前端三剑客之JavaScript
目录
前端三剑客之JavaScript
1、JavaScript简介
JavaScript也是一种编程语言,简称JS,与JAVA没有任何关系。JS虽然是一门编程语言,但是逻辑是不太严谨的。
1.1 js的引入方式
1.script标签内直接编写js代码
<script>编写js代码</script>
2.script标签src属性导入外部js文件
<script src="js文件.js"></script>
1.2 js注释语法
//单行注释
/*多行注释*/
1.3 js代码结束符号
js中以分号作为结束符号,但是不写分号问题也不大。
1.4 编写js代码的地方
1.在pycharm中新建JavaScript File
# pycharm在使用上述关键字的时候如果出现了报错说明js版本没有选择6,可以修改设置:settings >>> Language&Framworks >>> javascript
2.浏览器中有提供编写js代码的环境:鼠标右键检查点console
2、变量与常量
2.1 变量
在JS中声明变量需要使用关键字,有两个关键字可以使用:
1.在老版本中:var(全部都是全局变量)
var name = 'qql'
2.在新版本中:let(可以声明局部变量) # 官方推荐使用let
let name = 'qql'
2.2 常量
在JS中声明常量也需要使用关键字:
const : 用于声明一个真正意义上的常量。
const pi = 3.14
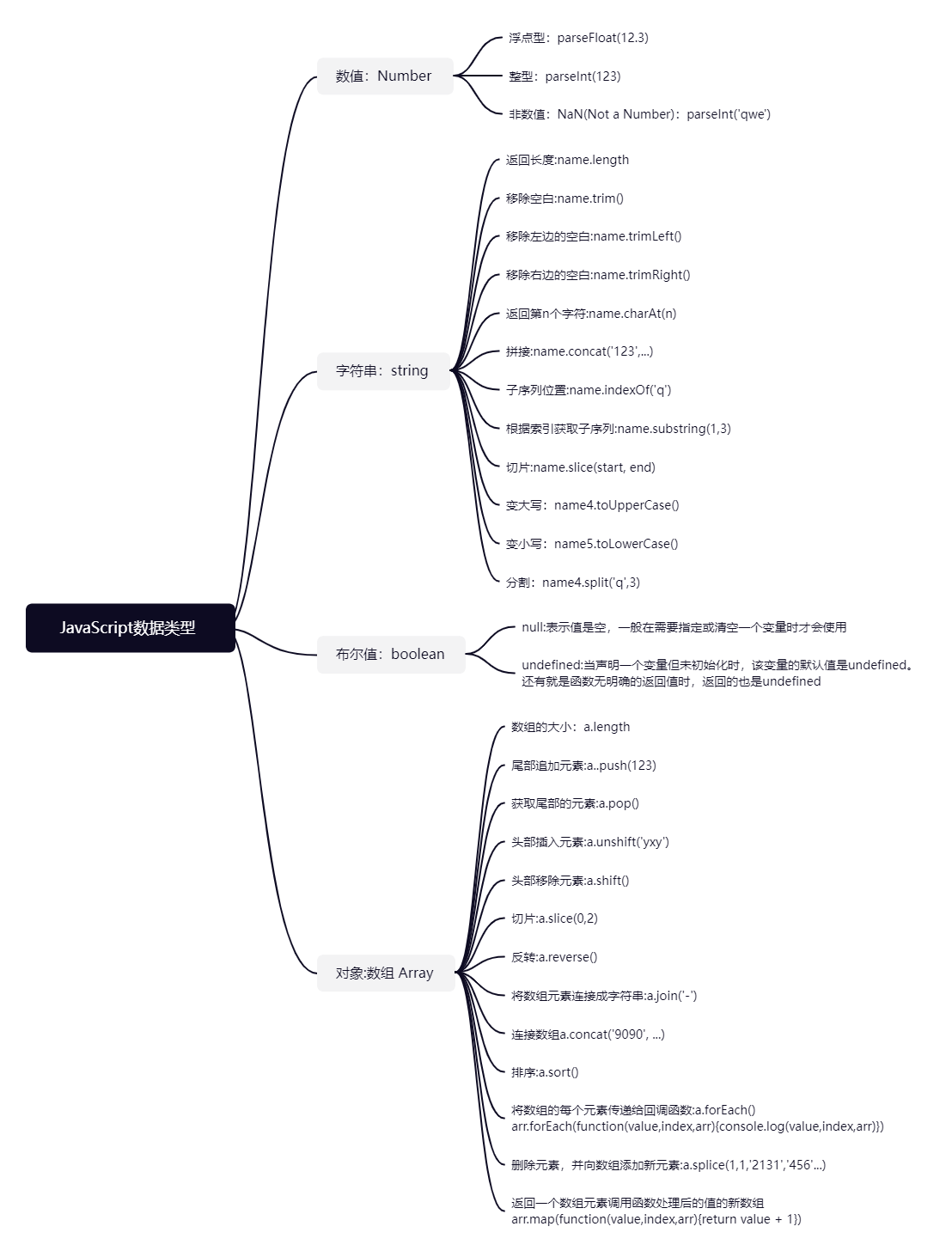
3、js的基本数据类型

3.1 number 数值类型
1.包含python中的整型与浮点型
var a = 12
var b = 1.2
# NaN:Not A Number(非数值)
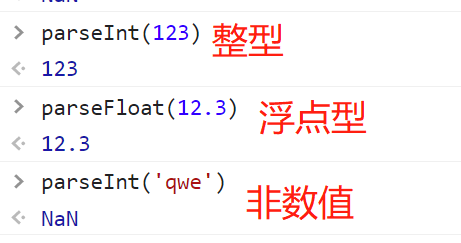
2.常用方法:
parseFloat(12.3)
parseInt(123)
parseInt('qwe')

3.2 string 字符串
1.定义字符类型方式有三种:单引号、双引号、反引号(如果模板字符串中需要使用反引号,需要在其前面用反斜杠转义)
var s1 = 'qql'
var s2 = "qql"
var s3 = `
qql
qql
qql
`
2.在JS中字符串的拼接推荐使用+号
var name = 'qql'
var pwd = 'qwe124'
var c = a + b
console.log(c)
3.格式化输出:模板字符串的功能
console.log(`my name is ${name} my password is ${pwd}`)
4.字符串的常用方法:
.lenth 返回长度
.trim() 移除空白
.trimLeft() 移除左边空白
.trimRight() 移除右边空白
.CharAt(n) 返回第n个字符
.concat(value,...) 拼接
.indexOf(substring, start)子序列位置
.substring(from,to)根据索引获取子序列
.slice(start,end) 切片
.toUpperCase() 大写
.toLowerCase() 小写
.split(delimiter, limit)分割
3.3 Boolean 布尔值
ture和false都是小写
# 空字符串、0、null、undefined、NaN都是false
3.4 null与undefined类型
1.null:表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
2.undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
3.5 Object 对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
3.5.1 Array 数组
1.数组:使用单独的变量名来存储一系列的值。
var a = ['jason', 'qql']
console.log(a[1])
2.常用方法
.length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, ...) 连接数组
