2_HTTP请求
HTTP协议的请求
Ø 当你在浏览器输入URL http://www.mashibing.com 的时候,浏览器发送一个Request去获取http://www.mashibing.com 的html. 服务器把Response发送回给浏览器。
Ø 浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如图片,CSS文件,JS文件。
Ø 浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。
Ø 等所有的文件都下载成功后。 网页就被显示出来了。
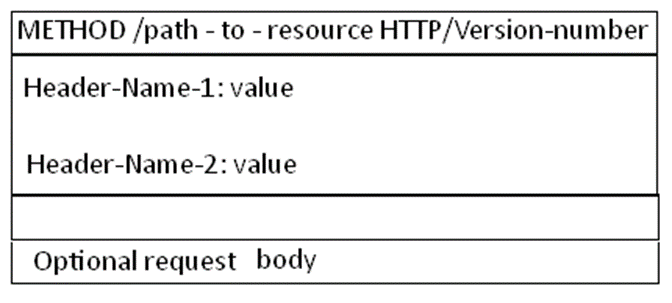
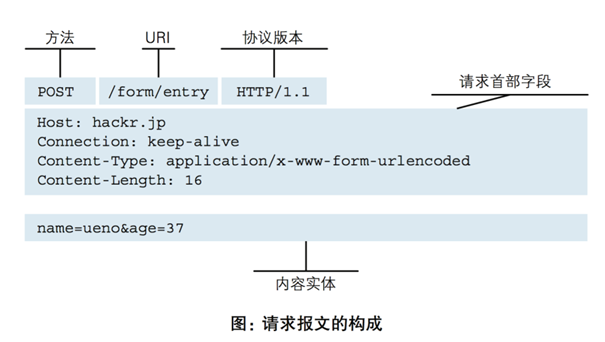
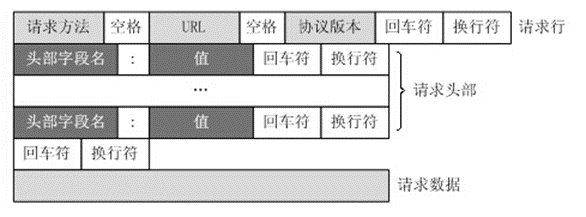
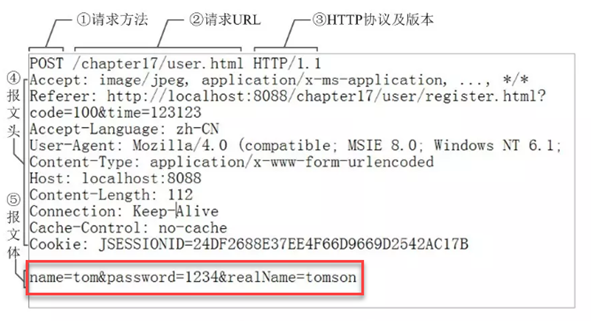
Request 消息分为3部分,第一部分叫Request line, 第二部分叫Request header, 第三部分是Request body。Request header和Request body之间有个空行。
请求的主要组成部分
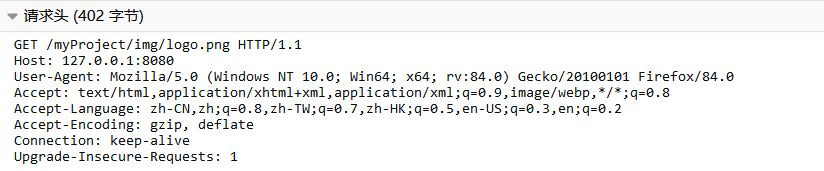
请求行 request Line GET /myProject/img/logo.png HTTP/1.1
1请求方式 默认 GET
2资源路径
3请求使用的协议
请求头 request headers
2请求头 键值对
请求体 request body
3请求体 get方式请求,数据直接放在URL地址后 ,请求体中没有数据
POST方式请求,请求体重会有数据

客户端发送一个HTTP请求到服务器的请求消息包括以下格式:



请求行:
GET /course/id/18.html?a=3&b=4 HTTP/1.1
POST /login HTTP/1.1
请求头
请求头用于说明是谁或什么在发送请求、请求源于何处,或者客户端的喜好及能力。服务器可以根据请求头部给出的客户端信息,试着为客户端提供更好的响应。请求头中信息的格式为key:value。
Host
客户端指定自己想访问的WEB服务器的域名/IP 地址和端口号。
Connection
连接方式。如果值是close则表示基于短连接方式,如果该值是keep-alive,网络连接就是持久的,在一定时间范围内是不会关闭,使得对同一个服务器的请求可以继续在该连接上完成。
Upgrade-Insecure-Requests
服务端是否支持https加密协议。
Cache-Control
指定请求和响应遵循的缓存机制。
User-Agent
浏览器表明自己的身份(是哪种浏览器)。例如Chrome浏览器:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36。
Accept
告诉WEB服务器自己接受什么介质类型,*/* 表示任何类型,type/* 表示该类型下的所有子类型。
Accept-Encoding
浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate)。
Accept-Language
浏览器申明自己接收的语言。语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等。
Accept-Charset
浏览器告诉服务器自己能接收的字符集。
Referer
浏览器向WEB 服务器表明自己是从哪个网页URL获得点击当前请求中的网址/URL。
Refresh
表示浏览器应该在多少时间之后刷新文档,以秒计时。
Cookie
可向服务端传递数据一种模型。
请求体
客户端传递给服务器的数据。比如:表单使用post方式提交的数据、上传的文件数据.等。

请求方式
GET
向指定的资源发出“显示”请求。GET请求中会将请求中传递的数据包含在URL中并在浏览器的地址栏中显示。GET请求传递数据时要求数据必须是ASCII字符。GET请求可以被浏览器缓存。
POST
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求传递数据时,数据可以试试ASCII字符也可以是字节型数据,默认为字符型。POST请求默认情况下不会被浏览器所缓存。
HEAD
向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头度中的元信息。
PUT
向指定资源位置上传其最新内容。
DELETE
请求服务器删除Request-URI所标识的资源。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
GET和POST的区别(重要,面试常问)
Ø GET在浏览器回退时是无害的,而POST会再次提交请求。
Ø GET产生的URL地址可以被Bookmark,而POST不可以。
Ø GET请求会被浏览器主动cache,而POST不会,除非手动设置。
Ø GET请求只能进行url编码,而POST支持多种编码方式。
Ø GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
Ø GET请求在URL中传送的参数是有长度限制的,而POST则没有。对参数的数据类型GET只接受ASCII字符,而POST即可是字符也可是字节。
Ø GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
Ø GET参数通过URL传递,POST放在Request body中。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了