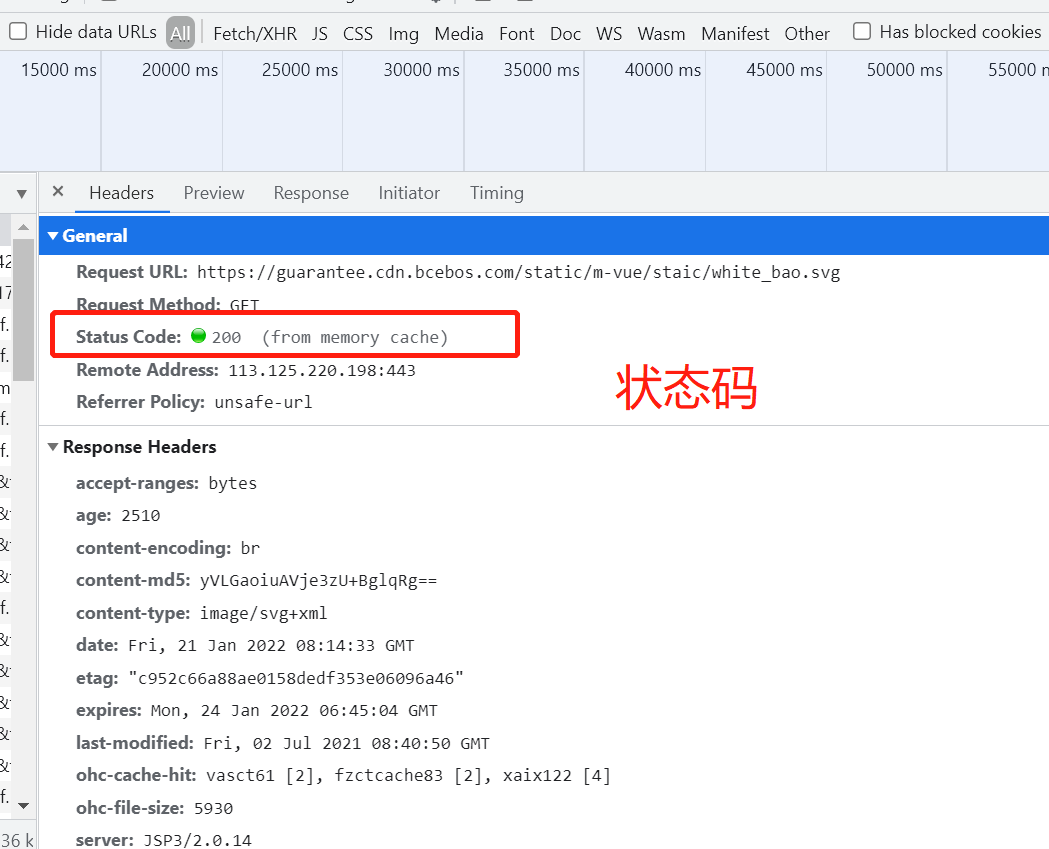
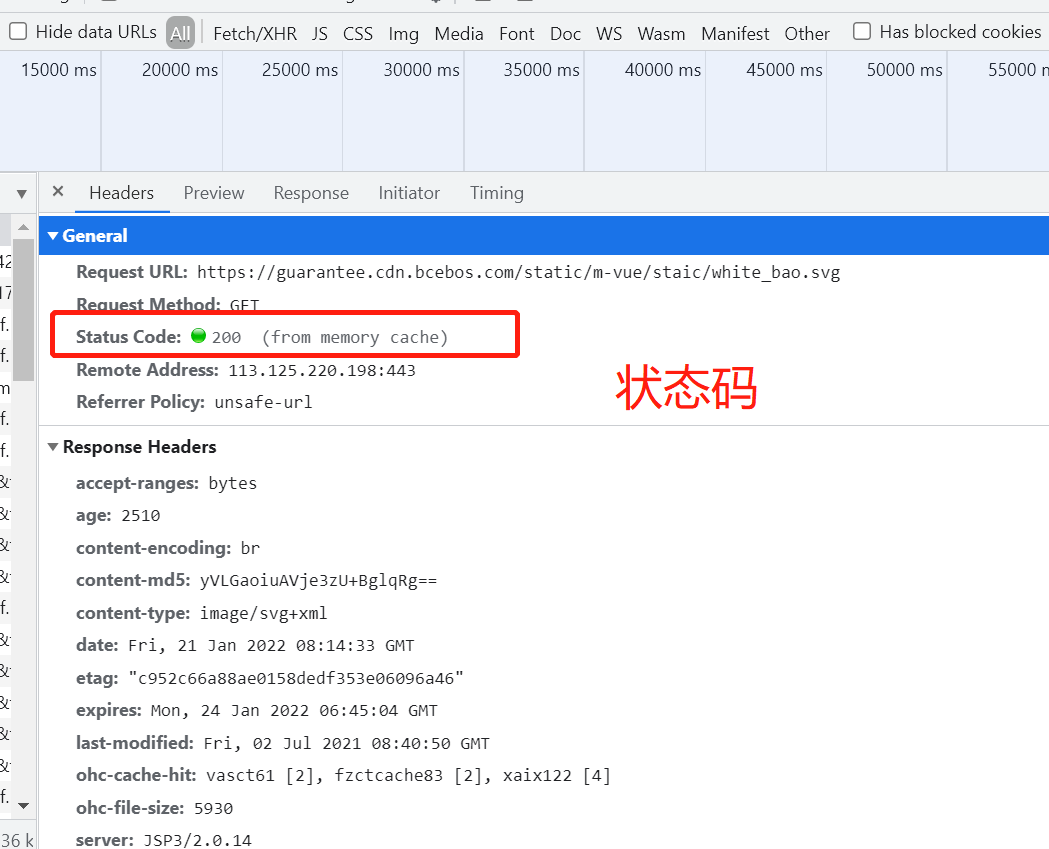
响应首行:响应状态码
响应头:很多K:V键值对
换行符:/r/n (不能省略)
响应体:即将返回给浏览器的数据
# 状态码:用数字来表示中文的意思
1XX :服务端已经接收到了请求并且正在处理,可以继续发送请求或者等待返回响应;
2XX :服务端返回了响应数据(一般是200 OK)
3XX :重定向(访问a页面跳转到b页面)
4XX :403无访问权限 404请求资源不存在
5XX :服务器内部错误
10000X :自定义状态码
import socket
s = socket.socket()
s.bind(('127.0.0.1', 8080))
s.listen(5)
while True:
conn, addr = s.accept()
while True:
data = conn.recv(1024)
if len(data) == 0:break
print(data)
conn.send(b'HTTP/1.1 200 OK\r\n\r\n')
conn.send(b'hello world')
conn.close()