前端三剑客之HTML
目录
前端三剑客之html
1、HTML简介
1.1 HTML定义
HTML是一种超文本标记语言,是一种用于创建网页的标记语言,本质上就是浏览器的可识别规则。它并不是编程语言,本身是没有逻辑的,只有固定的标记功能。
1.2 HTML标签分类
1.双标签:有头有尾
eg : <a></a>
2.单标签:自闭合标签
eg : <img/>
1.3 HTML标签语法
1.第一种:单标签:<标签名 属性1="属性值1" 属性2="属性值2" ....../>
2.第二种:双标签:<标签名 属性1="属性值1" 属性2="属性值2" ......>内容</标签名>
1.4 HTML文档结构
<html>
<head>编写给浏览器查看的内容</head>
<body>编写展示给用户查看的内容</body>
<html>
1.5 HTML法语注释
注释为代码之母,常用与标记和解释代码,方便后续查看和维护代码。
注释法语:
<!--注释内容-->
# pycha里面的注释快捷方式:ctrl+问号
2、head内常见标签
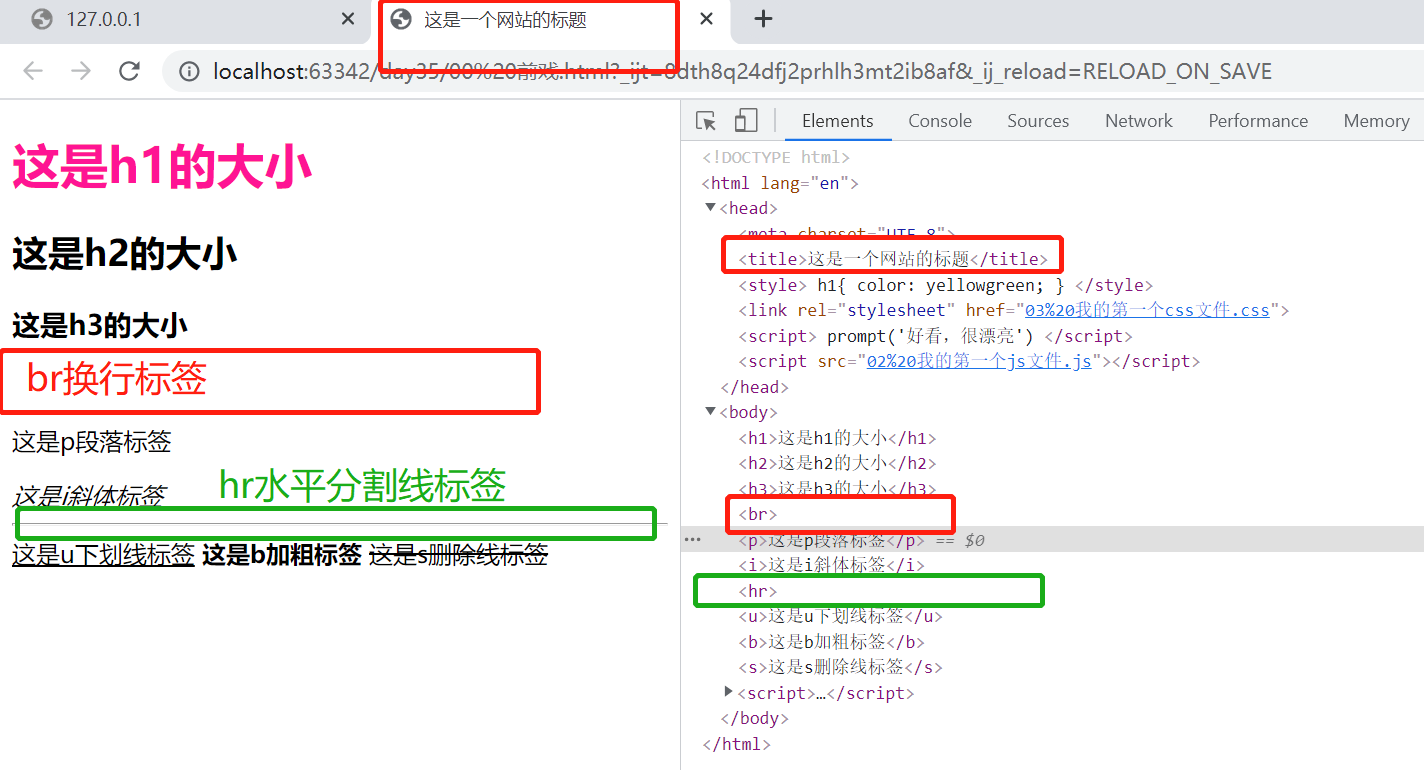
1.title :定义网页标题
<title>大郎喝药了</title>
2.style :内部支持css代码
<style>h1{color:red;}</style>
3.link :通过href属性引入外部的css文件
<link rel="stylesheet" href="0001练习css.css">
4.script :内部支持编写js代码,还能通过src属性导入js文件
<script src="js文件练习.js"></script>
5.meta :定义网页源信息( keywords:关键字搜索; description:网页描述信息)
<meta name="viewport" content="width=device-width, initial-scale=1">
