在 WPF 和 Xarmain.Form 中使用 MahApps.Metro.IconPacks 提供的大量图标
MahApps.Metro.IconPacks
https://github.com/MahApps/MahApps.Metro.IconPacks
提供了大量的高质量的图标供WPF使用,极其方便.
时至今日,已包含29个图标库,共25914个图标.
29个图标库为:
Bootstrap Icons , Boxicons , Codicons , Entypo+ , Eva Icons , Feather Icons , File Icons , Fontaudio , Font Awesome Free , Fork Awesome , Ionicons , Jam Icons , Material Design Icons , Material Design Icons Light , Material design icons (Google) , Microns , Modern UI Icons , GitHub Octicons , PICOL Icons , Pixelarticons , Radix Icons , Remix Icon , RPG Awesome , Simple Icons , Typicons , Unicons , Vaadin Icons , Weather Icons , Zondicons
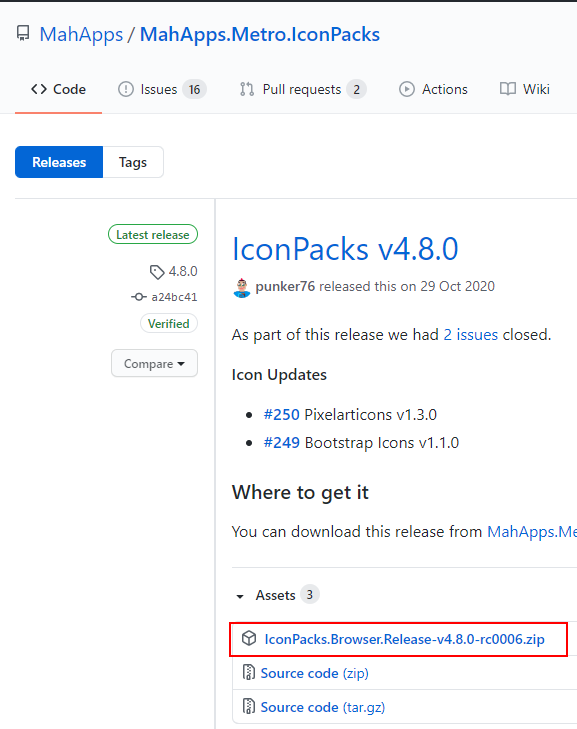
其提供了一个图标检索程序,用于快速找到需要的图标,在项目的发布页,找到 IconPacks.Browser.Release ,即可下载得到

程序界面:

选中任意图标后,图标上会出现4个按钮,分别提供了对图标不同的使用方式.

在 WPF 中常见的使用方式有两种:
方式1:通过 Nuget 包使用
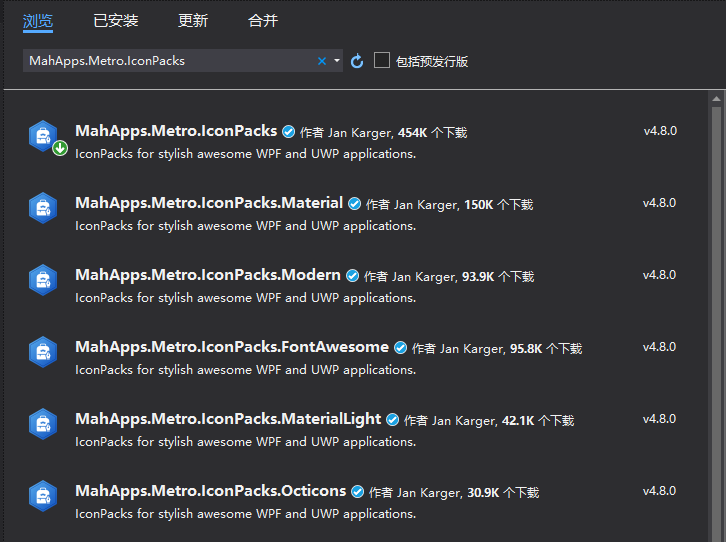
直接在 vs 中的 Nuget 包管理器中搜索 MahApps.Metro.IconPacks 即可