.sort() 排序
.forEach() 将数组的每个元素传递给回调函数
.splice() 删除元素,并向数组添加新元素。
.map() 返回一个数组元素调用函数处理后的值的新数组
4、运算符
4.1 算数运算符
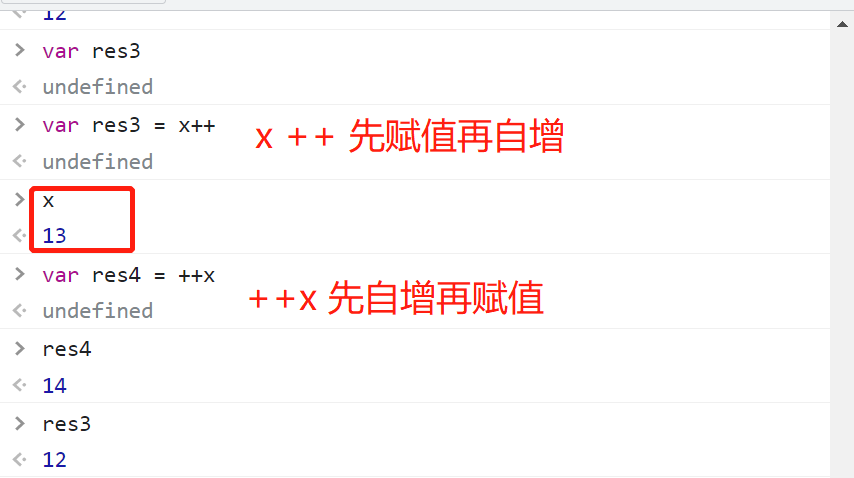
+ - * / % ++(+=1) --(-=1)
var x = 12
var res3 = x++ # 先赋值再自增
var res4 = ++x # 先自增再赋值

4.2 比较运算符
> >= < <= != ==(弱等于) ===(强等于) !==(强不等于)
1 == “1” // true 弱等于 # 会自动转换数据类型至相同状态
1 === "1" // false 强等于 # 不会自动转换数据类型
4.3 逻辑运算符
&&(与) ||(或) !(非)
4.4 赋值运算符
= += -= *= /=
5、流程控制
5.1 if-else
if(条件){
条件成立之后执行的代码
}else{
条件不成立执行的代码
}
5.2 if-else if-else
if(条件1){
条件1成立之后执行的代码
}else if(条件2){
条件2成立之后执行的代码
}else{
条件都不成立执行的代码
}
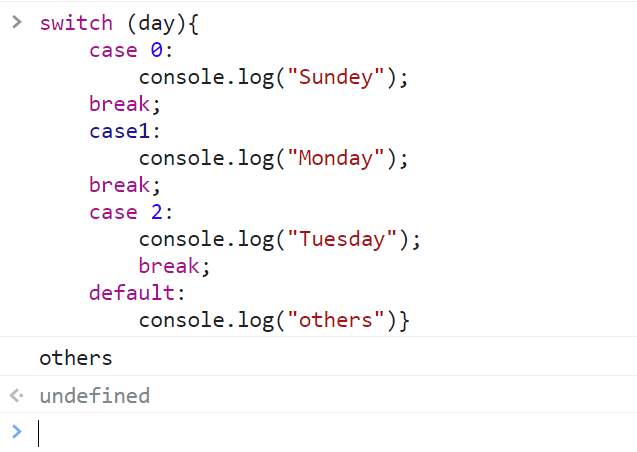
5.3 switch
switch用于专门处理多个条件对应多种情况。
# switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("others")
}

5.4 for循环
for(起始值;循环条件;每次循环后执行的操作){
for循环体代码
}
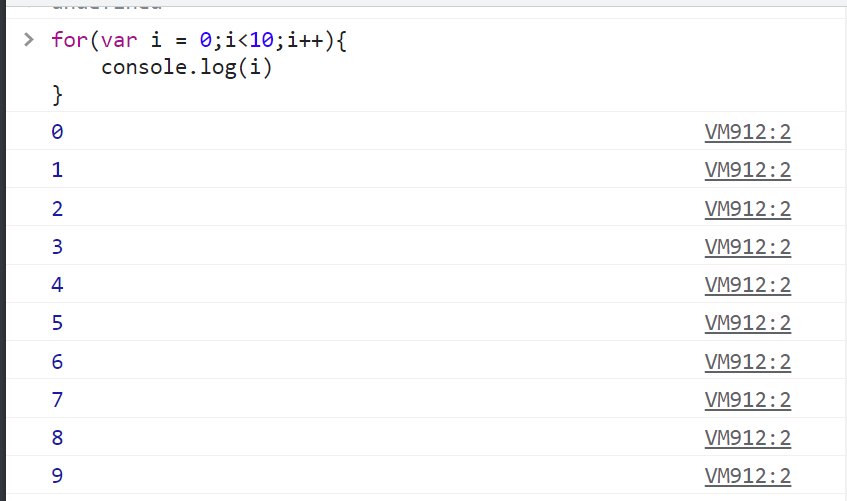
# 练习题
for(var i = 0;i<10;i++){
console.log(i)
}
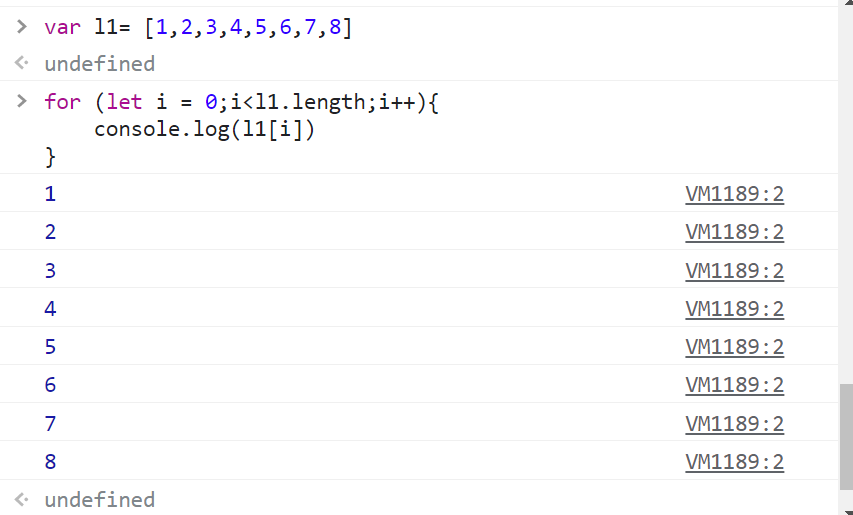
# 练习题:使用for循环取出数组的每个元素
var l1 = [11,22,33,44,55,66,77,88]
for (let i = 0;i<l1.length;i++){
console.log(li[i])
}


5.5 while循环
while (循环条件){
循环体代码
}
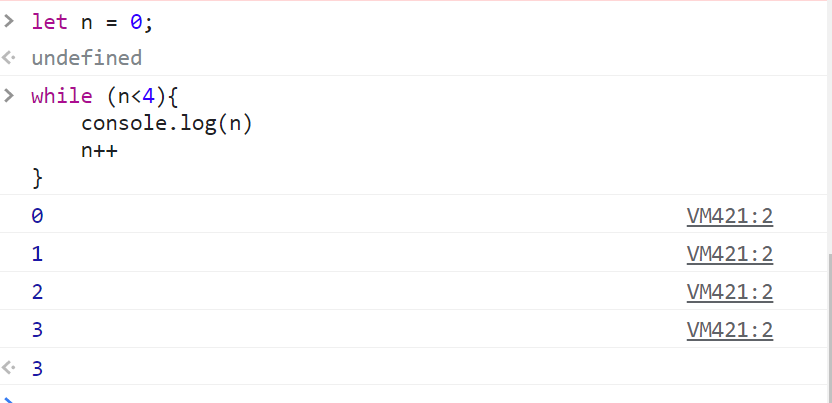
# 练习题:
let n = 0;
while (n<4){
console.log(n)
n++
}

6、三元运算符
res = 条件 ? 条件成立返回值:条件不成立返回值
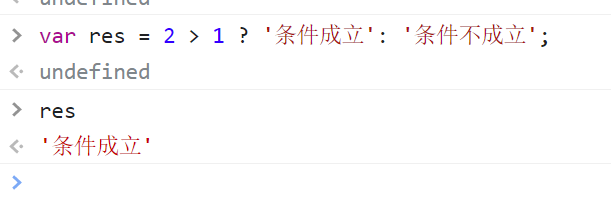
# 练习题
var res = 2 > 1 ? '条件成立': '条件不成立';
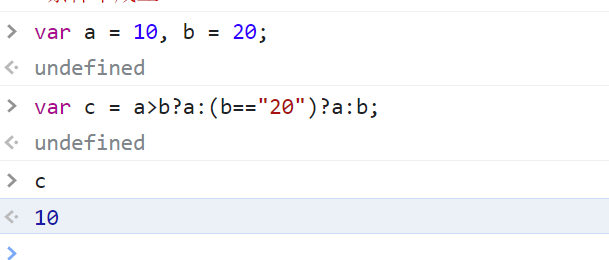
# 嵌套
var a = 10, b = 20;
var c = a>b?a:(b=="20")?a:b;


7、函数
function 函数名(参数1,参数2,...){
// 函数注释
函数体代码
return 返回值
}
# 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回
1.普通函数定义
function f1() {
console.log("Hello world!");
}
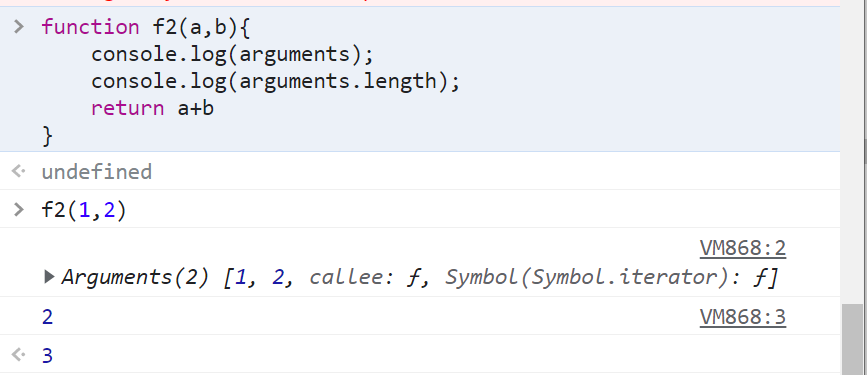
2.带参数的函数
# arguments参数 可以获取传入的所有数据
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
3.带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
4.匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
5.立即执行函数:书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
