vue-vuex
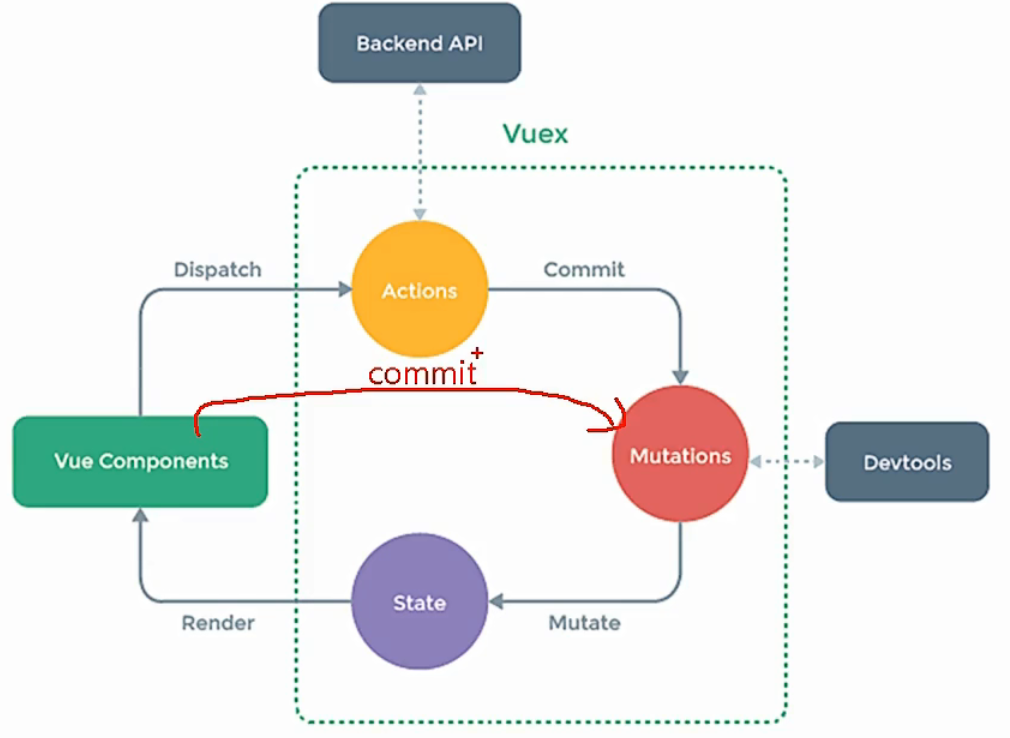
- vuex工作原理图

- 搭建vuex环境
1.下载安装vuex:npm i vuex
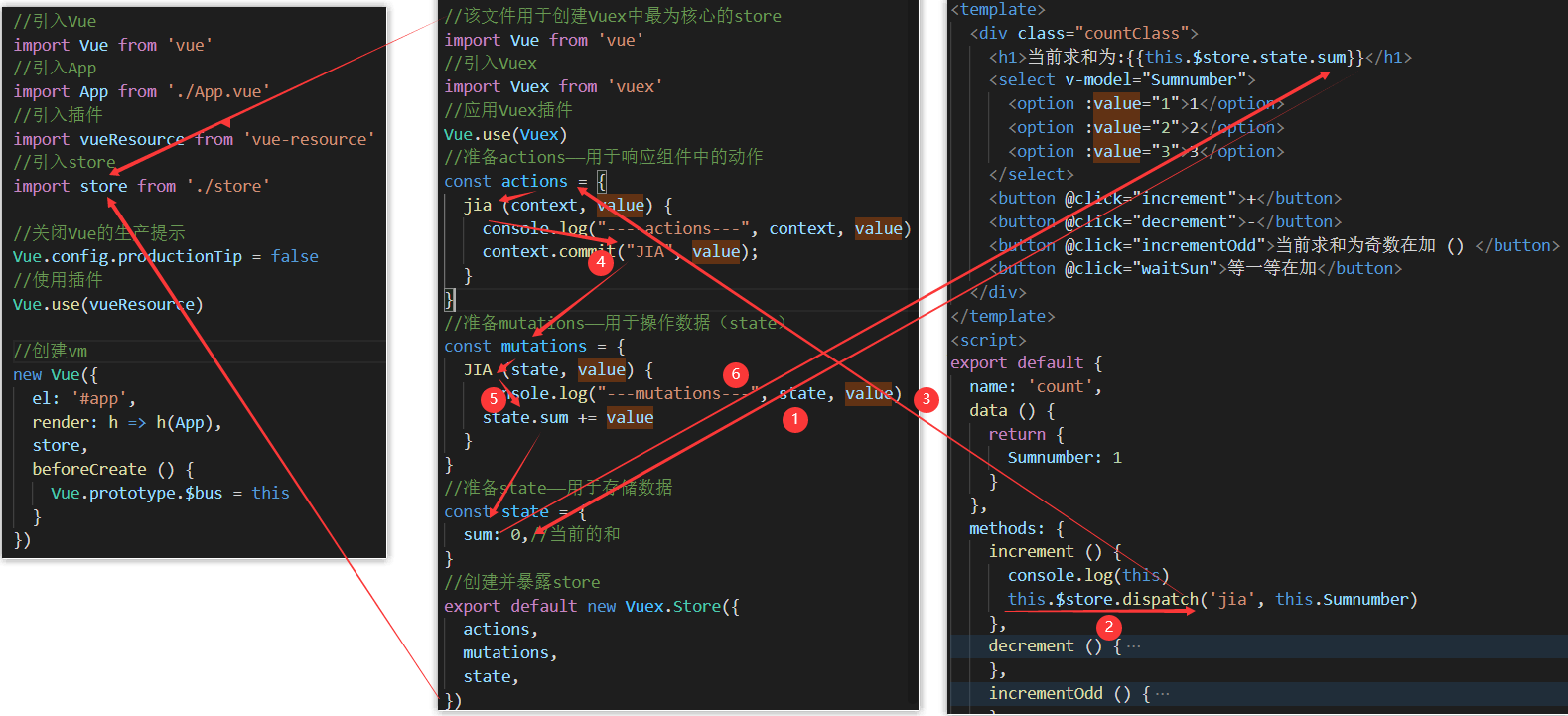
2.创建src/store/index.js,该文件用于创建vuex中最为核心的store
查看代码
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions——用于响应组件中的动作
const actions = {}
//准备mutations——用于操作数据(state)
const mutations = {}
//准备state——用于存储数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})3.在src/main.js中创建vm时,传入store配置项