# 在HTML文件中是可以编写css和js的,但是在实际工作中都是分开存在的,方便后期进行维护和拓展。
3、body内基本标签
3.1 块儿级标签
块儿级标签:单独一行显示
1.h1-h6 : 标题标签
<h1>这是h1标签</h1>
2.p :段落标签
<p>这是p标签</p>
3.2 行内标签
行内标签(会显示在同一行)
1.b :加粗
<b>加粗标签</b>
2.i :斜体
<i>斜体标签</i>
3.u :下划线
<u>下划线标签</u>
4.s :删除线
<s>删除线标签</s>
5.br :换行
<br> <!--换行标签-->
6.hr :水平分割线
<hr> <!--水平分割线-->

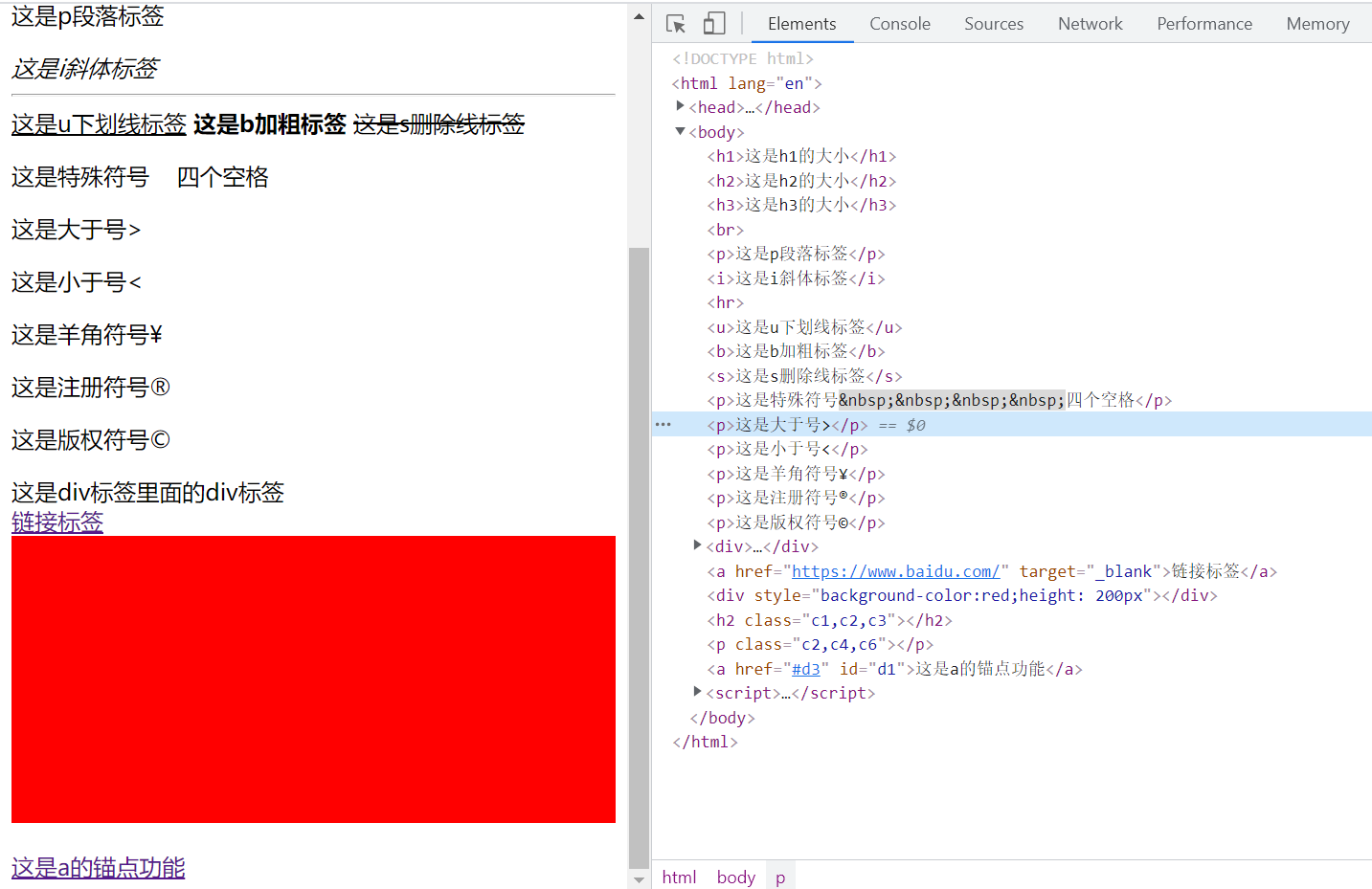
4、body内特殊符号
# 特殊符号主要是为了防止与HTML符号冲突
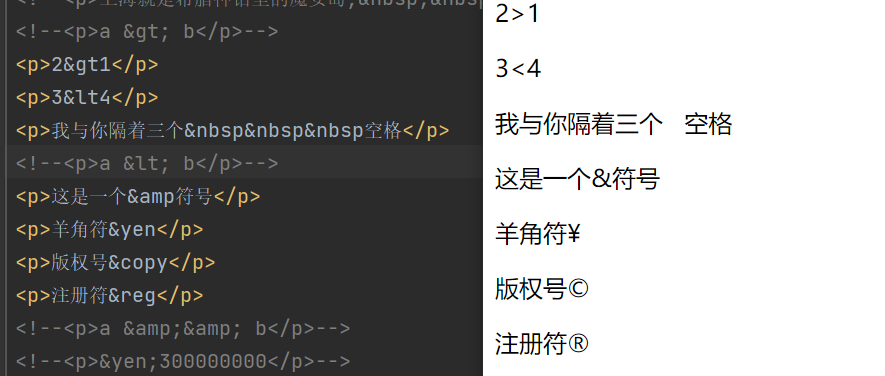
1. :空格
<p>我与你隔着三个   空格</p>
2.>:大于号
<p>2>1</p>
3.<:小于号
<p>3<4</p>
4.&:&符号
<p>这是一个&符号</p>
5.¥:羊角符号¥
<p>羊角符¥</p>
6.©:版权符号
<p>版权号©</p>
7.®:注册符号
<p>注册符®</p>

5、body内常见标签
5.1 标签嵌套
# 标签是可以嵌套的,但是要遵循以下规律:
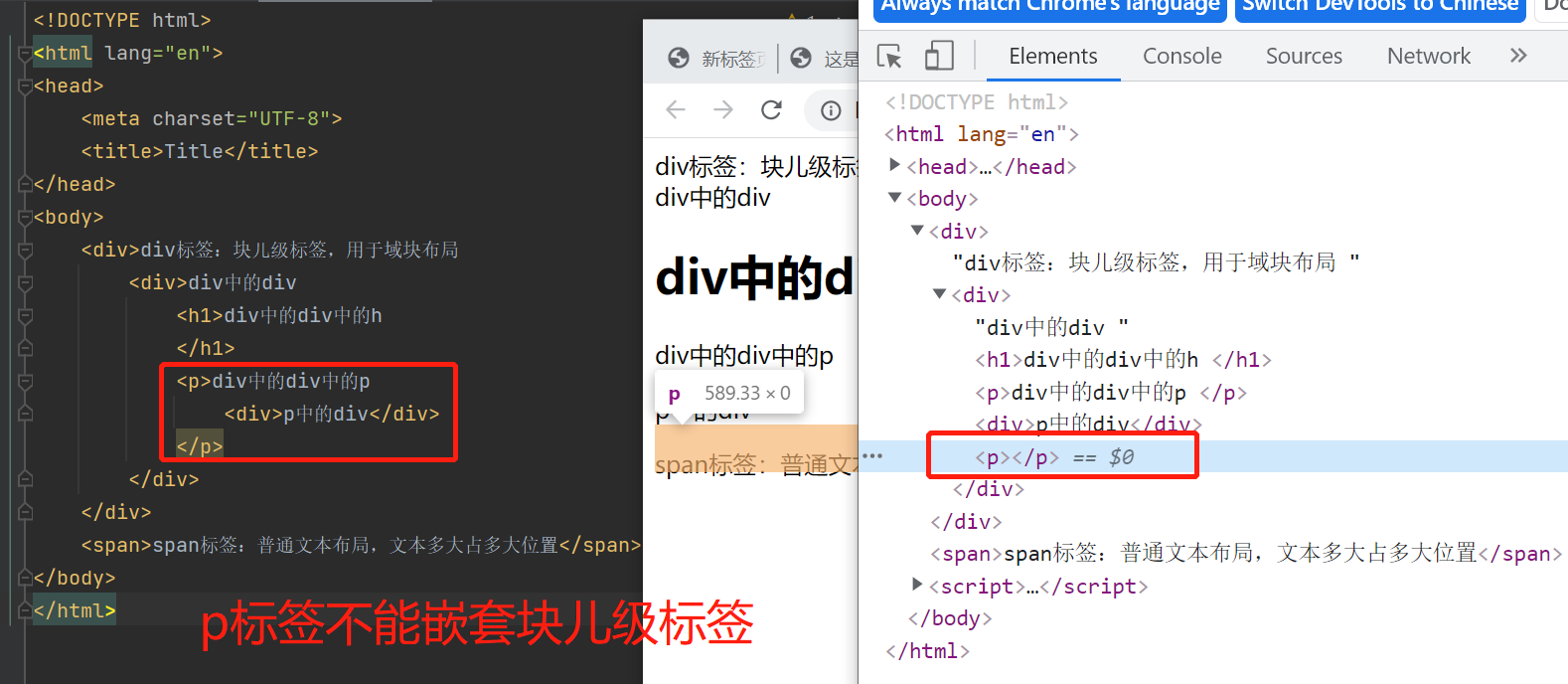
1.块儿级标签:可以无限嵌套块儿级标签和行内标签,但是p标签是个特例,p标签不能嵌套块儿级标签
<div>div标签:块儿级标签,用于域块布局
<div>div中的div
<h1>div中的div中的h
</h1>
<p>div中的div中的p
</p>
</div>
2.行内标签:可以无限嵌套行内标签,但是不能嵌套块儿级标签

5.2 布局标签