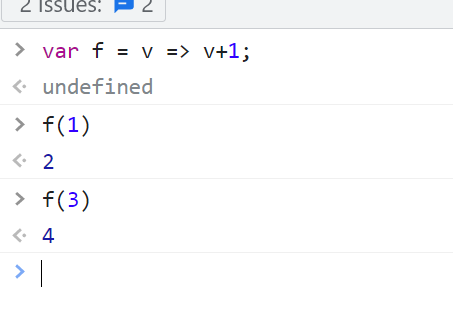
# ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}


8、自定义对象
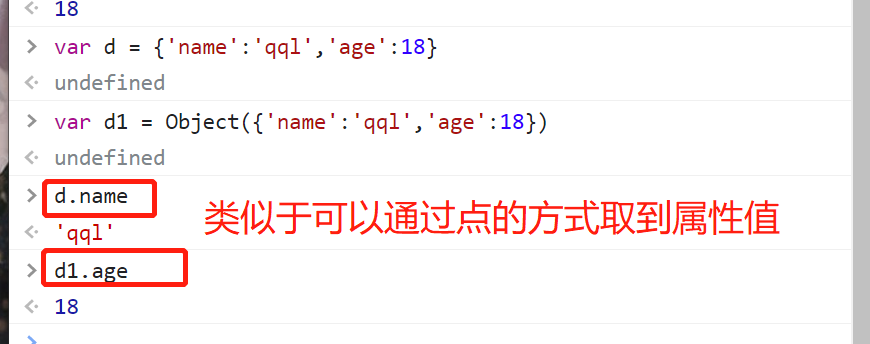
# 相当于python中的字典类型,有两种数据定义方式,直接点就能取值:
方式1: var d = {'name':'qql','age':18}
方式2: var d = Object({'name':'qql','age':18})
d.name // 'qql'
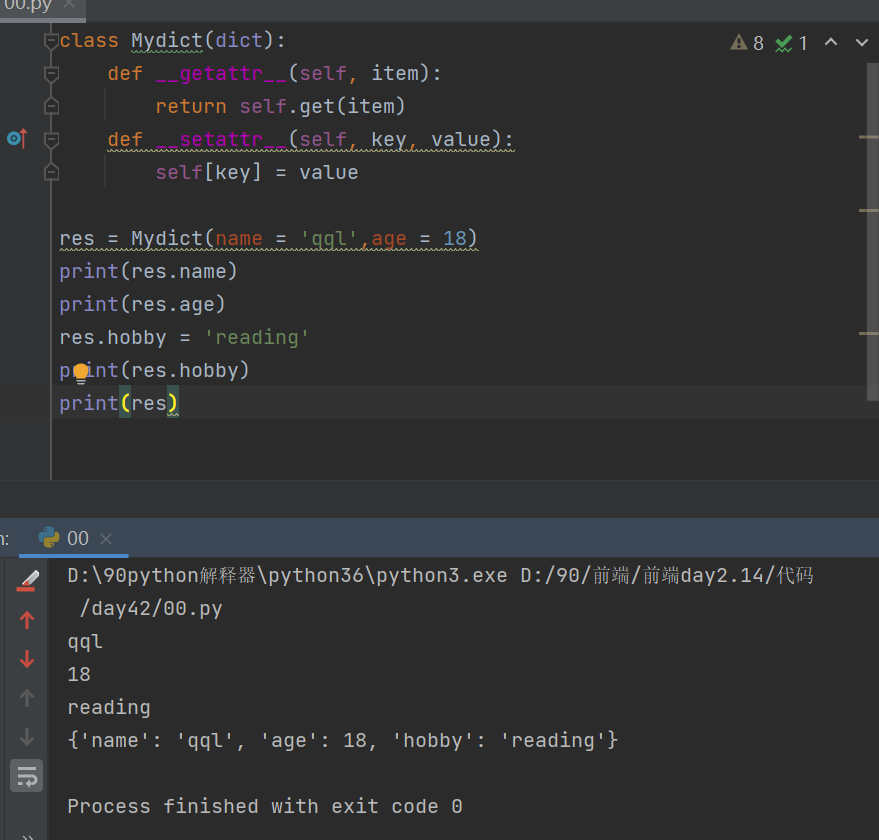
# python中也可以用类实现用点的方式取或者修改字典的值:
class MyDict(dict):
def __getattr__(self, item):
return self.get(item)
def __setattr__(self, key, value):
self[key] = value
res = MyDict(name='qql',age=18)
print(res.name)
print(res.age)
res.xxx = 123
print(res.xxx)
print(res)


9、内置对象
9.1 关键字
使用内置对象需要关键字new:
new date() # 启用data对象
9.2 JSON对象
序列化和反序列化(全大写JSON)
JSON.stringify() # 序列化
JSON.parse() # 反序列化
# 练习题
如果当前js中有一个布尔值true需要基于网络发送给python程序并且让python转换成布尔值,需要如何操作?
1.在js中使用JSON.stringify()序列化成json格式字符串
2.基于网络发送给python程序(自动编码)
3.python接收,解码并反序列化
9.4 RegExp对象
1.regexp对象有两种方式(定义正则表达式):
方式1:var reg1 = new RegExp("正则表达式");
方式2:var reg2 = /正则表达式/;
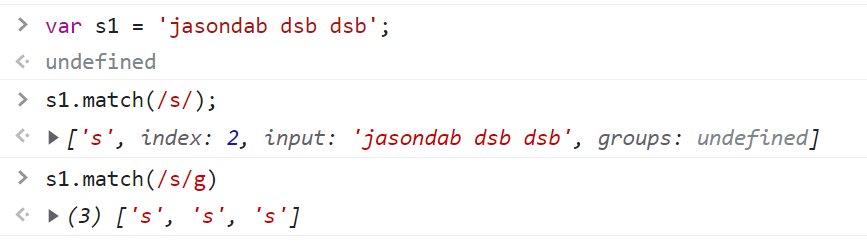
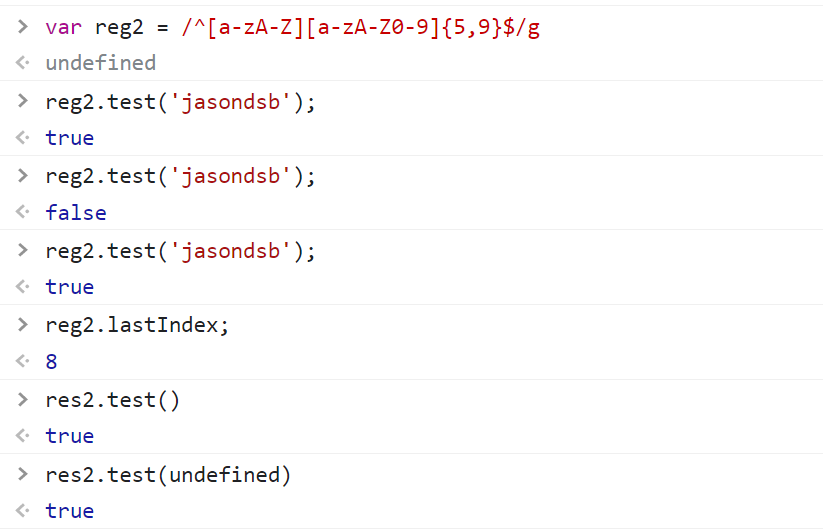
2.全局匹配:会有一个lastindex属性
正则表达式的最后不加g则表示匹配成功就结束 加g表示全局匹配
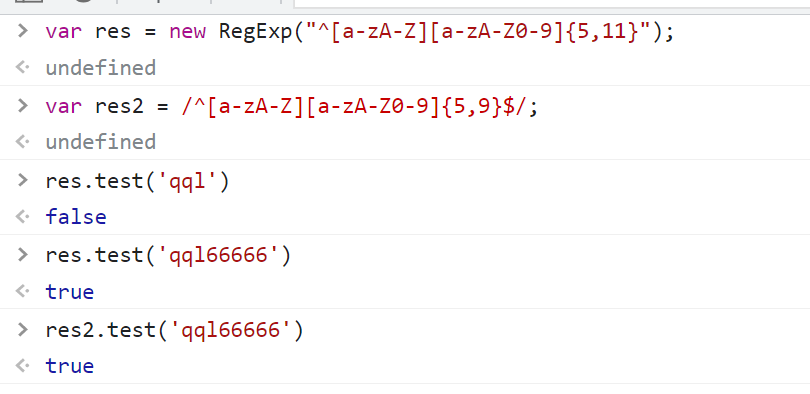
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
reg2.test('jason666')
reg2.test('jason666')
reg2.lastIndex
reg2.test('jason666')
reg2.lastIndex
3.校验时不传参数默认传的是undefined
var reg3 = /undefined/;
reg3.test();




9.5 Date对象
1.创建Date对象有4种方法:
方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
方法2:参数为日期字符串
var d2 = new Date("2022/2/15 17:30");
console.log(d2.toLocaleString());
var d3 = new Date("15/02/22 17:30");
console.log(d3.toLocaleString());
方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2022,2,15,17,30,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
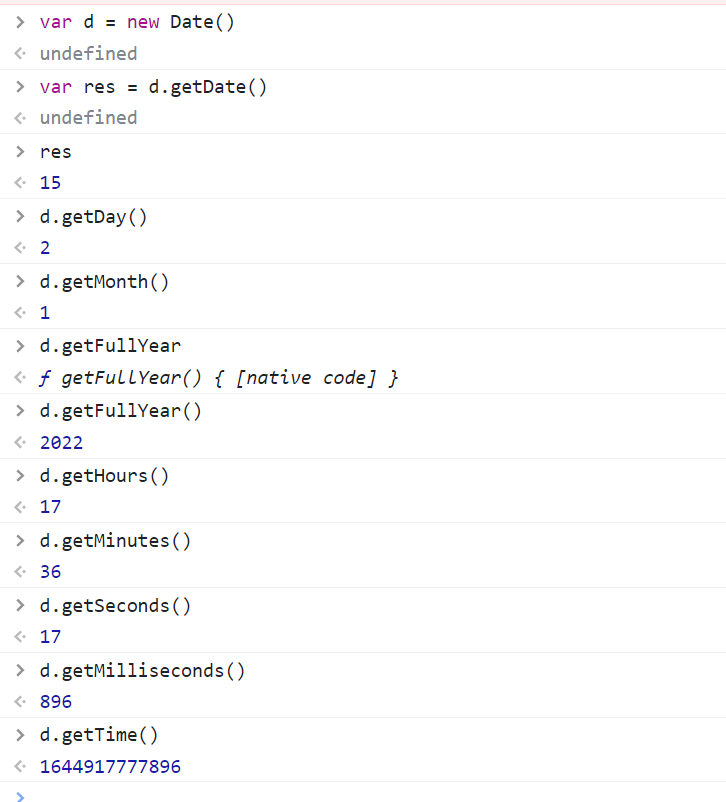
2.Date对象的方法:
var d = new Date();
d.getDate() 获取日
d.getDay () 获取星期
d.getMonth () 获取月(0-11)