除了 MahApps.Metro.IconPacks 这个总包之外,还有许多名称为"MahApps.Metro.IconPacks.图标库名"的分包.
如果只需要用到其中一个或部分图标包的图标,那么可以仅安装所需的分包.
如果需要用到所有的图标,则可以直接安装 MahApps.Metro.IconPacks 这个总包,不过代价是程序会引入非常多的dll文件.
在图标检索程序中找到所需图标后,点击左上角的第一个按钮,即可将其调用代码复制到剪切板
例:

复制的内容为:
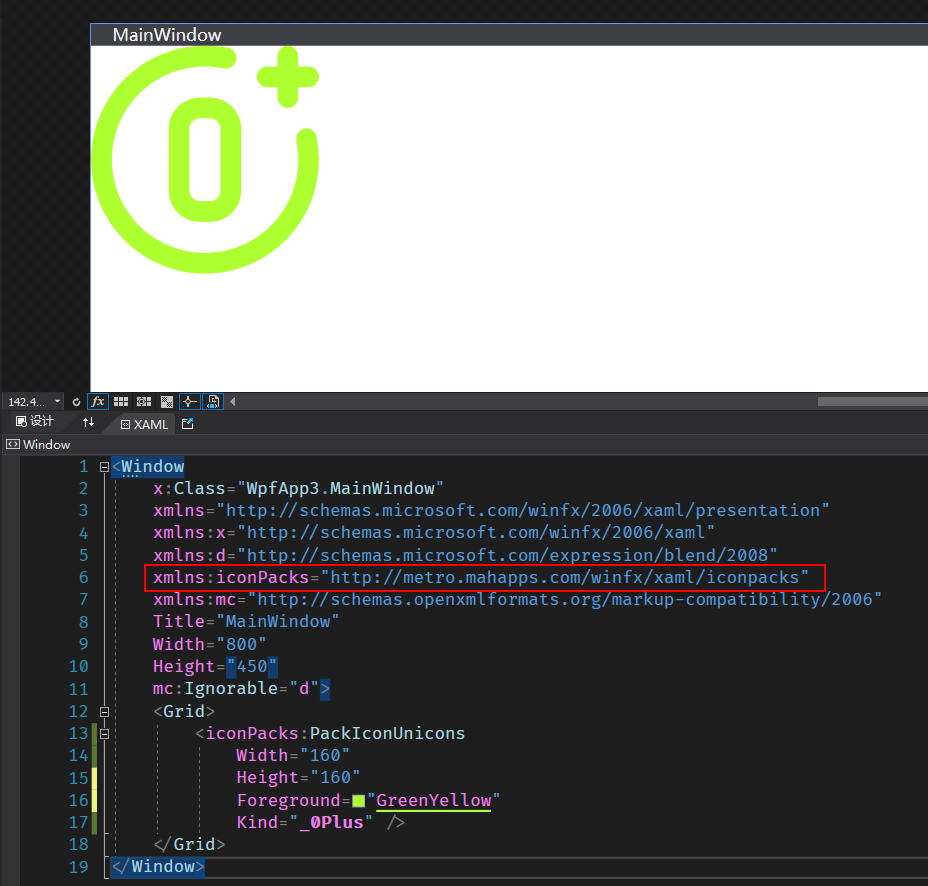
<iconPacks:PackIconUnicons Kind="_0Plus" />
将这段内容粘贴到 wpf 的 xaml 中即可调用这个图标,为了方便展示,这里我还为其设置了尺寸和颜色.
别忘了如下图中的红框中所示引入其命名空间,

方法2:作为 Svg 数据使用
在实际使用中,通常需要同时使用多个图标库的图标,如果采用方法1,就会引入非常多的dll文件.
如果不想引入 dll 文件(不安装 Nuget 包),又想使用所有的图标,就需要使用此方法.
找到图标后,点击其第四个按钮