布局标签:每个网页在制作之前都需要提前布局好,主要通过CSS样式为其赋予不同的表现:
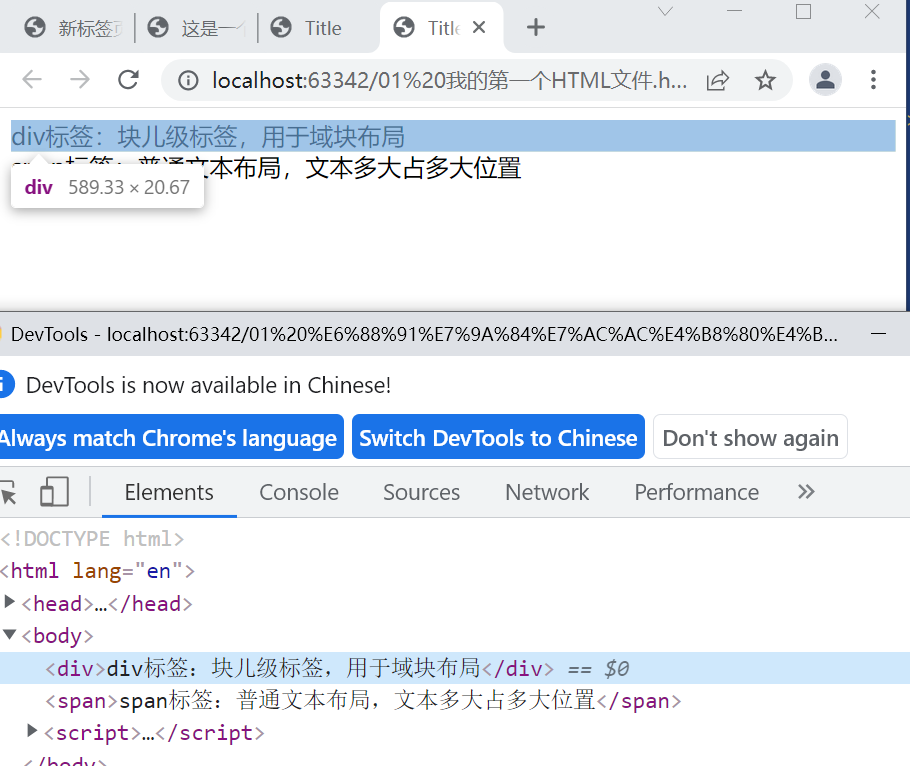
1.div : 块儿级标签,用于区域块布局
<div>div标签:块儿级标签,用于域块布局</div>
2.span : 行内标签,用于普通文本布局
<span>span标签:普通文本布局,文本多大占多大位置</span>


5.3 链接标签
链接标签:a标签,有以下两种用法:
1.用法1:通过href属性指定跳转网址,通过target指定跳转方式:第一种是当前页面跳转,直接覆盖当前的页面 target='_self';第二种是新建页面跳转 target='_blank'
<a href="https://www.baidu.com" target="_blank">点我</a>
2.用法2:锚点功能:通过href属性指定标签的id点击可跳转到对应位置
<a href="#d1" id="d2">标题1的内容</a>

5.4 图片标签
图片标签:img标签,是一种自闭合标签,有以下属性:
src属性指定图片地址:可以是本地或网络的
alt属性编写文本:图片加载失败时的提示信息
title属性编写文本:鼠标悬浮与图片上的提示信息
height、width属性写像素:同于等比调整图片尺寸(单位px)
6、标签的重要属性
1.id属性:个体查找,类似于标签的身份证号码,同一个HTML页面上的id不能重复。
<a href="#d3" id="d1">这是a的锚点功能</a>
2.class属性:群体查找,类似于python面向对象中类的继承,可以把多个标签化为一类。并且一个标签可以有很多类。
<h2 class="c1"></h2>
<p class="c2,c4,c6"></p>

7、列表标签
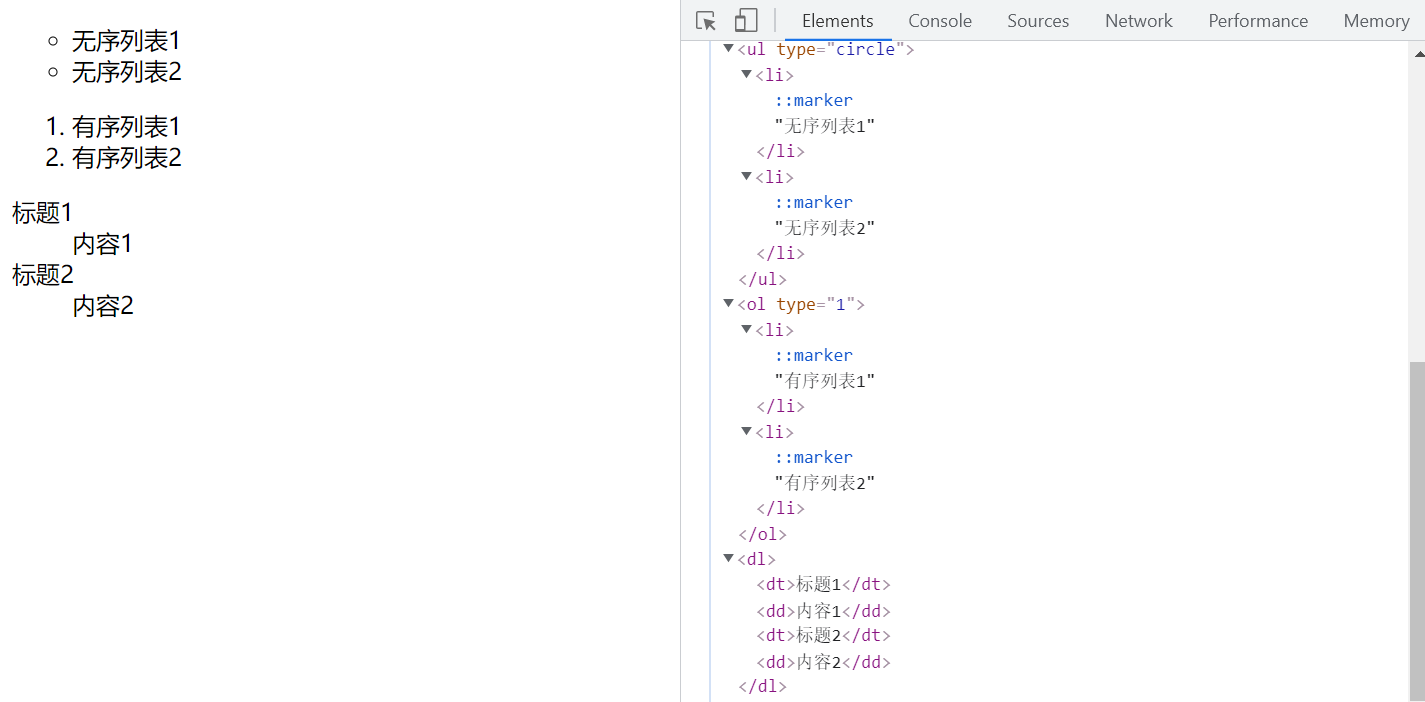
1.无序列表:前面没有用于标识顺序的数字或字母提示,网页上有规则排列的多个横向或者竖向的内容,几乎都是无序列表。格式为:
<ul type="属性值">
<li>内容</li>
<ul>
# type属性包含:
disc 实心圆点(默认)
circle 空心圆圈
square 实心方块
none 无样式
2.有序列表:前面有用于标识顺序的数字或字母提示,格式为:
<ol type="属性值">
<li>内容</li>
</ol>
# type属性包含:
1 数字列表(默认)
A 大写字母
a 小写字母
I 大写罗马数字
i 小写罗马数字
3.标题列表,格式为:
<dl>
<dt>标题</dt>
<dd>内容</dd>
</dl>
<ul type="circle">
<li>无序列表1</li>
<li>无序列表2</li>
</ul>
<ol type="1">
<li>有序列表1</li>
<li>有序列表2</li>
</ol>
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容2</dd>
</dl>

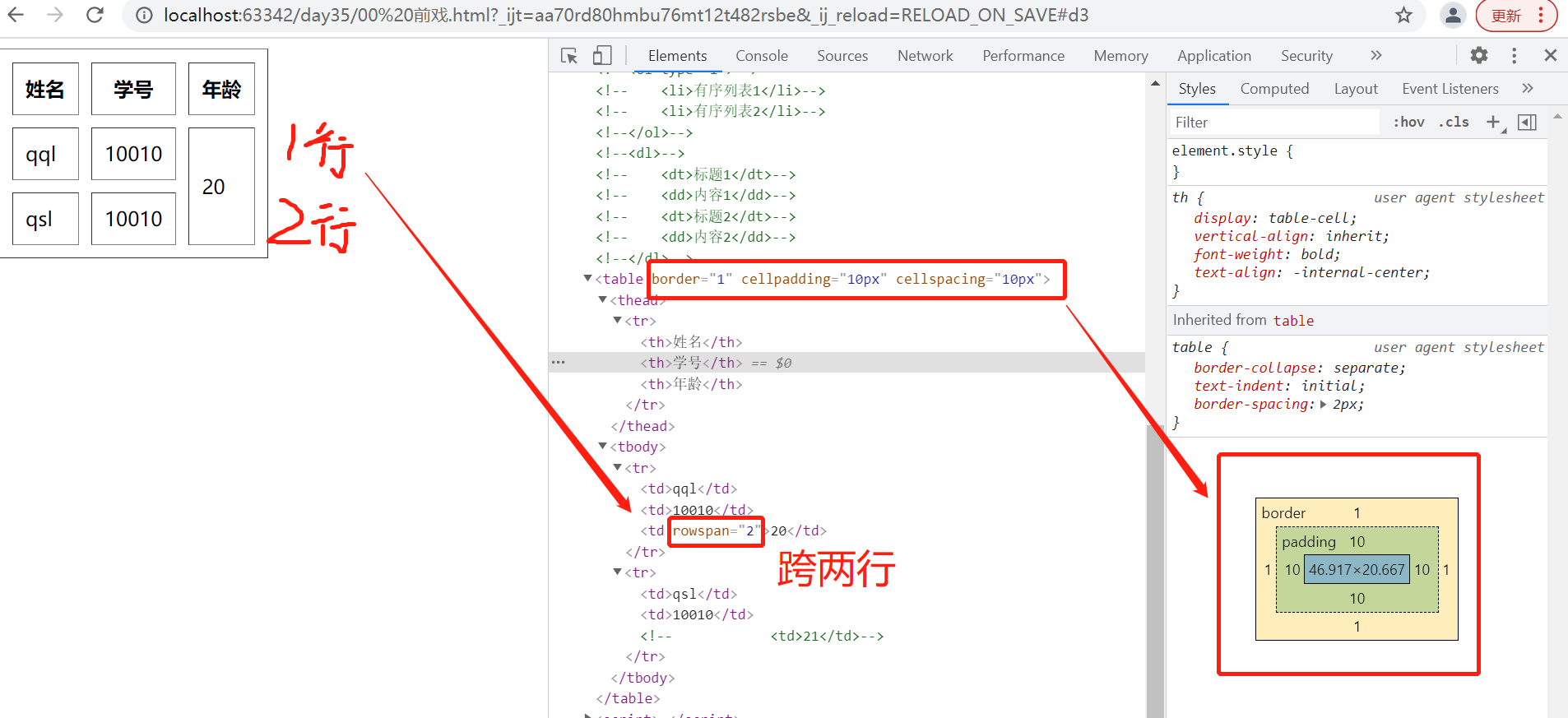
8、表格标签
表格的目的是显示表格类数据,当需要展示某些固定格式的多条数据时可以考虑使用表格。
1.表格标签格式:
<table>
<thead></thead> :表头
<tbody></tbody> :表单
</table>
2.tr标签:表示一行
3.th标签:表头的字段名
4.td标签:普通的单元格数据
属性:
border :表格边框
cellpadding :内边距
cellspacing :外边距
width :外边距
rowspan :单元格竖跨多少行
colspan :单元格横跨多少列(即合并单元格)
<table border="1" cellpadding="10px" cellspacing="10px">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>qql</td>