d.getFullYear () 获取完整年份
d.getYear () 获取年
d.getHours () 获取小时
d.getMinutes () 获取分钟
d.getSeconds () 获取秒
d.getMilliseconds () 获取毫秒
d.getTime () 返回累计毫秒数(从1970/1/1午夜)
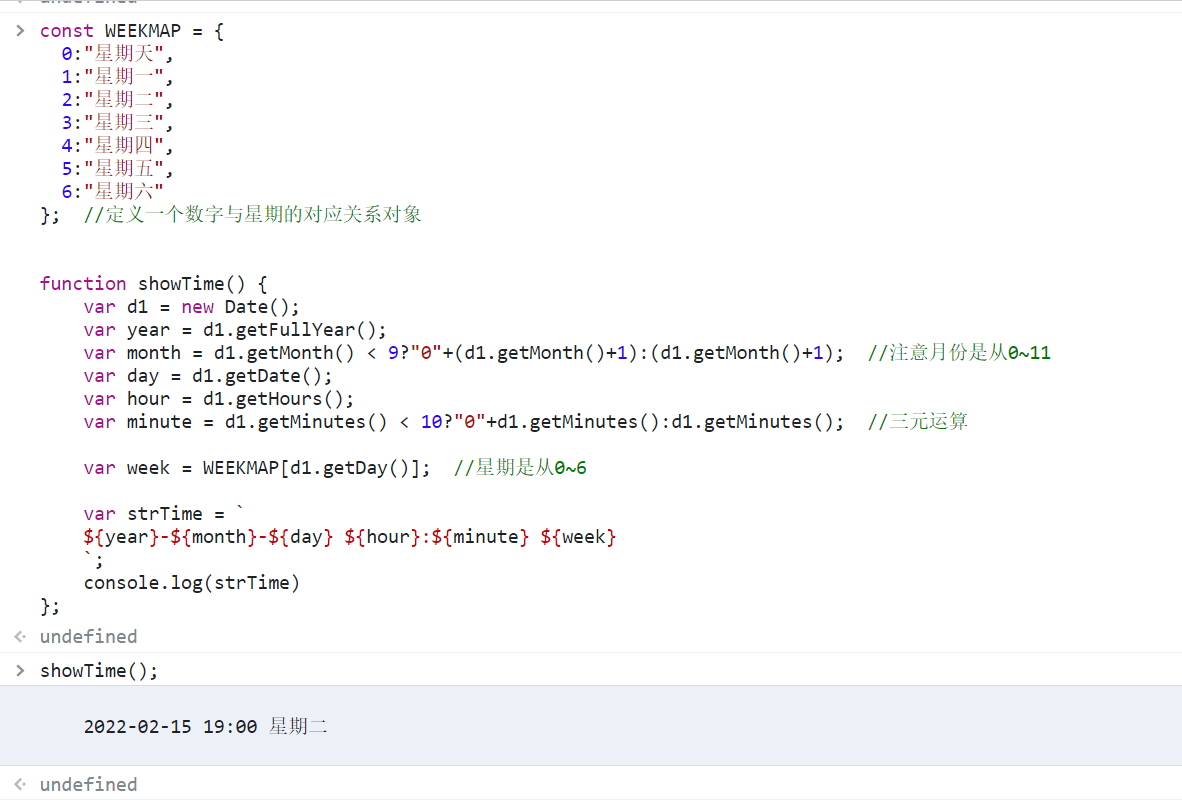
# 练习题:编写代码,将当前日期按“2022-02-15 17:30 星期二”格式输出。
const WEEKMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六"
}; //定义一个数字与星期的对应关系对象
function showTime() {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() < 9?"0"+(d1.getMonth()+1):(d1.getMonth()+1); //注意月份是从0~11
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算
var week = WEEKMAP[d1.getDay()]; //星期是从0~6
var strTime = `
${year}-${month}-${day} ${hour}:${minute} ${week}
`;
console.log(strTime)
};
showTime();


9.6 Math对象
Math对象的方法:
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
10、BOM操作
10.1 BOM操作前言
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
10.2 window对象
1.Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
所有浏览器都支持 window 对象。它表示浏览器窗口。
2.一些常用的Window方法:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
10.3 其他对象
1.history对象方法:
history.forward() // 前进一页
history.back() // 后退一页
2.location对象方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
3.弹出框:
警告框,点击则会继续页面
alert("你看到了吗?");
确认框,确认返回true,取消返回false
confirm("你确定吗?");
提示框,确认返回输入值,取消返回null
prompt("请在下方输入","你的答案");
4.navigator对象方法:
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
5.screen对象方法:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
10.4 计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout("JS语句",毫秒) # 会返回某个值,你可以使用这个变量名来指定取消它。
clearTimeout(setTimeout值) # 清除setTimeout
setInterval("JS语句",时间间隔) # 按照指定的周期(以毫秒计)来调用函数或计算表达式
clearInterval(setinterval返回的ID值) # 取消由 setInterval() 设置的 timeout
11、DOM操作
DOM (Document Object Model)是指文档对象模型,通过它可以访问HTML文档的所有元素。也就是说DOM是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
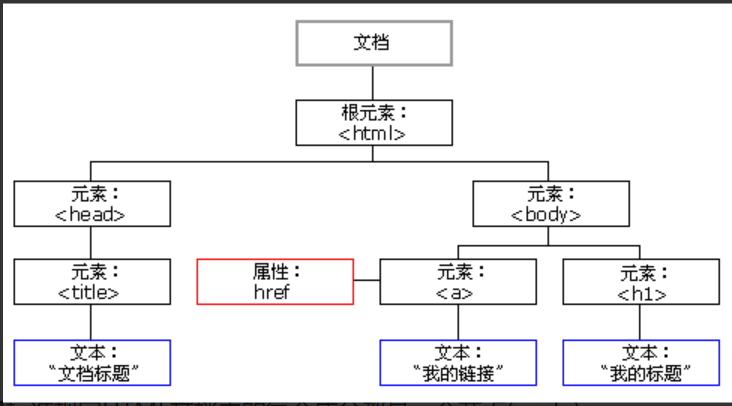
11.1 HTML DOM树
