【WPF学习】04 数据模板
相对于上一节控件模板ControlTemplate定义的是控件的外观及行为,数据模板DataTemplate定义的是数据的可视化结构
DataTemplate允许我们实现通过数据绑定来达到数据驱动UI显示的效果
在下面的实例中,我们首先声明一个包含颜色代码Code和颜色名称Name两个字段的一个构造Color类,再建立一个以Color为元素数据类型的List,
Background可以通过string类型的颜色代码赋值,而TextBlock的Text可以通过String类型值赋值,因此我们只需要在DataTemplate中对Background和Text进行数据绑定即可实现由列表控制特定区域的颜色和文本显示
代码实例:
窗口后台代码:
List<Color> value = new List<Color>();
value.Add(new Color() { Code = "#FFB6C1", Name = "浅粉" });
value.Add(new Color() { Code = "#FFC0CB", Name = "粉红" });
value.Add(new Color() { Code = "#DC143C", Name = "猩红" });
value.Add(new Color() { Code = "#FF69B4", Name = "浅紫" });
value.Add(new Color() { Code = "#FF1493", Name = "深粉" });
value.Add(new Color() { Code = "#EE82EE", Name = "紫罗兰" });
list.ItemsSource = value;
public class Color
{
public string Code { get; set; }
public string Name { get; set; }
}

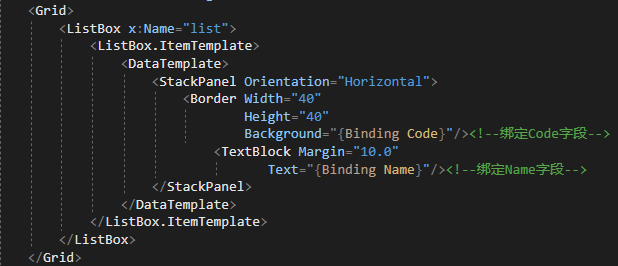
窗口XAML代码:
<Grid>
<ListBox x:Name="list">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Border Width="40"
Height="40"
Background="{Binding Code}"/> <!--绑定Code字段-->
<TextBlock Margin="10.0"
Text="{Binding Name}"/> <!--绑定Name字段-->
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>

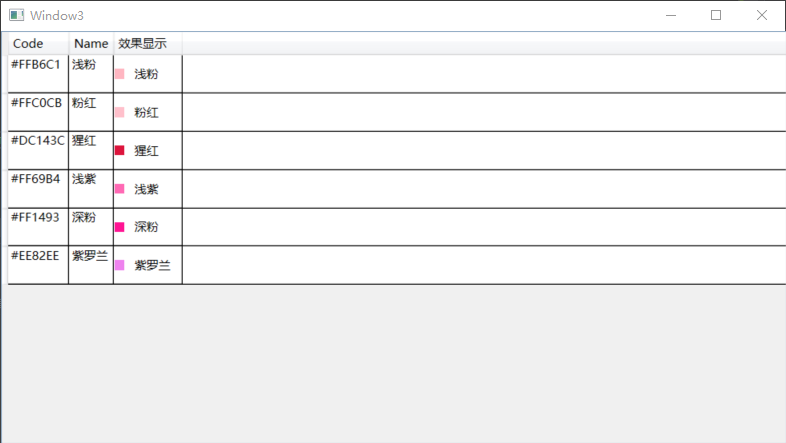
运行结果:

上面的只作为一个帮助我们理解的小例子(因为我们需要显示的是颜色和颜色名,因此我们也就分别绑定ColorCode和ColorName),我们在后续的WPF代码编写中,也是遵循这种绑定逻辑,基于不同部分对应的内容绑定不同的数据或行为