查看代码
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//引入store
import store from './store'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el: '#app',
render: h => h(App),
store,
beforeCreate () {
Vue.prototype.$bus = this
}
})
- 使用vuex
1.在操作文件store/index.js中,初始化数据state,,配置actions,mutations
2.组件读取vuex中$store.state.数据
3.组件中修改vuex中的数据$store.dispatch('action中的方法名',数据')或者$store.commit('mutations中的方法名',数据)
如果没有网络请求,组件可以跳过actions,即不写dispatch,直接编写commit;

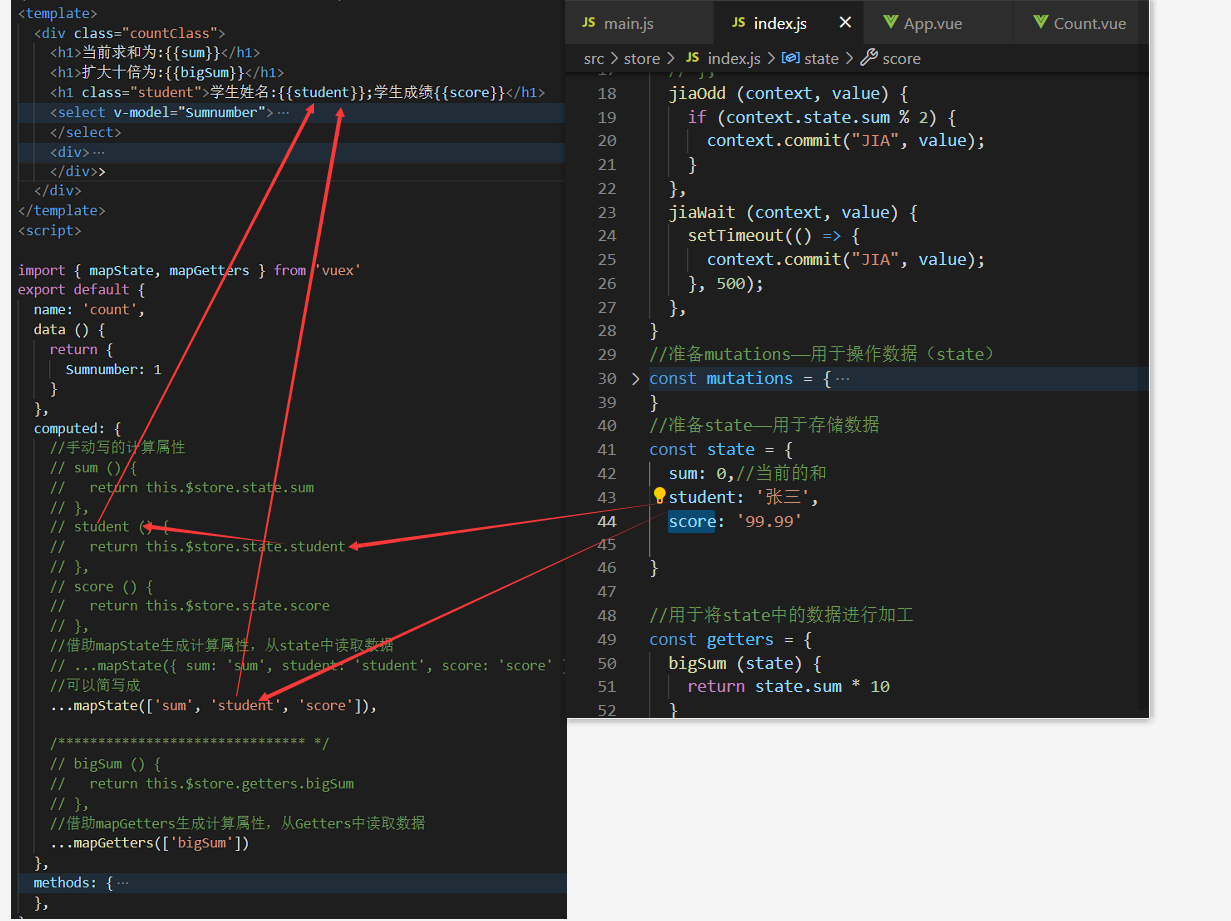
- getters的使用
1.概念:当state中的数据需要加工后在使用的时,可以使用getters加工(state和getters的关=关系 类似于 data和compute的关系)
2.在store/index.js中追加getters配置
查看代码
.......
//用于将state中的数据进行加工
const getters = {
bigSum (state) {
return state.sum * 10
}
}
.....