1.HTML DOM 模型被构造为对象的树。
2.DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
3.JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应

11.2 DOM操作之查找标签
# 前缀关键字:document
1.基本查找:
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
# 如果我们的js代码需要页面上某个标签加载完毕,那么该js代码应该写在body内部最下方或者引入外部js文件。
2.间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
11.3 节点操作
1.创建节点:createElement(标签类型)
var divEle = document.createElement("div")
var spanEle = document.createElement("span")
2.添加节点:somenode.appendChild(newnode);somenode.insertBefore(newnode,某个节点);
var d1Ele = document.getElementById('d1')
d1Ele.appendChild(spanEle);
3.删除节点:somenode.removeChild(要删除的节点)
d1Ele.removeChild(spanEle)
4.替换节点:somenode.replaceChild(newnode, 某个节点);
d1Ele.replaceChild(divEle,spanEle);
5.属性节点:
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
6.attribute操作:
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
# 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
# 练习题:
var aEle = document.createElement('a'); # 创建标签
aEle.setAttribute('href','https://www.baidu.com/') # 设置属性
aEle.innerText = '不知道为什么?点我即知' # 设置内容文本
document.getElementsByTagName('p')[0].appendChild(aEle) # 动态添加,由于通过名字查找的结果是个集合,所以需要索引取值
imgEle.getAttribute('title') # 获取标签属性
innerText
不加赋值符号是获取内部文本
加了赋值符号是设置内置文本
# 不可以识别HTML标签
innerHTML
不加赋值符号是获取内部标签+文本
加了赋值符号是设置内置标签+文本
# 可以识别HTML标签
11.4 获取值操作
var 标签对象 = document.getElementById("i1"); # 先拿到标签对象
1.普通的文本数据获取:适用于input标签、select标签、textarea标签
标签对象.value
2.特殊的文件数据获取:
标签对象.value '''仅仅获取一个文件地址而已'''
标签对象.files[0] '''获取单个文件数据'''
标签对象.files '''获取所有文件数据'''
11.5 class操作
var dEle = document.getElementById('D1') # 拿到标签对象
dEle.classList 查看所有的类
dEle.classList.remove(cls) 删除指定类
dEle.classList.add(cls) 添加类
dEle.classList.contains(cls) 存在返回true,否则返回false
dEle.classList.toggle(cls) 存在就删除,否则添加
11.6 样式操作
标签对象.style.属性名 = 属性值
obj.style.backgroundColor = 'red'