<td>10010</td>
<td rowspan="2">20</td>
</tr>
<tr>
<td>qsl</td>
<td>10010</td>
<!-- <td>21</td>-->
</tr>
</tbody>
</table>

9、form表单
9.1 form表单功能
获取用户的数据并发送给后端(服务端),常用的比如网站的登录、注册,获取验证码等等都用到了form表单,实现了用户和web服务器的交互。
9.2 form表单属性
accept-charset:规定在被提交表单中使用的字符集(默认:页面字符集)
action:规定向何处提交表单的地址(URL)(提交页面)
autocomplete:规定浏览器应该自动完成表单(默认:开启)
enctype:规定被提交数据的编码(默认:url-encoded)
method:规定在提交表单时所用的 HTTP 方法(默认:GET)
name:规定识别表单的名称(对于 DOM 使用:document.forms.name)
novalidate:规定浏览器不验证表单
target:规定 action 属性中地址的目标(默认:_self)
9.3 form表单标签
获取数据最常用的标签就是input标签(input是行内标签),因为input标签是前面标签里面的变形金刚,可以用过type属性值的不同变换不同的表现形式。
1.input标签:type属性:
text :单行输入普通文本
password :密码输入
date :日期输入
Email :邮箱输入
CheckBox :复选框,默认选中也是checked属性
radio : 单选框,多个选项需要有相同的name属性,需要有默认选中选项的话需要额外配置
file :上传文件框
file+multiple:上传多文件框
2.textarea标签 :大段文本输入,可以换行
3.按钮标签:
button :普通按钮(后续可以按需用js改造)
