前端三剑客之CSS
目录
前端三剑客之CSS
1、css简介
# 相同的样式可以通过不同的方式实现。
CSS:Cascading Style Sheet层叠样式表的简写, 用于给HTML修改样式。当浏览器读到一个css,就会按照这个样式表对文档进行格式化(渲染)。
1.1 css语法结构
选择器{属性名1:属性值1;属性名2:属性值2;...}
1.2 css注释语法
/*注释内容*/
# 单独开设的css文件内代码也是非常多的,可以借助于注释进行管理。比如:
/*左侧菜单栏样式开始*/
/*左侧菜单栏样式结束*/
2、css引入方式
2.1 style内部直接编写css代码
练习和学习的时候推荐使用:
<style>
p{
background-color: #2b99ff;
}
</style>
2.2 link标签引入外部的css文件
在工作和实际生产环境中使用:
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
2.3 标签内直接书写
一般情况下不会只用,容易造成冗余现象。
3、css基本选择器
在同一页面有很多想同或者相似的标签,并且这些标签需要不同的样式,为了进行区分,就需要先学会查找指定的标签。
css基本选择器有以下几种:标签选择器、类选择器、 id选择器、通用选择器
3.1 标签选择器
通过标签名直接查找
/*查找所有的div标签*/
div {color: red;}
3.2 类选择器
关键符号为句点符. :通过class值查找标签
/*查找所有含有c1样式类的标签*/
.c1 {color: red;}
3.3 id选择器
关键符号为警号# :通过id值查找标签
/*查找id为d1的标签*/
#d1 {color: red;}
3.4 通用选择器
关键符号*:所有标签设置统一样式,很少用
/*body内所有的标签*/
* {color: red;}
4、css组合选择器
4.1 后代选择器
特征为空格:
/*查找div内部所有的后代span*/
div span {color: red;}
4.2 儿子选择器
特征为大于号>:
/*查找div内部所有的儿子span*/
div > span {color: red;}
4.3 毗邻选择器
特征为加号+:不能有其他标签间隔
/*查找div下紧挨着的span*/
div + span {color: red;}
4.4 弟弟选择器
特征为波浪号~:不需要紧挨着
/*查找同级别下面所有的span*/
div ~ span {color: red;}
5、css属性选择器
# 标签有默认的属性,也可以自定义属性,特征是中括号
<p id="d1" class="c1" name="teacher" pwd="123">123</p>
[name] { /*查找含有name属性名的标签*/
color: red;
}
[name='teacher'] { /*查找含有name属性名并且值为teacher的*/
color: red;
}
p[name='teacher'] { /*查找含有name属性名并且值为teacher的p*/
color: red;
}
6 、css选择器的分组与嵌套
6.1 多个相同选择器并列使用
div,span,p { /*查找div或者span或者p*/
color: red;
}
6.2 多个不同选择器并列使用
div,#d1,.c1 { /*标签查找div id查找d1 类查找c1*/
color: red;
}
6.3 不并列同样可以使用组合选择器
.c1 p { /*查找class为c1的后代p标签*/
color: red;
}
6.4 直接筛选
div#d1 { /*查找id为d1的div标签*/
color: red;
}
div.c1 { /查找class为c1的div标签/
color: red;
}
6.5 练习题
查找id为d1的标签内部的儿子div
并且在儿子div内部查找class为c1的儿子标签
并且在该儿子内部查找class为c2的儿子span
#d1>div>.c1>span.c2
7、伪元素选择器
7.1 鼠标悬浮在上面
a:hover { color: orange; }
# a标签默认的颜色会变化,第一次是蓝色,后面是紫色
7.2 聚焦状态调整
input:focus { background-color: red; }
# 我们将input框被用户点击即将录入数据的过程看成是focus状态(聚焦状态)
7.3 首字调整
# 一种文档布局的方式:
p:first-letter {
font-size: 48px; /*字体大小*/
color: red;
}
7.4 在文本的前面通过css动态渲染文本
# 特殊文本无法选中
p:before {
content: '嘿嘿';
color: red;
}
<p>::before国家未来的栋梁</p>
7.5 在文本的后面通过css动态渲染文本
特殊文本无法选中
p:after {
content: '呵呵';
color: greenyellow;
}
<p>国家未来的栋梁::after</p>
# 如果编写爬虫程序爬取页面内容的时候没有正常文本,节能是伪元素选择器的问题。
8、小练习
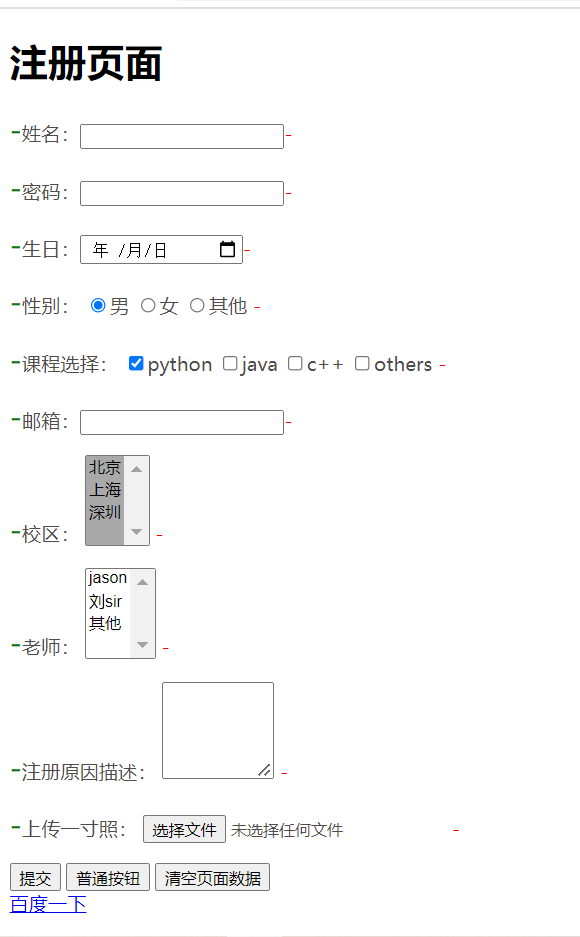