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
12、JS事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
# 事件其实就是给HTML元素(标签)添加自定义的功能。
# 如果某个标签已经有事件了 那么绑定会冲突
12.1 常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点事件。 // 练习:输入框
onblur 元素失去焦点事件。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 文本域变化事件。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载事件。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
12.2 绑定事件的方式
绑定事件的方式有两种:
1.方式1:
<button onclick="func()">点我</button>
<script>
function func() {
alert(123)
}
</script>
2.方式2:
<button id="d1">选我</button>
<script>
// 1.先查找标签
var btnEle = document.getElementById('d1')
// 2.绑定事件
btnEle.onclick = function () {
alert(456)
}
</script>
12.3 内置参数this
# this指代的就是当前被操作对象本身
在事件的函数体代码内部使用
btnEle.onclick = function () {
alert(456)
console.log(this)
}
12.4 事件练习
# 定时器
<body>
<!--定义标签-->
<input type="text" id="d2">
<button id="d1">启动</button>
<button id="d3">暂停</button>
<script>
// 1.先查找按钮标签
var btnEle = document.getElementById('d1')
var btn1Ele = document.getElementById('d3')
// 2.定义一个存储定时器的全局变量
var t = null
// 3.单独编写一个展示时间的函数
function showTime(){
// 4.获取当前时间
var cTime = new Date().toLocaleString()
// 5.查找input文本框标签
var iEle = document.getElementById('d2')
// 6.将时间添加到input文本框中
iEle.value = cTime
}
// 7.绑定点击事件
btnEle.onclick = function () {
if(!t){
t = setInterval(showTime,1000)
}
}
// 8.绑定点击事件
btn1Ele.onclick = function () {
clearInterval(t)
// 把t清空
t = null
}
</script>
</body>
# 数据校验
<body>
<div>
<p>username:
<input type="text" id="d1">
<span id="username" style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span id="pwd" style="color: red"></span>
</p>
<button id="d3">登录</button>
</div>
<script>
var ipEle = document.getElementById('d1')
ipEle.onfocus = function () {
this.style.backgroundColor = 'red'
}
ipEle.onblur = function () {
alert('离开?')