submit :提交按钮:点击触发提交数据的动作
reset :页面数据重置,未刷新
4.下拉框选项标签
select :下拉框选项单选,每个选项就是一个option标签
select+multiple :下拉框选项多选
input标签单独使用不规范,需要结合lable使用,有两种方式:
方式1:lable包裹input并绑定id
<label for='input标签id值'>input标签</label>
方式2:lable与input单独出现并绑定id
<label for="d1">username:</label>
<input type="text" id="d1">
9.4 form表单提交数据
数据的提交地址由form表单的action参数来控制:
action="URL" (如果不写action则默认朝当前页面的地址提交)
method="数据提交方式"(数据提交方式有很多种,GET、POST、DELETE、PATCH等等)
form表单在提交数据的时候,如果含有文件,需要指定两个固定参数:
method="POST"
enctype="multipart/form-data"
# 网址的专业说法叫URL
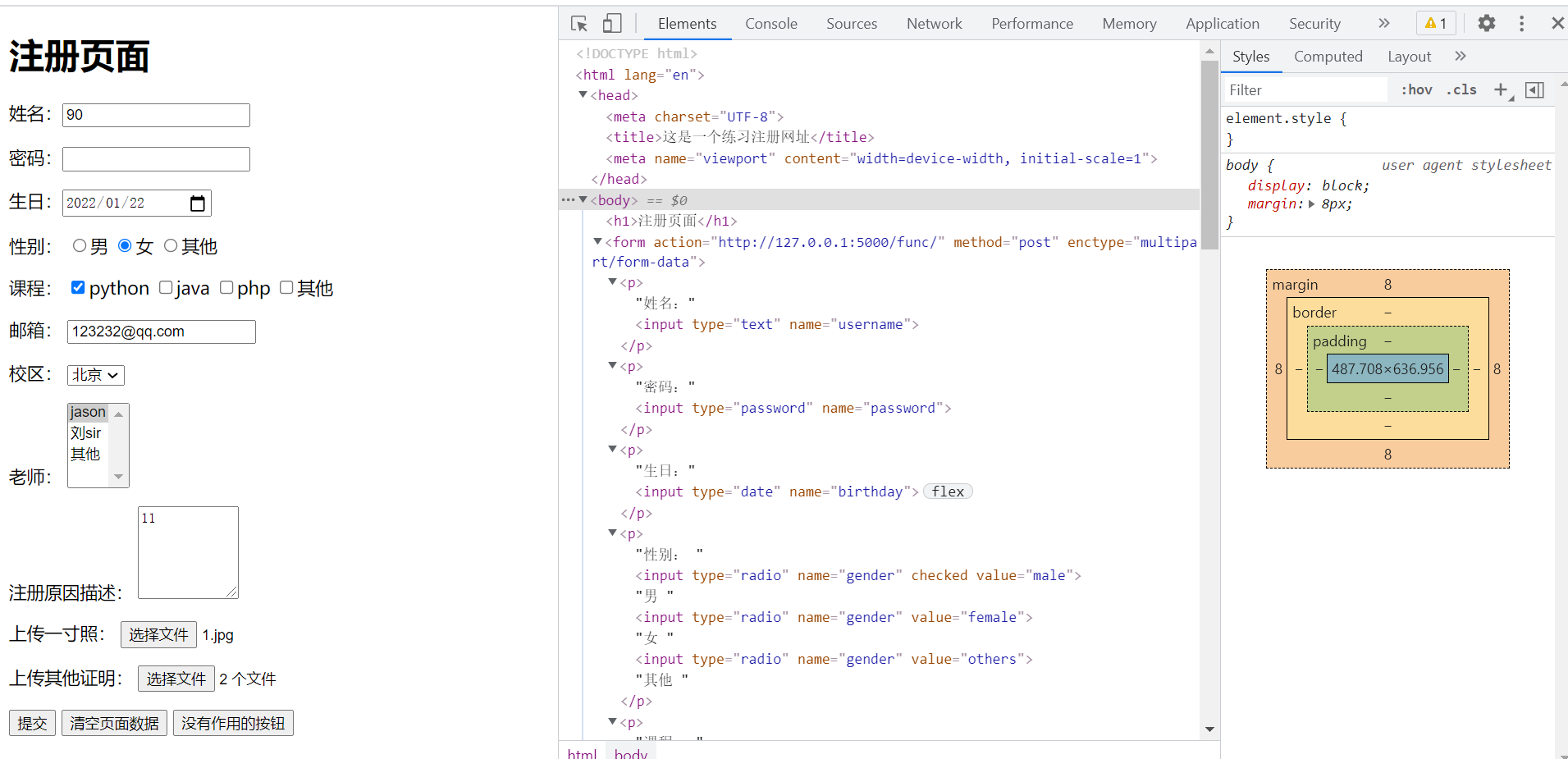
10、小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是一个练习注册网址</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>注册页面</h1>
<form action="http://127.0.0.1:5000/func/" method="post" enctype="multipart/form-data">
<p>姓名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<p>生日:<input type="date" name="birthday"></p>