# 搭建一个注册页面,用上css所有的知识点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册网站</title>
<script src="jQuery3.6本地.js"></script>
<link rel="stylesheet" href="测试用的css文件.css">
</head>
<body>
<!--注册网址练习-->
<h1>注册页面</h1>
<form action="http://127.0.0.1:5000/func/" method="post" enctype="multiple/form-data">
<p>姓名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<p>生日:<input type="date" name="birthday"></p>
<p>性别:
<input type="radio" name="gender" checked value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="others">其他
</p>
<p>课程选择:
<input type="checkbox" checked name="course" value="python">python
<input type="checkbox" name="course" value="java">java
<input type="checkbox" name="course" value="c++">c++
<input type="checkbox" name="course" value="others">others
</p>
<p>邮箱:<input type="email" name="email"></p>
<p>校区:
<select name="province" id="d1" multiple>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
</select>
</p>
<p>老师:
<select name="teacher" id="teacher" multiple>
<option value="jason">jason</option>
<option value="liusir">刘sir</option>
<option value="others">其他</option>
</select>
</p>
<p>注册原因描述:
<textarea name="info" id="" cols="10" rows="5"></textarea>
</p>
<p>上传一寸照:
<input type="file" multiple name="files">
</p>
<input type="submit" value="提交">
<input type="button" value="普通按钮">
<input type="reset" value="清空页面数据">
</form>
<a href="http://baidu.com" target="_blank" class="c1">百度一下</a>
</body>
</html>
# 测试用的css文件
/*标签选择器*/
p{color: rgba(79,75,75,1);}
/*id选择器*/
#d1{background-color:darkgray;}
/*类选择器*/
.c1{}
/*通用选择器*/
*{}
p input{}
p>input{}
p+input{}
p~input{}
[name]{}
p,div{}
div#d1{}
a:hover{color:orange;}
input:focus{background-color:pink;}
p:first-letter{
font-size:24px;
color:green;
}
p:before{content:'-';color:greenyellow;}
p:after{content:'-';color:red;}

9、选择器的优先级
# 若多种选择器都修改同一样式标签,那么优先级是什么样的呢?(只研究基本选择器:标签选择器、类选择器、id选择器、行内选择器)
1.相同选择器不同导入方式:选择器系统遵循就近原则,从上往下谁距离标签更近就谁优先。
2.不同选择器不遵循就近原则:优先级从大到小:行内选择器>id选择器>类选择器>标签选择器。
行内选择器优先级最高,但是使用率最低,因为会造成代码冗余。
10、css属性:字体相关
10.1 宽和高
# 只有块儿级标签可以设置 行内标签无法设置
p {
height: 1000px;
width: 50px;
}
10.2 字体大小
font-size: 99px; # 字体大小一般有固定的大小参考(肉眼适应)
10.3 字体粗细
font-weight: bolder; # 更粗
font-weight: lighter; # 更细
10.4 文本颜色
# 有3种设置方式:
color:red; # 第一种
color:#4e4e4e; # 第二种
color:rgb(88,88,88) # 第三种
# rgba(88,88,88,0.2) # 最后一个参数调整透明度(0-1)
10.5 文字对齐
text-align: center; # 居中展示
10.6 文字装饰(常用!!!)
