vue组件通信-子组件传数据给父组件、子组件传数据给子组件
- 子组件传数据给父组件(方法一)
图片1-4:通过父组件给子组件传递函数类型props实现
1:定义一个添加元素的方法(函数);
2:把方法(通过父组件传值给子组件的方式)传给子组件;
3:子组件调用父组件传进来的方法;
4:子组件的元素成功添加至父组件数组todos;
总结:通过父组件给子组件传递函数类型的props实现

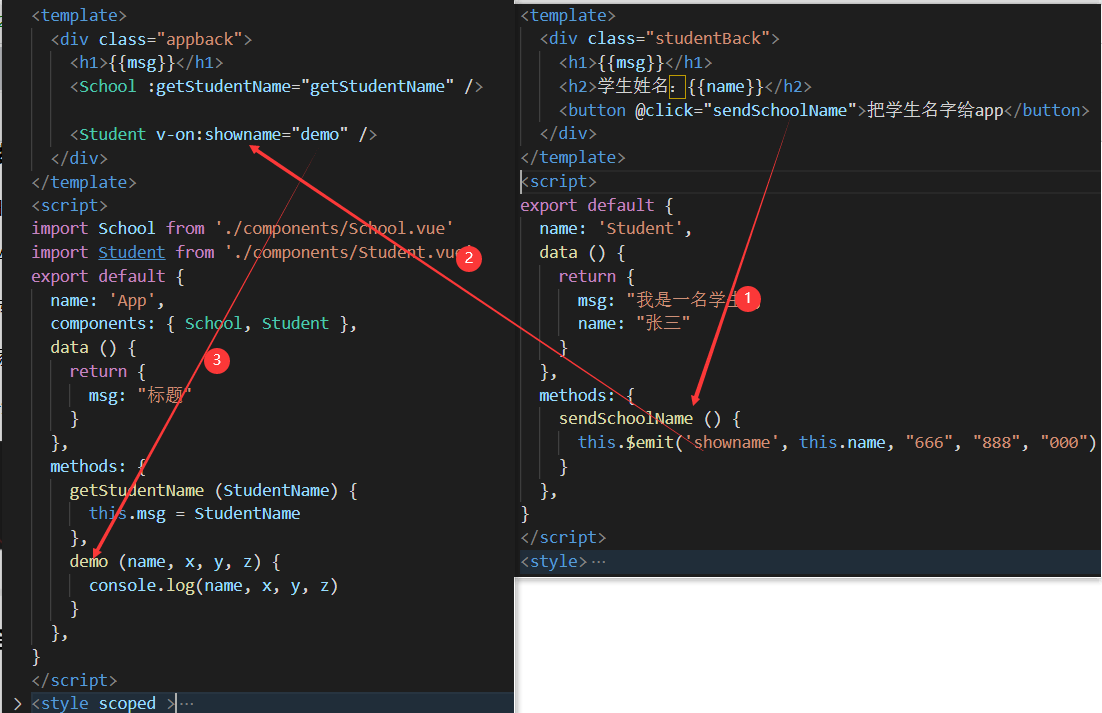
- 子组件传数据给父组件(方法二)
通过父组件给子组件绑定一个自定义事件,使用@或者v-on