<p>性别:
<input type="radio" name="gender" checked value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="others">其他
</p>
<p>课程:
<input type="checkbox" checked name="course" value="python">python
<input type="checkbox" name="course" value="java">java
<input type="checkbox" checked name="course" value="php">php
<input type="checkbox" name="course" value="others">其他
</p>
<p>邮箱:
<input type="email" name="email">
</p>
<p>校区:
<select name="province" id="">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
</select>
</p>
<p>老师:
<select name="teacher" id="" multiple>
<option value="jason">jason</option>
<option value="liusir">刘sir</option>
<option value="others">其他</option>
</select>
</p>
<p>注册原因描述:
<textarea name="info" id="" cols="10" rows="5"></textarea>
</p>
<p>上传一寸照:
<input type="file" multiple name="files">
</p>
<input type="submit" value="提交">
<input type="reset" value="清空页面数据">
<input type="button" value="没有作用的按钮">
</form>
</body>
</html>

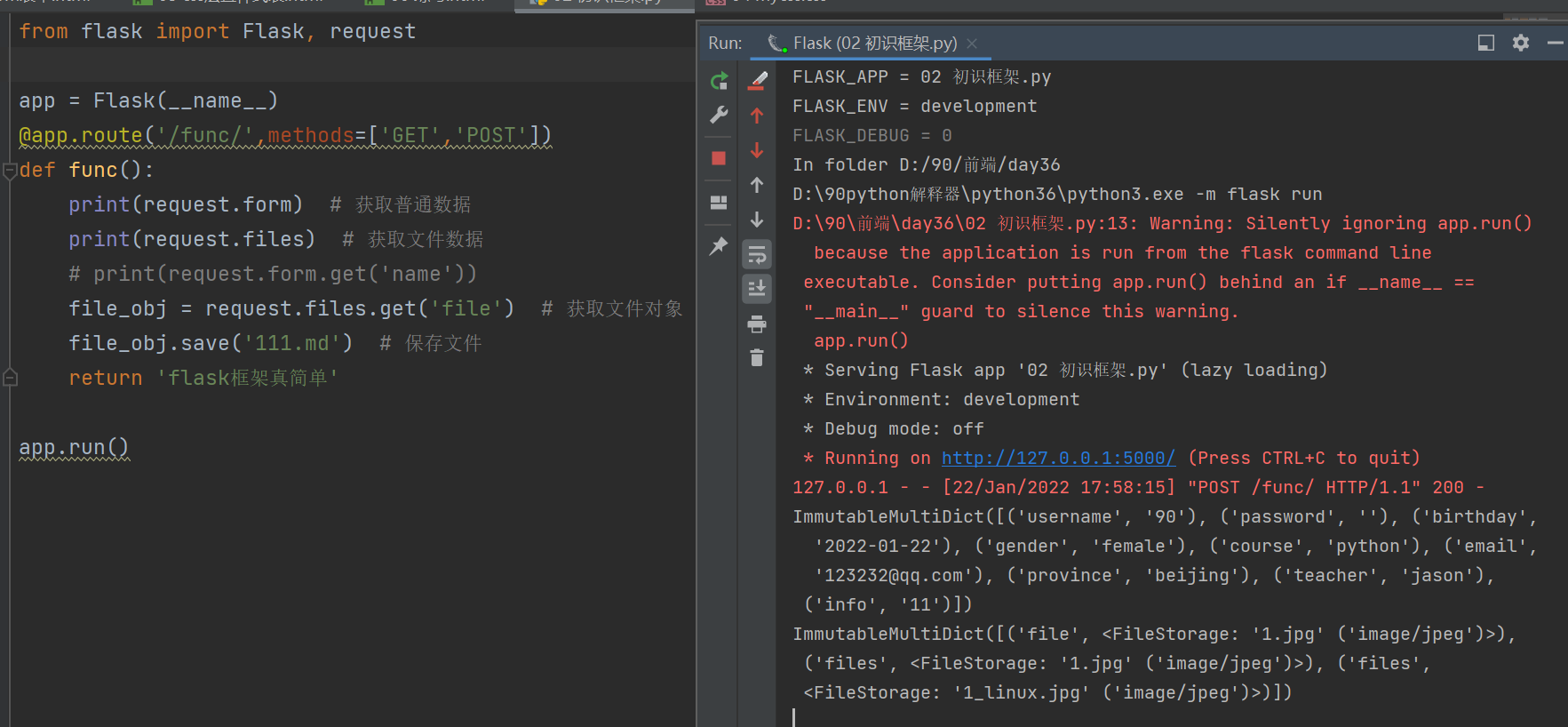
11、前后端交互初体验
# 后端框架:可以简单的理解为别人写好的一个厉害的TCP服务端
以flask框架为例>>>:先安装第三方框架 在pycharm安装:
File--Settings--Project--Project Interpreter--点+号--搜索Flask--install即可;别的软件安装可用命令:pip3 install flask
# 前端通过标签获取用户数据发送给后端的过程中,标签需要有name属性,name属性相当于python中字典的key,用户输入的数据会存储到标签的value属性中,相当于字典的value,如果是选择型标签需要自行加上name和value。
from flask import Flask, request
app = Flask(__name__)
@app.route('/func/',methods=['GET','POST'])
def func():
print(request.form) # 获取普通数据
print(request.files) # 获取文件数据
# print(request.form.get('name'))
file_obj = request.files.get('file') # 获取文件对象
file_obj.save('111.md') # 保存文件
return 'flask框架真简单'
app.run()







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!