text-decoration: none; # 主要用于去除a标签默认的下划线
10.7 首行缩进
text-indent: 32px; # 默认文字大小是16px
11、css属性:背景相关
# 多个属性名前缀相同,那么可以简写成:
background:orange url('url'); # 一个个编写即可 不写就默认
# 如何实时修改图片位置
浏览器找到标签的css代码 然后方向键上下按住即可动态调整
11.1 背景颜色
background-color: orange;
11.2 背景图片
background-image: url('url');
11.3 是否铺满
background-repeat: no-repeat;
11.4 图片位置
background-position:左右 上下;
12、css属性:边框属性
# border-radius属性能实现实现圆角边框的效果。将border-radius设置为长或高的一半即可得到一个圆形。(长=高的情况下)
p {
/*border-left-color: red;*/
/*border-left-style: solid;*/
/*border-left-width: 3px;*/
/*多个属性有相同的前缀 一般都可以简写*/
/*border-left: 5px red solid; !*没有顺序*!*/
/*border-top:orange 10px dotted;*/
/*border-right: black dashed 5px;*/
/*border-bottom: deeppink 8px solid;*/
/*多个属性有相同的前缀 一般都可以简写*/
border: 5px red solid; /*上下左右一致*/
}
div {
height: 500px;
width: 500px;
border: 5px solid red;
/*画圆*/
border-radius: 50%;
}
13、css属性:display属性
# display改属性:inline改成行内标签的样式;block改成块儿级标签;none隐藏标签;inline-block既具备行内标签又可以调整长宽。
div {