//创建并暴露store
export default new Vuex.Store({
getters
})-
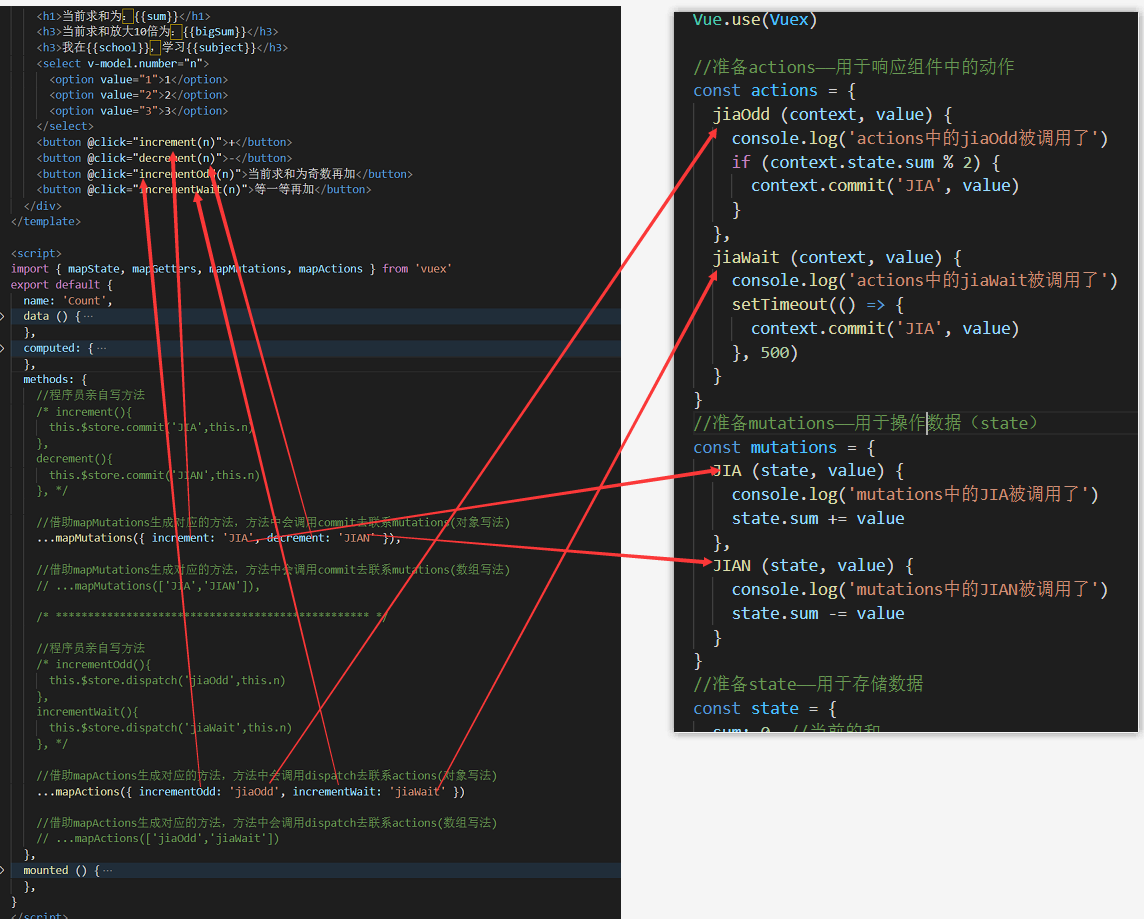
- 四个 mapXxx 方法
1.mapState
2.mapGetters
3.mapActions方法,用于帮助生成actions对话的方法,即包含$store.dispatch(xxx)的函数4.mapMutations方法,用于帮助生成于mutations对话的方法,即包含$store.commit(xxx)的函数查看代码
methods:{ //靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) //靠mapActions生成:incrementOdd、incrementWait(数组形式) ...mapActions(['jiaOdd','jiaWait']) }注意:mapActions和mapMutations使用时,若需要传递参数需要,在模板中绑定事件时要传递参数,否则参数是事件对象查看代码
methods:{ //靠mapActions生成:increment、decrement(对象形式) ...mapMutations({increment:'JIA',decrement:'JIAN'}), //靠mapMutations生成:JIA、JIAN(对象形式) ...mapMutations(['JIA','JIAN']), }
- 四个 mapXxx 方法
- vue模块化+命名空间
1.目的:让代码更好的维护,让多种数据分类更加明确
2.修改 store/index.js,为了解决不同模块命名冲突的问题,将不同模块的namespaced:true,之后在不同的页面引入getter actions mutations时,需要加上所属的模块名
查看代码
// src/store/index.js
const countAbout = {
namespaced: true, // 开启命名空间
state: {x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){ return state.sum * 10 }
}
}
const personAbout = {
namespaced: true, // 开启命名空间
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})3.开启命名空间后,组件中读取state数据
查看代码
// 方式一:自己直接读取
this.$store.state.personAbout.list
// 方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),4.开启命名空间后,组件中读取getters数据
查看代码
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])5.开启命名空间后,组件中调用 dispatch
查看代码
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})6.开启命名空间后,组件中调用 commit
查看代码
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),demo:
src/store/index.js
查看代码
import Vue from 'vue'
import Vuex from 'vuex'
import countOptions from './count' // 引入count
import personOptions from './person' // 引入person
Vue.use(Vuex)
//创建并暴露store
export default new Vuex.Store({
modules:{
countAbout:countOptions,
personAbout:personOptions,
}
})src/store/count.js
查看代码
export default {
namespaced:true,
actions: {
addOdd(context,value){
console.log("actions中的addOdd被调用了")
if(context.state.sum % 2){
context.commit('ADD',value)
}
},
addWait(context,value){
console.log("actions中的addWait被调用了")
setTimeout(()=>{
context.commit('ADD',value)
},500)
}
},
mutations: {
ADD(state,value){ state.sum += value },
SUBTRACT(state,value){ state.sum -= value }
},
state: {
sum:0,
school:'尚硅谷',
subject: '前端'
},
getters: {
bigSum(state){ return state.sum * 10 }
}
}src/store/person.js
