介绍 Vue3 的常见目录结构
当着手使用 Vue3 开发项目时,理解其目录结构至关重要。Vue3 的文件组织和模块分隔方式直接关系到项目的可维护性和扩展性。本文将深入探讨 Vue3 的标准目录结构,并提供一些实用的指南和推荐做法。

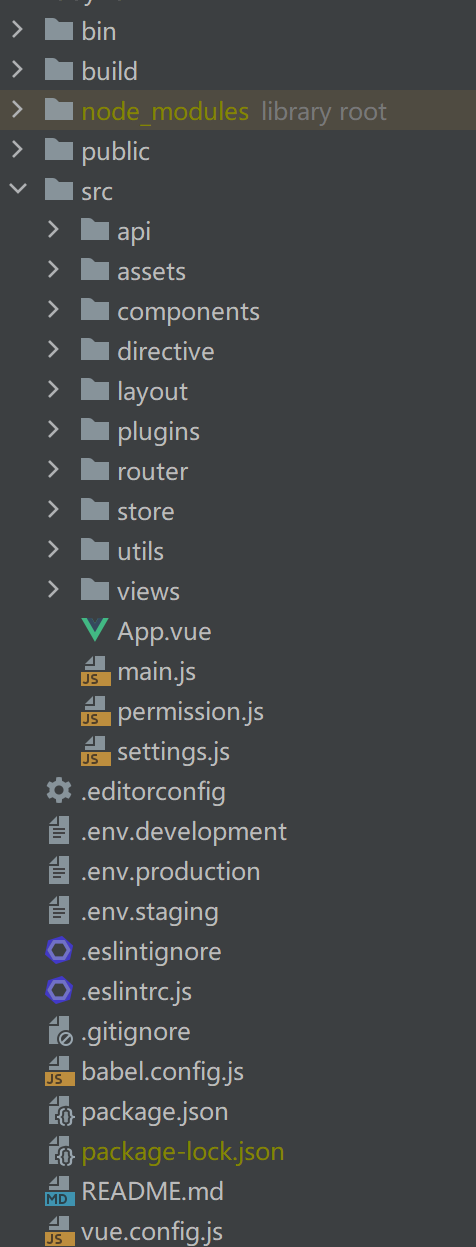
在 Vue 3 项目中,通常会有以下一些常见的目录和文件:
-
src 目录:
src目录是 Vue 3 项目的主要工作目录,其中包含了项目的源代码,包括 Vue 组件、JavaScript 文件、样式文件等。在src目录中可能包含以下子目录和文件:assets:用于存放项目中需要导入的静态资源,如图片、字体文件等。components:用于存放 Vue 组件文件,通常按照功能或页面进行组织。views:用于存放页面级别的 Vue 组件,通常每个组件对应一个路由页面。router:用于存放 Vue Router 的配置文件。store:用于存放 Vuex 状态管理的相关文件。App.vue:Vue 3 项目的根组件,通常包含整个应用的布局和路由视图。main.js:Vue 3 项目的入口文件,用于初始化 Vue 应用、导入全局样式和配置等。
-
public 目录:
public目录包含了不需要经过构建就可以直接使用的静态资源,如index.html、favicon 等。通常用于放置一些不需要被webpack处理的文件。
-
其他目录和文件:
- 除了上述的
src和public目录外,一个 Vue 3 项目可能还会包含其他一些目录和文件,如测试文件、配置文件等,具体的目录结构可能会因项目的实际需求和配置而有所不同。
- 除了上述的
需要注意的是,随着项目的复杂性和需求的增加,目录结构可能会有所调整和扩展。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号