display: inline; /*行内*/
}
span {
/*display: block; !*块级*!*/
display: none;
/*
隐藏标签 页面上看不见也不再占用页面位置
但是通过浏览器查找标签是可以看到的
到后面学习django会讲跨站请求伪造(钓鱼网站)
*/
}
p {
display: inline-block;
/*
具备块级标签可以修改长宽的特性
也具备行内标标签文本多大就占多大的特性
*/
}
14、盒子模型
"""
以快递盒为例
1.快递盒与快递盒之间的距离 外边距(标签之间的距离)
2.快递盒的厚度 边框
3.内部物品到盒子的距离 内边距(文本内容到边框的距离)
4.物品本身的大小 文本大小
"""
# body标签默认自带8px的外边距 在编写的时候应该提前去掉
body {
margin: 0;
}
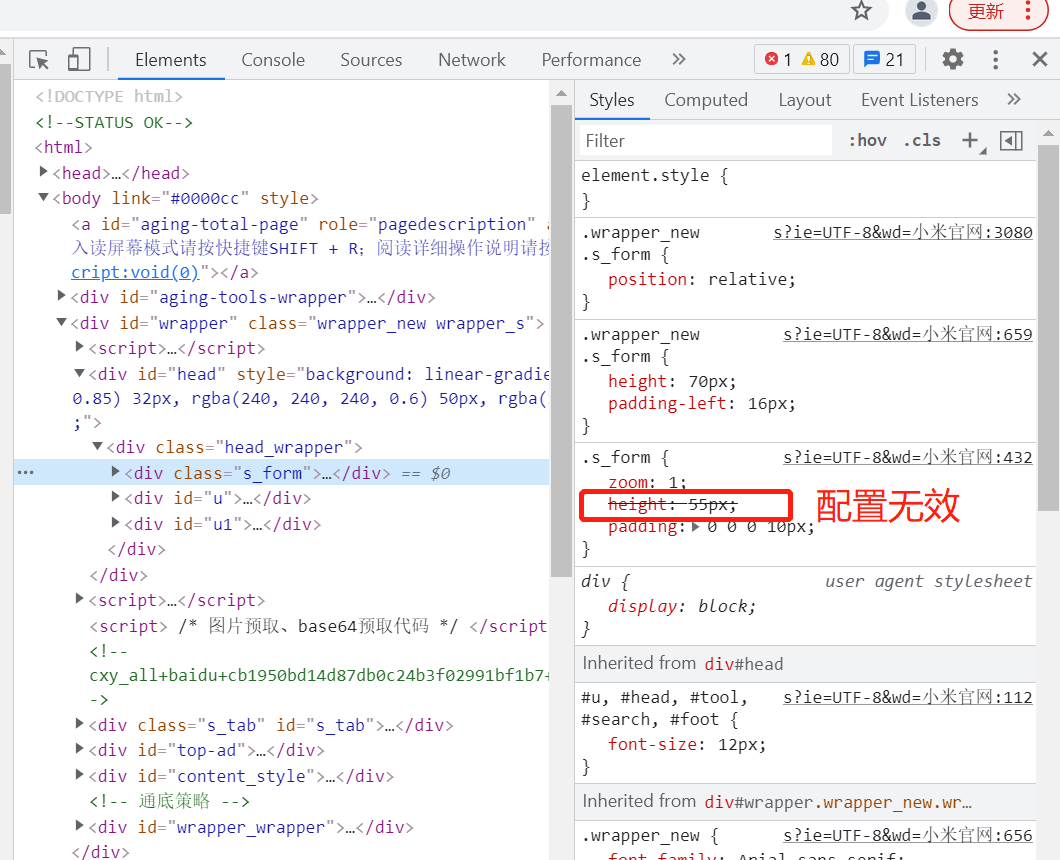
1.外边距(标签之间的距离):有多种写法, # 配置了不一定有效
margin简写:
margin:0px; # 上下左右都一致
margin:10px 10px; # 第一个控制上下 第二个控制左右
margin:20px 10px 20px; # 上 左右 下
margin:10px 2px 3px 5px; # 上 右 下 左
2.内边距(文本内容到边框的距离)
padding简写:
padding:0px; # 上下左右都一致
padding:10px 10px; # 第一个控制上下 第二个控制左右
padding:20px 10px 20px; # 上 左右 下
padding:10px 2px 3px 5px; # 上 右 下 左

15、浮动
1.html代码时没有缩进一说的 全部写在一行也可以。
2.浮动主要就是用于页面布局的,可以让块儿级标签出现在同一行,浮动可以打破块儿级标签必须独占一行的特性。
float:left\right
3.浮动带来的负面影响:由于浮动的元素是脱离文档流的,因此会造成父标签塌陷!!!
4.三种解决浮动负面影响的方法:
4.1 再写一个div撑场面(不可取)