}
ipEle.onchange = function () {
console.log(this.value)
}
// 1.查找按钮标签
var btnEle = document.getElementById('d3')
// 2.绑定事件
btnEle.onclick = function () {
// 3.获取input数据
var userNameEle = document.getElementById('d1').value
var passWordEle = document.getElementById('d2').value
// 4.判断数据是否合法
if (!userNameEle){
var sp1Ele = document.getElementById('username')
sp1Ele.innerText = '用户名不能为空'
}
if (!passWordEle){
var sp2Ele = document.getElementById('pwd')
sp2Ele.innerText = '密码不能为空'
}
}
</script>
</body>
# 省市联动
<body>
<p>省:
<select name="" id="d1">
</select>
</p>
<p>区:
<select name="" id="d2">
</select>
</p>
<script>
var data = {"河北": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "安徽":["合肥","芜湖"]};
var se1Ele = document.getElementById('d1')
var se2Ele = document.getElementById('d2')
for (let pro in data){
var opEle = document.createElement('option')
opEle.innerText = pro
opEle.value = pro
se1Ele.appendChild(opEle)
}
se1Ele.onchange = function () {
var cutpro = this.value
cityList = data[cutpro]
se2Ele.innerHTML = ''
for (let i=0;i<cityList.length;i++){
var opEle = document.createElement('option')
opEle.innerText = cityList[i]
opEle.value = cityList[i]
se2Ele.appendChild(opEle)
}
}
</script>
</body>
13、前端类库之jQuery
13.1 jQuery简介
1.jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
2.jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:"Write less, do more."
3.jQuery是链式操作,可以把多个操作写在一行代码里,更加简洁。
4.jQuery内部封装了js代码 是编程更加简单并且兼容所有的主流浏览器.
5.jQuery是第三方的类库,需要提前导入才能使用。可以使用最新版本3.X
6.jQuery使用需要有关键字声明:jQuery或者$
13.2 jQuery下载
jQuery官网:https://jquery.com/
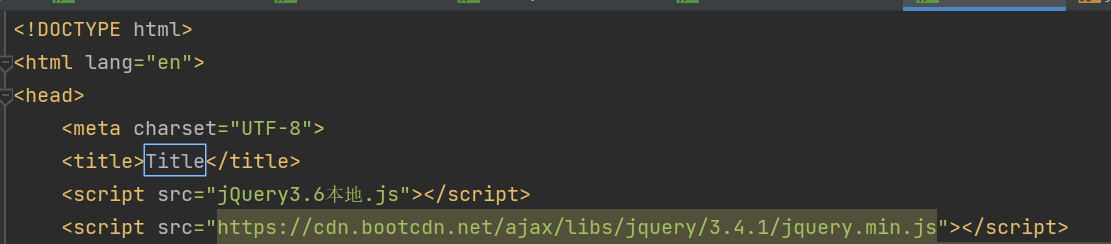
1.本地导入:需要提前下载文件,不会受到网络的影响
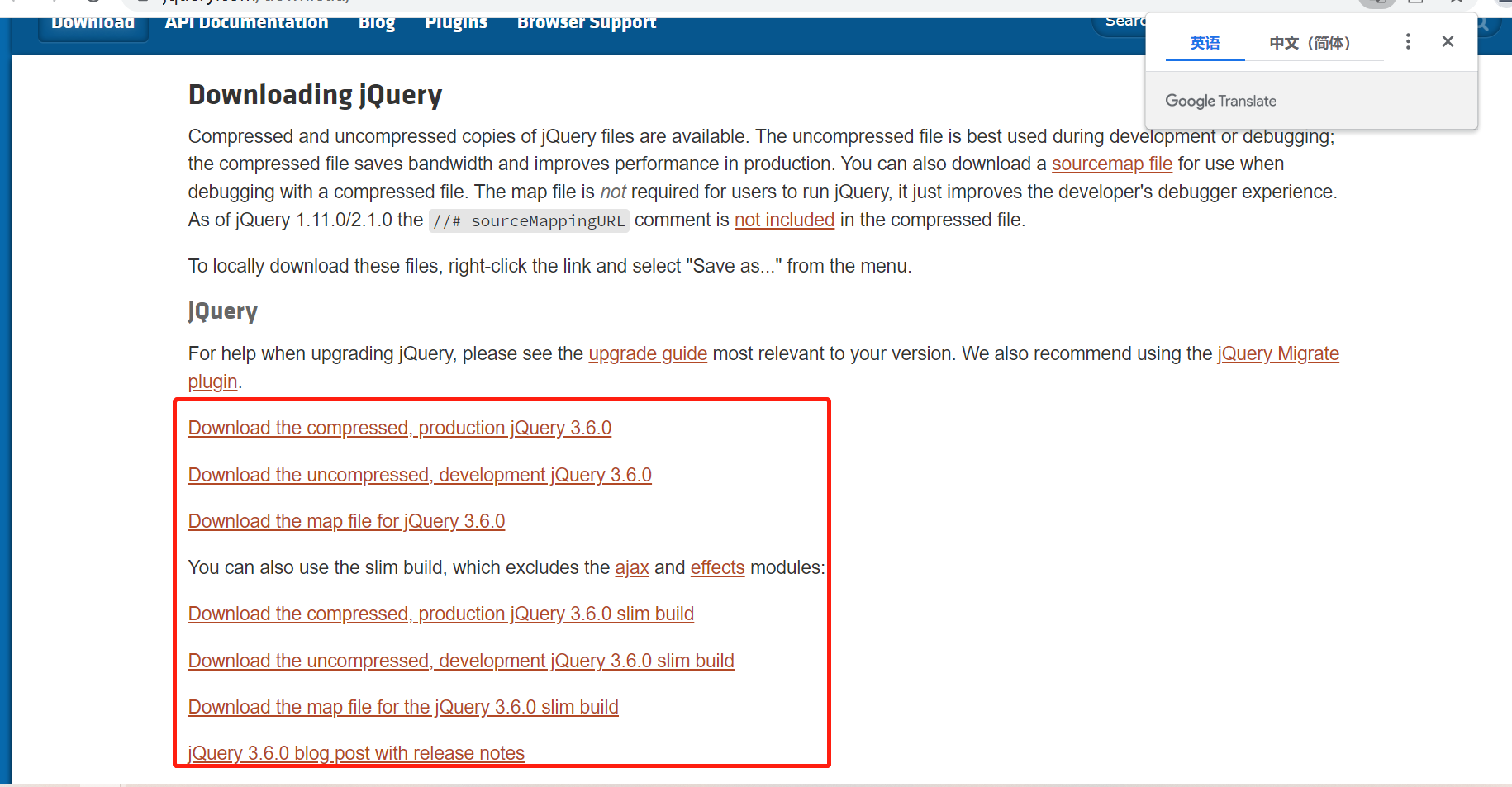
进入官网点download--选择对应版本单击打开复制源码粘贴到本地的js文件中,后续使用的话script标签的src属性导入文件即可。
2.CDN导入:网站:bootcdn jquery最好使用3.4.1版本
使用script标签的src属性引入网址即可:https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js



13.3 jQuery基本选择器
1.区分js对象和jQuery对象:
js对象:var pEle = ...
jQuery对象:var $pEle = ...