查看代码
import axios from "axios"
import { nanoid } from "nanoid"
export default{
namespaced:true,
actions:{
addPersonWang(context,value){
if(value.name.indexOf('王') === 0){
context.commit('ADD_PERSON',value)
}else{
alert('添加的人必须姓王!')
}
},
addPersonServer(context){
axios.get('http://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON',{id:nanoid(),name:response.data})
},
error => { alert(error.message) }
)
}
},
mutations:{
ADD_PERSON(state,value){
console.log('mutations中的ADD_PERSON被调用了')
state.personList.unshift(value)
}
},
state:{
personList:[]
},
getters:{
firstPersonName(state){ return state.personList[0].name }
}
}src/components/count.vue
查看代码
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h3>当前求和的10倍为:{{ bigSum }}</h3>
<h3>我是{{ name }},我在{{ school }}学习</h3>
<h3 style="color:red">Person组件的总人数是:{{ personList.length }}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name:'Count',
data() {
return {
n:1, // 用户选择的数字
}
},
computed:{
...mapState('countAbout',['sum','school','name']),
...mapState('personAbout',['personList']),
...mapGetters('countAbout',['bigSum']),
}
methods: {
...mapMutations('countAbout',{increment:'ADD',decrement:'SUBTRACT'}),
...mapActions('countAbout',{incrementOdd:'addOdd',incrementWait:'addWait'})
},
}
</script>
<style>button{margin-left: 5px;}</style>src/components/person.vue
查看代码
<template>
<div>
<h1>人员列表</h1>
<h3 style="color:red">Count组件求和为:{{ sum }}</h3>
<h3>列表中第一个人的名字是:{{ firstPersonName }}</h3>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<button @click="addWang">添加一个姓王的人</button>
<button @click="addPerson">随机添加一个人</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name: 'Person',
data() {
return {
name:''
}
},
computed: {
personList(){
return this.$store.state.personAbout.personList
},
sum(){
return this.$store.state.countAbout.sum
},
firstPersonName(){
return this.$store.getters['personAbout/firstPersonName']
}
},
methods: {
add(){
const personObj = {id:nanoid(),name:this.name}
this.$store.commit('personAbout/ADD_PERSON',personObj)
this.name = ''
},
addWang(){
const personObj = {id:nanoid(),name:this.name}
this.$store.dispatch('personAbout/addPersonWang',personObj)
this.name = ''
},
addPerson(){
this.$store.dispatch('personAbout/addPersonServer')
}
},
}
</script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构