4.2 关键字clear(可以使用)
4.3 通用解决策略(推荐使用):只要父标签塌陷就使用
.clearfix:after {
content: '';
clear: both;
display: block;
}
# 谁塌陷就给谁加class属性
5.浏览器默认都是文本优先展示
16、定位
1.静态定位 static
所有的标签默认都是静态定位即不能改变位置
2.相对定位 relative
相对标签原来的位置做定位
3
.绝对定位 absolute
相对已经定位过的父标签做定位(没有则参考body标签)
eg:小米官网导航条内购物车
4.固定定位 fixed
相对浏览器窗口做定位
eg:小米官网右边回到顶部
# 如何使用css完成定位
定位关键字position
位置关键字left、right、top、bottom
17、脱离文档流
# 标签位置改变之后,原来的位置会空出来被其他标签自动占有则表示脱离否则不脱离。
1.脱离文档流:浮动、绝对定位、固定定位
2.不脱离文档流:相对定位
18、overflow溢出属性
# 溢出:标签内的元素大于标签的尺寸就会造成溢出。
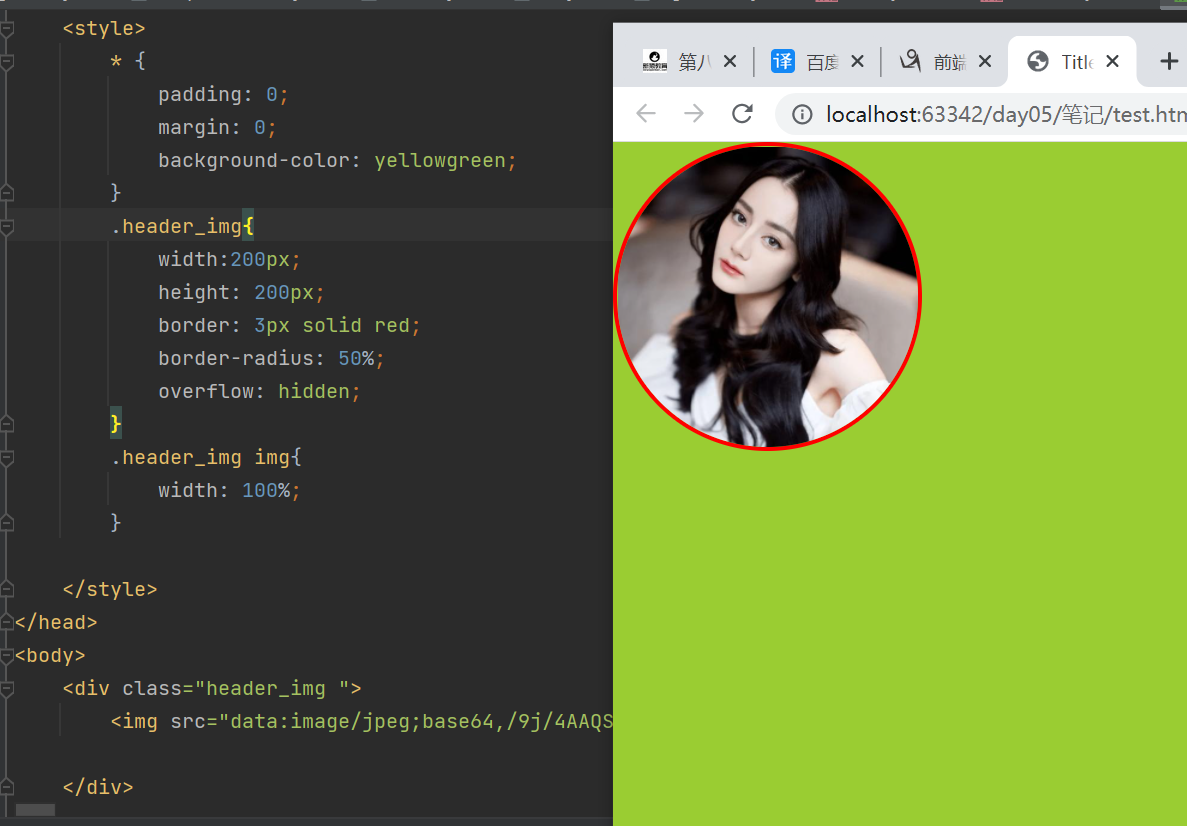
# 案例:圆形头像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery3.6本地.js"></script>
<style>
* {
padding: 0;
margin: 0;
background-color: yellowgreen;
}
.header_img{
width:200px;
height: 200px;
border: 3px solid red;
border-radius: 50%;
overflow: hidden;
}
.header_img img{
/*最大宽度100%*/
width: 100%;
}
</style>
</head>
<body>
<div class="header_img ">
<img src="图片网址" alt="">
</div>
</body>
</html>

19、z-index属性(模态框)