2.基本选择器:
$('#d1') id选择器
$('.c1') 类选择器
$('p') 标签名选择器
$("#d1, .c1, p") 并列查找
$("x y") x的所有后代y(子子孙孙)
$("x > y") x的所有儿子y(儿子)
$("x + y") 找到所有紧挨在x后面的y
$("x ~ y") x之后所有的兄弟y
13.4 基本筛选器
first 第一个
last 最后一个
eq(index) 索引等于index的那个元素
even 匹配所有索引值为偶数的元素,从 0 开始计数
odd 匹配所有索引值为奇数的元素,从 0 开始计数
gt(index) 匹配所有大于给定索引值的元素
lt(index) 匹配所有小于给定索引值的元素
not(元素选择器) 移除所有满足not条件的标签
has(元素选择器) 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
13.5 属性选择器
$('[name]')
$('[name="jason"]')
$('input[name="jason"]')
14、表单筛选器
$(':text') # 查找属性值是text的form表单内的标签
$(':checked') # 会连同option默认的selected一起找到
14、筛选器方法
"""
使用原生js代码批量查找到标签之后 结果是一个数组
需要索引取值之后才可以调用标签的一些方法
使用jQuery代码批量查找到标签之后 结果是一个jQuery对象(像数组)
不需要索引取值 就可以直接调用封装的方法
两者对象的转换
js对象转jQuery对象
$(js对象)
jQuery对象转jd对象
jQuery对象索引取值
"""
.next()
.nextAll()
.nextUntil()
.prev()
.prevAll()
.prevUntil()
.parent()
.parents()
.parentsUntil()
.children()
.siblings()
.find()
15、节点操作
15.1 样式类操作
addClass() # classList.add()
removeClass() # classList.remove()
hasClass() # classList.contains()
toggleClass() # classList.toggle()
15.2 样式操作
css('属性名','属性值')
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#b2").removeClass("hide");
}else {
$("#b2").addClass("hide");
}
});
15.3 文本操作
text() # innerText
html() # innerHTML
val() # value
# 括号内不写参数就是获取值 写参数就是设置值
# jQuery对象先转js对象之后.files
15.3 属性操作
attr() # setAttribute()
# 适用于属性为静态的情况(不经常修改动态变化的)
prop()
$($(':checkbox')[1]).prop('checked',true)
# 适用于动态变化的情况 尤其是选择类标签
15.4 文档处理
append() # 内部的尾部追加元素
prepend() # 内部的头部追加元素
after() # 同级别下面添加元素
before() # 同级别上面添加元素
remove() # 移除当前元素
empty() # 清空当前元素内部所有的数据
clone() # 克隆标签 括号内可以加布尔值来明确是否克隆事件
16、jQuery事件
16.1 绑定事件的方式
1.方式1:jQuery对象.事件名(function(){})
$('#d1').click(function(){alert(123)})
1.方式2:jQuery对象.on('事件名',function(){})
$('#d1').on('click',function(){alert(123)})
# 有时候绑定事件可能没有效果,这个时候可以考虑切换绑定方式
16.2 jQuery常见事件
click(function(){...}) # 单击
hover(function(){...}) # 悬浮
blur(function(){...}) # 失焦
focus(function(){...}) # 聚集
change(function(){...}) # 文本域变化
keyup(function(){...}) # 按键松开
16.3 阻止后续事件执行
方式1: return false
方式2:使用参数e
$('#d1').click(function (e) {
alert(123)
// 1.阻止该标签后续事件的执行 方式1 推荐
// return false
// 2.阻止该标签后续事件的执行 方式2 了解
// e.preventDefault()
})
16.4 事件冒泡
阻止事件冒泡的两种方式:
方式1:return false
方式2:使用参数e
$('div').click(function (e) {
alert('div')
})
$('p').click(function (e) {
alert('p')
// 阻止事件冒泡的方式1
// return false
// 阻止事件冒泡的方式2
// e.stopPropagation()
})
$('span').click(function (e) {
alert('span')
})
16.5 jQuery文档加载
文档加载的两种方式:
方式1:$(document).ready(function () {})
方式2:$(function(){})
# 原生js文档加载方式
window.onload = function () {}
16.6 事件委托
# 将body内部所有的点击事件委托给button按钮执行:
$('body').on('click','button',function () {
// 创建一个button标签
var btnEle = document.createElement('button')
// 设置内部文本
btnEle.innerText = '点我'
// 将button标签添加到body内部
$('body').append(btnEle)
})
16.7 动画效果
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
17、前端框架之Bootstrap
Bootstrap框架目前有2.X 3.X 4.X版本 # 推荐使用3.X版本
使用框架调整页面样式一般都是操作标签的class属性即可
bootstrap需要依赖于jQuery才能正常执行(动态效果)
bootstrap中文文档网址:https://v3.bootcss.com/



 17.1 引入方式
17.1 引入方式
方式1:本地引入(最完整的)
1.引入jQuery
2.引入bootstrap的css文件
3.引入bootstrap的js文件
方式2:CDN引入
1.引入jQuery CDN
2.引入bootstrap css的 CDN
3.引入bootstrap js的 CDN
17.2 布局容器
第一次使用该框架的时候最好采用本地导入的方式,让pycharm记住bootstrap的关键字。
container 左右留白
container-fluid 左右不留白
17.3 栅格系统
row 行 # 一个row就是一行 一行是固定的12份
col-md-1 占几份
col-sm-1 占几份
col-xs-1 占几份
col-lg-1 占几份
17.4 图标
bootstrap自带的:通过span标签修改class属性值
fontawesome网站:专门提供图标库 # 完美兼容bootstrap框架




