7_JSP变量和注释问题
JSP中的变量问题
在JSP上可以通过<%%> 和<%!%>两种方式书写代码,那么两种方式中书写的java代码在转译之后生成的java文件中的位置是不一样,一个在_JSPService方法中,一个作为类的成员,以定义变量举例
【示例4】在JSP中定义局部变量和成员变量
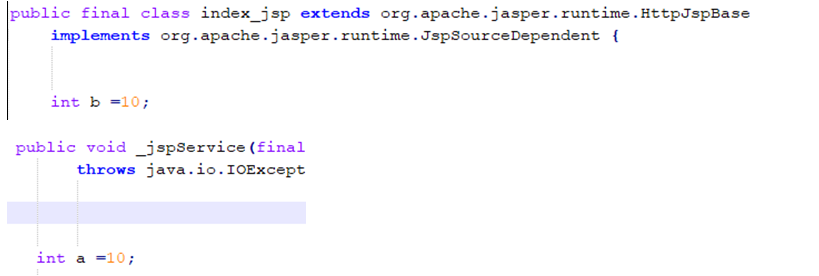
转译之后的结果如下

因为JSP本质就是Servlet,在servlet中我们是不推荐定义一些成员变量的,所以我们也不推荐在JSP中定义局部变量
JSP中的注释问题
JSP允许在HTML编码中嵌入java代码,那么在JSP上除了HTML中可以简单的注释以外,还有自己的注释方式,在JSP中的注释格式为<%-- --%>,不同的注释方式之间时有差异的,接下来我们就对比一下这些差异
【示例5】在JSP中使用多种注释
经过我们查看转译之后的文件和通过浏览器查看源代码发现

所以我们推荐在JSP中使用JSP专用注释<%-- --%>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了