# 浏览器平面不是一个二维坐标系而是一个三维坐标系;
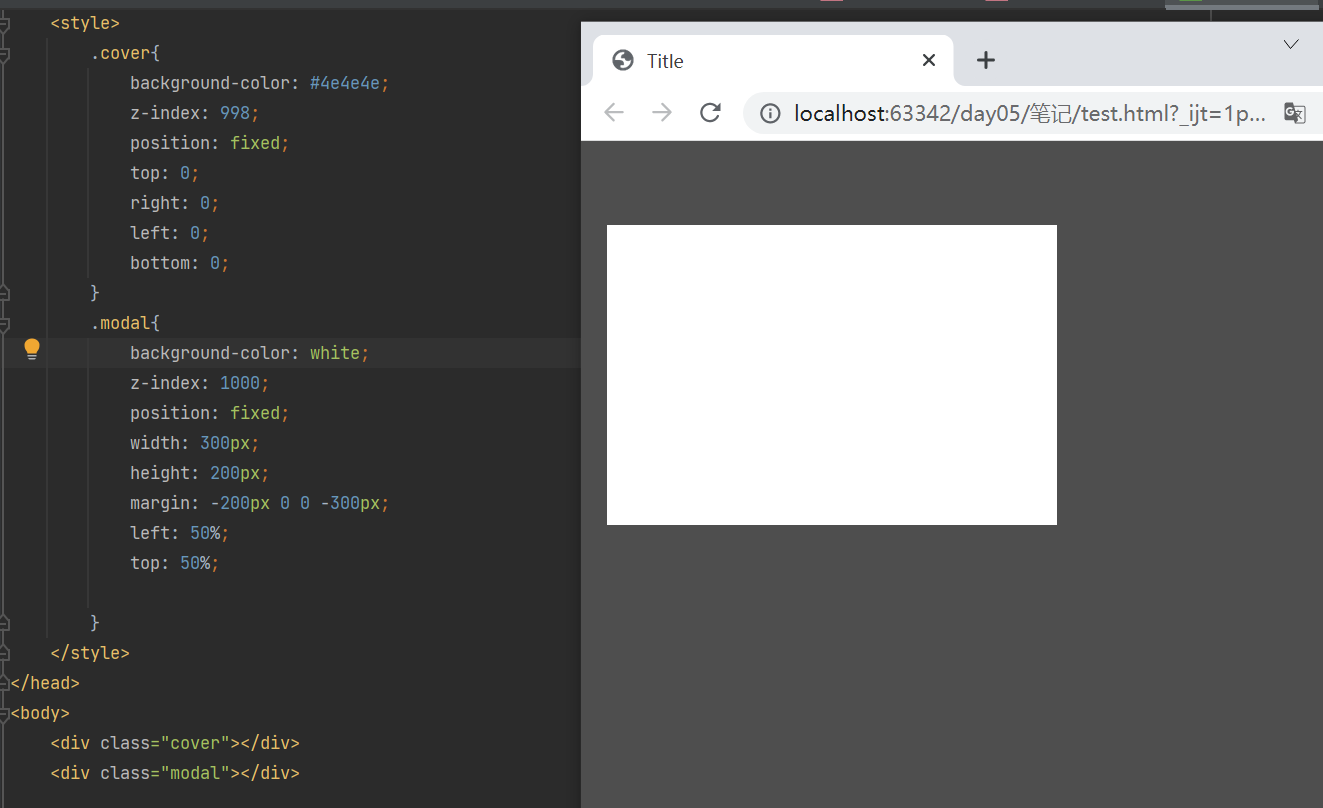
eg:百度登录或者退出界面>>>:三明治结构(模态框)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery3.6本地.js"></script>
<style>
.cover{
background-color: #4e4e4e;
z-index: 998;
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
.modal{
background-color: white;
z-index: 1000;
position: fixed;
width: 300px;
height: 200px;
margin: -200px 0 0 -300px;
left: 50%;
top: 50%;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>

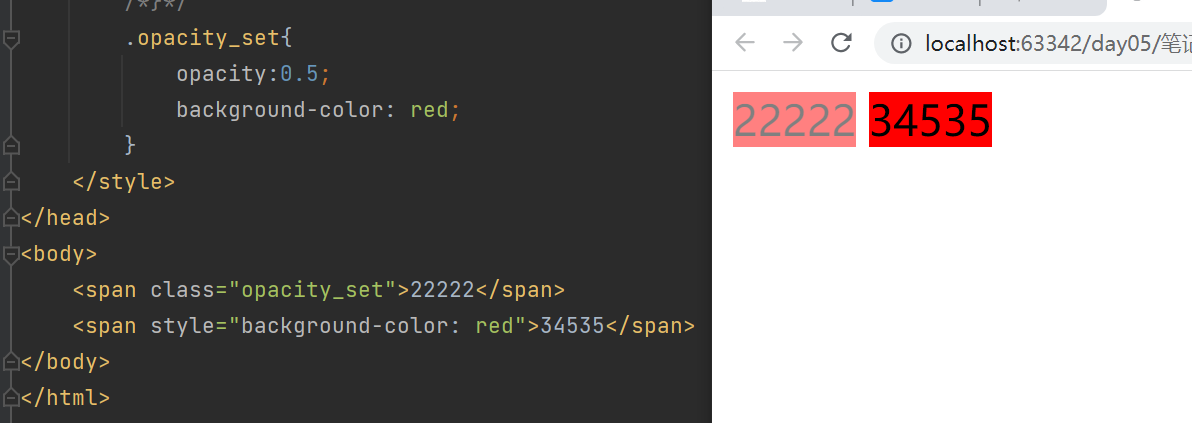
20、透明度
# 透明度的设置有两种:
1.只影响颜色:rgba(124,124,124,0.5)
2.影响颜色和字体:opacity:0.5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery3.6本地.js"></script>
<style>
.opacity_set{
opacity:0.5;
background-color: red;
}
</style>
</head>
<body>
<span class="opacity_set">22222</span>
<span style="background-color: red">34535</span>
</body>
</html>

21、练习
基本步骤
1.先使用div和span占位(主要是div)
2.再添加文本内容
3.最后再考虑样式
# 注意: 在给标签添加id、class的时候最好是见名知意