复制的的内容为:
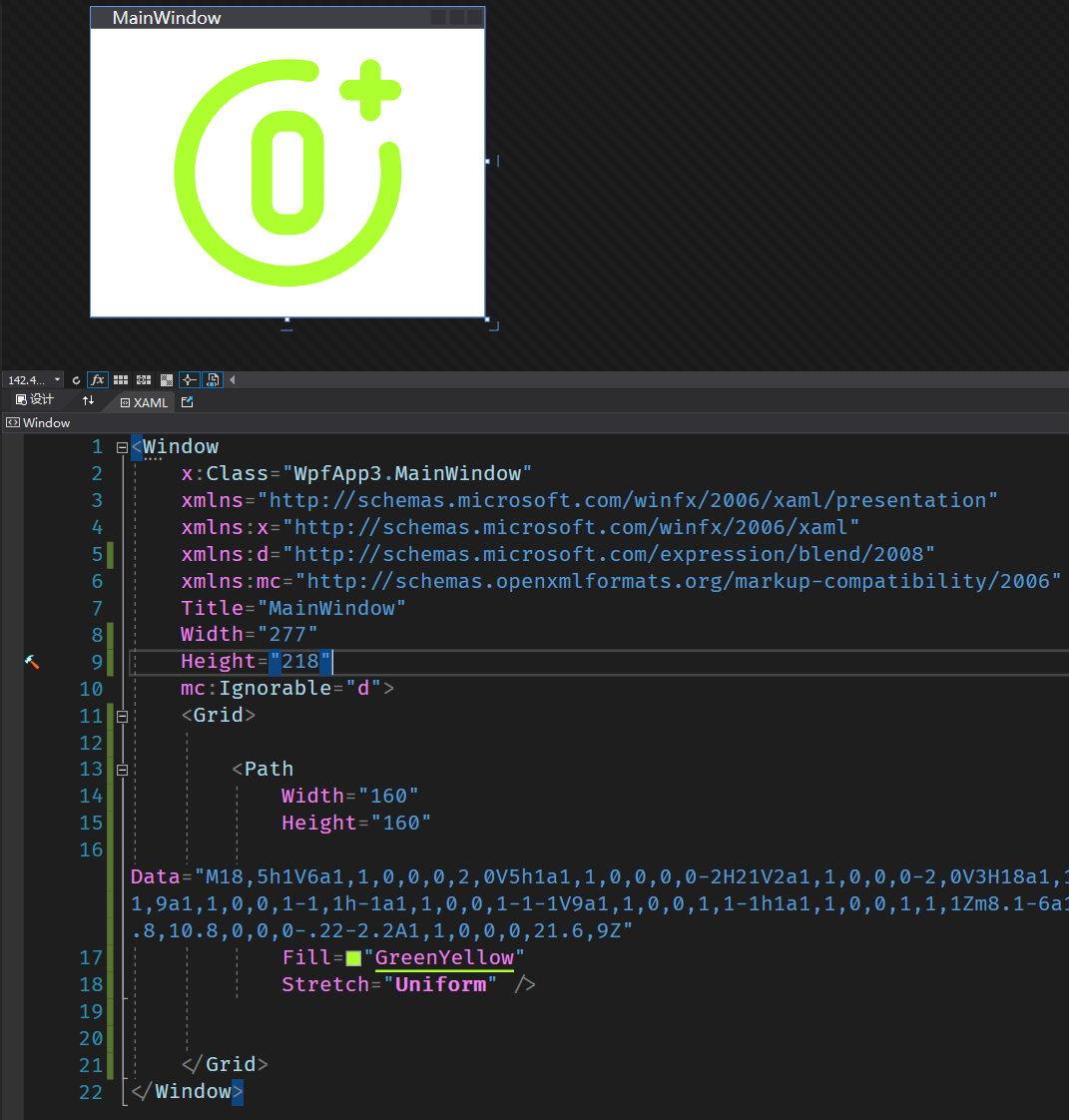
M18,5h1V6a1,1,0,0,0,2,0V5h1a1,1,0,0,0,0-2H21V2a1,1,0,0,0-2,0V3H18a1,1,0,0,0,0,2ZM12.5,6h-1a3,3,0,0,0-3,3v6a3,3,0,0,0,3,3h1a3,3,0,0,0,3-3V9A3,3,0,0,0,12.5,6Zm1,9a1,1,0,0,1-1,1h-1a1,1,0,0,1-1-1V9a1,1,0,0,1,1-1h1a1,1,0,0,1,1,1Zm8.1-6a1,1,0,0,0-.78,1.18,9,9,0,1,1-7-7,1,1,0,1,0,.4-2A10.8,10.8,0,0,0,12,1,11,11,0,1,0,23,12a10.8,10.8,0,0,0-.22-2.2A1,1,0,0,0,21.6,9Z
这是一串Svg格式的Path数据,WPF中的Path对象可以直接使用:

此方法同样适用于 Xamarin.Form 中的 Path 对象,代码略有不同.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)