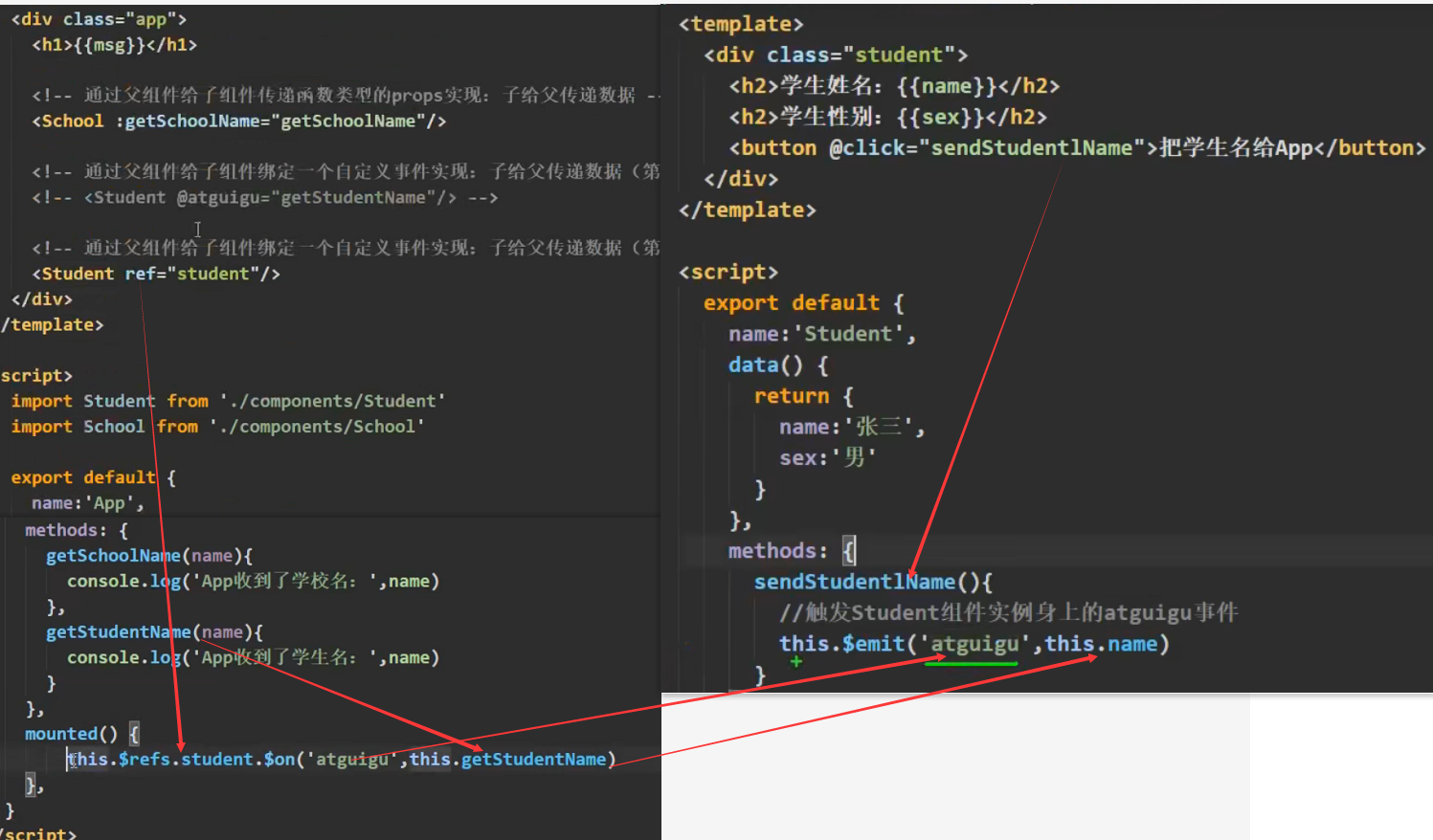
- 子组件传数据给父组件(方法三)
通过父组件给子组件绑定一个自定义事件,使用ref
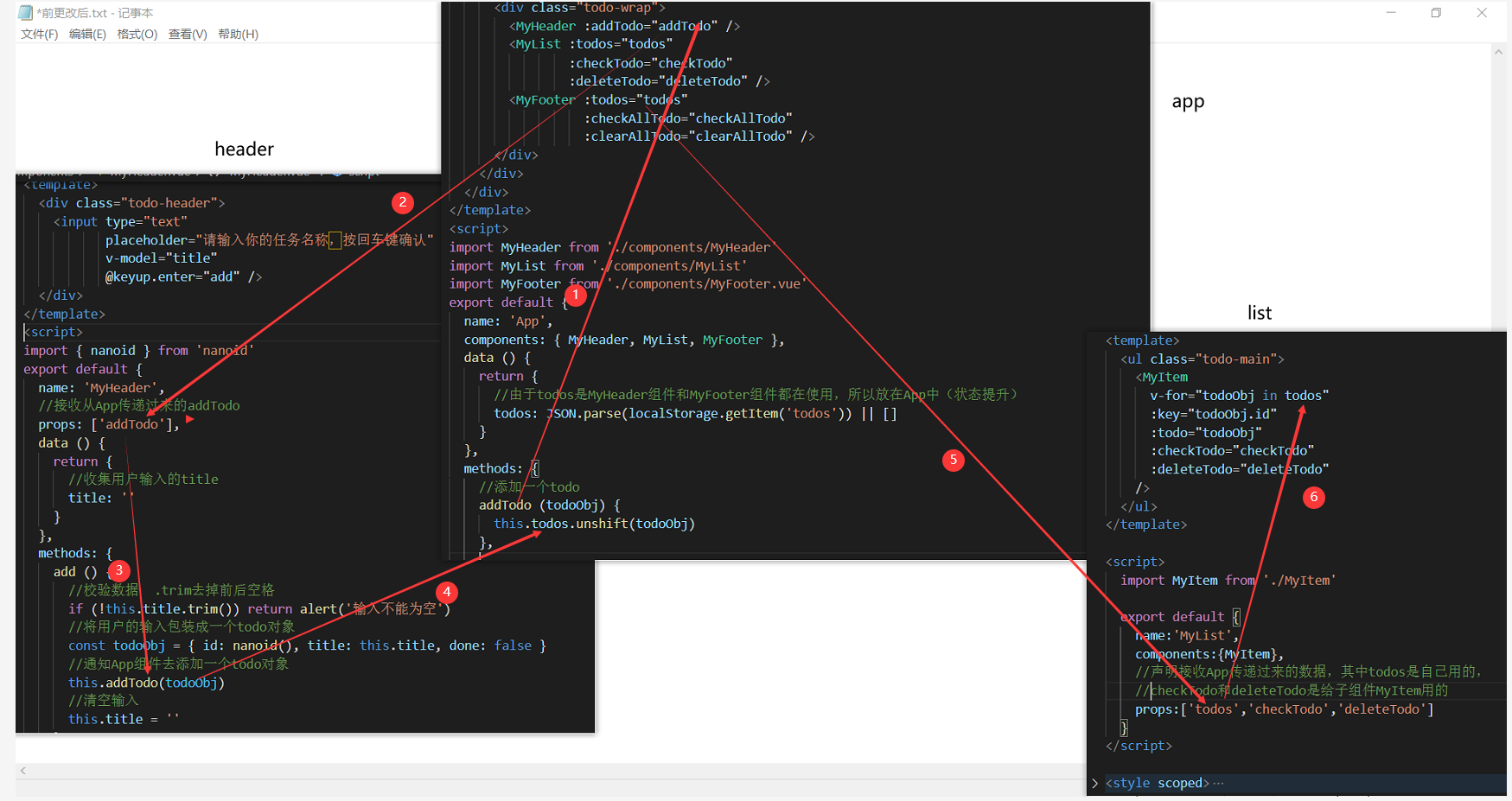
子组件传数据给子组件
图片1-6
1-4:子组件header先把数据传给的父组件;
5-6:父组件接收子组件header的数据,处理后,在把数据传给子组件list



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话